|
by
kirupa | 16 August 2010
Have questions? Discuss this Flash tutorial
with others on the forums.
Depending on how dirty you want to get your hands, Flash
has various drawing tools available for you. If you want to
get your hands really dirty, you can use the Pen and Pencil
tools to precisely draw almost every pixel with great
control. On the other extreme are the Shape tools.
The Shape tools allow you to draw simple circles,
rectangles, and the awesomely named polystar-variety of
shapes. In this tutorial, let’s briefly look at both how to
draw simple shapes as well as more complicated ones such as
PacMan and rounded rectangles.
The
Shapes menu lives in your Tools panel which is by default
docked to the left or right of your window depending on
which version of Flash you are using. When you find it,
click and hold it to display all of the tools available for
you to use:

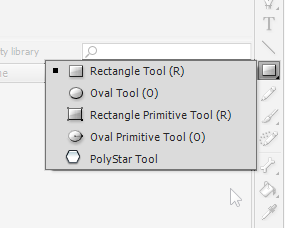
[ click on
the Shapes menu to access all of the shapes you can draw ]
You have the Rectangle Tool, Oval Tool, Rectangle/Oval
Primitive Tools, and the PolyStar Tool.
To draw a
shape, click on the tool that is already displayed for you
in the Tools panel. If you want to use a tool that is
different than the one currently displayed, click and hold
on the icon to display the Shapes menu itself.
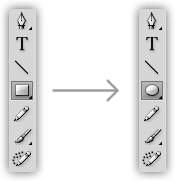
When you select a different tool from the Shapes menu,
you’ll notice that your newly selected tool becomes the new
Shapes icon that gets displayed in the Tools menu:

Anyhoo, make sure you have a shape tool selected. For
now, it doesn’t matter which one you have selected, but I’m
going to be using the Oval Tool.
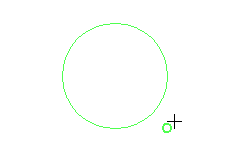
Once you have your shape tool selected, move your mouse
over the artboard and draw your shape. You draw by clicking
down with your mouse and dragging the mouse until the size
of the shape is approximately the size you are interested
in:

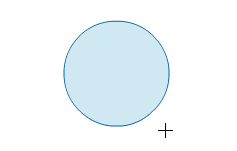
When you are happy with your shape’s size, release the
mouse click to actually create your shape

With your shape created, you can switch over to your to
your selection tool and play with it like you would with
anything else on the artboard.
Tip:
If you want your shape to equally sized as you are drawing
it, hold down the Shift key while dragging the mouse. If you
want your shape’s size to grow from the center as opposed to
the top-left corner, hold down the Alt key. If you want your
shape to grow equally outward from the center, hold down
both the Shift and Alt keys while drawing your shape.
That's all there is to actually creating a shape. It's
just a simple click and draw operation as you can see. With
that said, there are lot of powerful things you can do with
the shape funcitonality, and the next few pages will
cover them...powerfully!
Onwards to the
next page!
|