 Creating
a Simple Motion Tween
Creating
a Simple Motion Tween
by alex
To complete the task of creating a Motion
tween effect you will need to follow the instructions listed
below. The tween, I am about to instruct you through is just
a simple tween, when you learn more, you can create more
complex effects.
Now, let's create our simple motion tween:
-
Create a new document in Flash MX
by going to File | New. A new, blank Flash MX movie will
be displayed.
-
Next, we will create a simple
shape, lets use a circle.
-
Highlight the shape, Right
click on the shape, and select 'Convert to symbol'.
-
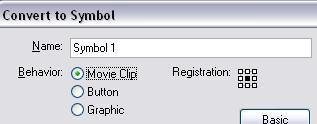
When the new screen comes up, Select Movie Clip by
clicking on the radio button as shown in the picture
below.

[ select
Movie Clip from the Convert to Symbol dialog box ]
-
Now click on ok.
-
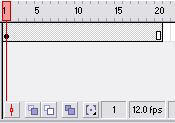
Next, we will start the actual tweening. Double click
on the circle Movie clip. Right click on frame 20 and
select Insert Frame. Your timeline should look like the
following image:

[ how your
timeline should look ]
-
With your timeline still looking like the one provided
above, move your slider back to the first keyframe by
clicking on the first keyframe.
-
Right click on the frame, and click on Create Motion
Tween. This option will make the frame appear a light
shade of blue.
-
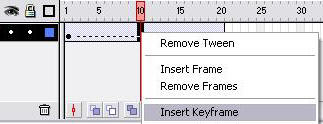
Right click on frame 10, and choose Insert Key Frame. We
will do this same step for frames 5, 15, and 20:

[ insert a
keyframe ]
-
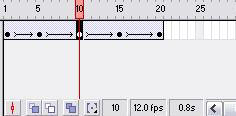
After you have inserted a keyframe in frames 5, 10, 15,
and 20, your timeline should look like the following
image:

[ how your
timeline hopefully looks like ]
-
With 10 steps completed, we are almost finished:
- Now, click on frame #5, and this will
highlight the shape. Click and drag the shape to the right
of the MX document (stay inside document).
- Next, click on frame #10, click and drag the
shape into the center of the document.
- Next, click on frame 15, click and drag to
the left of the document (stay inside document).
- Next, click on frame 20, click and drag to
the center of the document.
-
You can customize the background color, the circle color,
etc!
Now we are finished with creating a simple
Motion tween effect! If you have any questions, consult with
the Open source .FLA, or post your flash related questions
on
www.kirupaforum.com
Thanks,
|