|
by
kirupa | 31 May 2008
Ever since this site started covering Flash a few years
ago, the topic of preloaders was always the one that was
most popular. In case you do not know what a preloader is,
it is a small animation or transition that plays while your
main content is being loaded.
For
example, one of my favorite animations is
Adobe Cards, and as you are waiting for the animation to
load, you are greeted with a brief animation that displays
some progress info as your download commences:

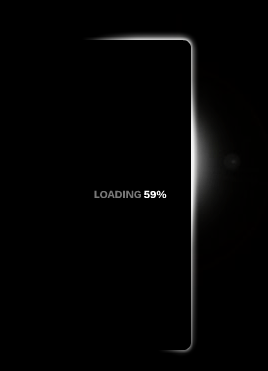
There are also more elaborate preloaders that you can
find such as the one on the
Zune Journey site that employs a flare effect that, as
more of your content gets loaded, better defines the outline
of the hardware along with displaying the current progress:

There are numerous examples of preloaders on the web, but
all of them have one characteristic in common. They are
designed to keep your attention while the main content is
being loaded.
They keep your attention in various ways. Many display a
numerical load percentage so that you can gauge how much of
your content has been loaded and how long you will have to
wait. Some are more visual and display the progress using
other means such as progress bars, filling animations, etc.
Regardless of what shape the visual presentation a preloader
takes, behind the scenes, they are all similar. By the end
of this tutorial, you will have learned how to create a
preloader and have it work when I load an image from an
external location.
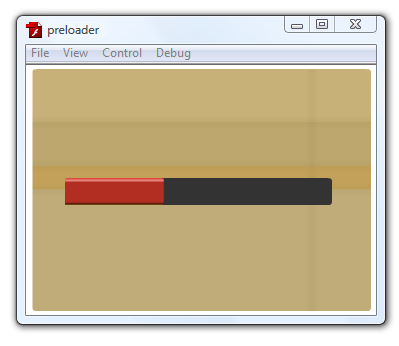
Your preloader will similar to what I am showing in the
following image:

[ a progress bar indicating how much of your content is
being loaded ]
After the preloader has finished loading, the
image will become visible:

[ your content has loaded - which in my case is an album
cover from
Enigma ]
Ok, so now that you have an idea of what a preloader is
and what you will create in this tutorial, let's start
discussing how we will implement our preloader by going to
the
next page.
Onwards to the
next page!
|