 Random
Motion for
Flash 5
Random
Motion for
Flash 5
by kirupa chinnathambi,
code by sbeener
Before you begin, please not
that for Flash MX, a different version of this tutorial can
be found by clicking
here.
One of the more difficult areas
in Flash programming is programmatic movement! While it is
easy to use a timeline and tween (animate) movies and
objects around a screen, it takes an infinite amount of more
skill to program motion. For those who think nothing cool
can come out of programming and motion, I say, "Think
again!"
The following animation
speaks volumes as to the power of random
programmatic motion:
| |
|
|
|
[ would you believe
that the above animation, including images, is only 2k
in size ] |
The source code for the above
animation and the animation you will have created at the end
of this tutorial can be found near the bottom of the page.
Here is
how to program Random Motion:
-
Create a new movie. Insert another layer in your timeline.
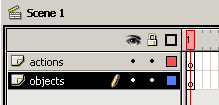
You should have two layers right now. Label the first
layer 'actions' and label the bottom layer 'objects':

[ your timeline should look like this image ]
-
Instead of creating a movie clip first, you will add the
ActionScript first. Right click on Frame 1 of the actions
layer and select 'Actions'. The Frame Actions dialog box
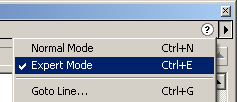
will appear. Press Ctrl + E or press the arrow pointing
right and select Expert Mode. This is important. Failure
to be in Expert Mode will cause problems when customizing
the code!

[ it is important that you
set the code to Expert Mode ]
-
Copy the code from the menu box below. Once the code below
has been copied, paste the code in the Frame Actions
window.
[ copy and paste the above
code in the Frame Actions window ]
-
The most difficult part of creating random motion is over
for you. You have the 'leader' code added. What is a
leader code without any follower codes? Your animation
haha! Seriously, you need to create movie clips in which a
few more lines of code can be added.
-
Select the first frame of your 'objects' layer. Draw a
small circle. Select the circle and press F8 and select
Movie Clip. If you are using a Mac, go to Insert | Convert
New Symbol then select Movie clip. Your circle should look
similar to the following image:

[ the circle after it was
converted to a movie clip ]
-
Once the circle has been converted to a movie clip, right
click on the circle and select Actions. The Object Actions
dialog will display for your circle. Copy and paste the
following code:
-
Now, copy the circle you created and paste it anywhere on
your screen. Keep copying and pasting the same circle
until you feel you have enough circles to make the
animation cool. You can also modify the Tint and scale.
For example, the following image represents how my
animation looks after I copied and pasted the original
circle several times and modified the tint and sizing
(scale):

[ my movie after I copied,
pasted, and modified the circles ]
-
Preview the animation by pressing Ctrl + Enter or by going
to File | Publish Preview | HTML. Notice that the movie
does not go beyond a certain portion of your movie. The
circles are contained within a fixed width and height.
-
To smoothen the transition from one random location to
another, go to Modify | Movie and set the animation's
frame speed to 24.
Customizing the
Code
While the movement is random, just like
life, there are certain boundaries. If the movement was
truly random, the movie clips would move beyond your movie's
width and height. The movie could even move to a 15000 pixel
distance while your movie is only about 550 pixels in width.
The boundaries in the code keep the movie contained within
your movie. Because no two movies are of the same width and
height, the following section will help you to modify the
dimensions and speed of the random movement.
// movie_height: refers to the
height of your movie
// movie_width: refers to the width of your movie
//--------------------------------------------
movie_height = 150;
movie_width = 300;
//--------------------------------------------
The above code can be found
deeply embedded within the source code you pasted in Frame 1
of the 'actions' layer. The height and width are in pixels
in code, so you should modify the values to equal the width
and height of your movie. Because you created a new movie, I
am assuming your movie width and height equal 550 and 400
respectively. Therefore, your code mentioned above might
look like the following:
//--------------------------------------------
movie_height = 550;
movie_width = 400;
//--------------------------------------------
// cycle: specifies the number of
milliseconds waited
// between movements
//--------------------------------------------
cycle = 200;
//--------------------------------------------
This section of code controls
the time at which the objects wait and switch paths. The
smaller the number, the lesser the pause between movements.
Downloads
These two sentences
conclude the section on creating programmatic random
movement. You can replace the circles with images as I did
in my introduction example. Right click on File and select
Save Target As and save to your hard drive before opening.
The Actions window does not work properly when viewed
without downloading the file to the hard drive first.
Conclusion
These two sentences
conclude the section on creating programmatic random
movement. You can replace the circles with images as I did
in my introduction example.
I'd like everyone to thank
Suprabeener, who helps a lot of people with programming
questions in the ActionScript forum. I posted a question in
my Flash ActionScript forum asking if anyone knew how to
create random movement. I had been gnashing my teeth after
being unable to create random movement that worked. He was
kind enough to reply back with a more complex version of the
code you used on this tutorial. Read his post and you can
also learn how to make an object randomly look like it is
shaking:
Supra's Post Thanks again supra!
Just a final word before we wrap up. If you have a question and/or want to be part of a friendly, collaborative community of over 220k other developers like yourself, post on the forums for a quick response!

|