by
kirupa | 28 May 2007
It is fairly straightforward to animate in Flash
using the timeline. With a little knowledge of
programming, you can even animate movie clips that exist
on your stage. What is more tricky, though, is animating
movie clips that neither use the timeline nor exist on
the stage. These movie clips exist solely in your
Library, and this tutorial will cover how to use code to
animate them.
For
example, click around the following blue rectangle to
see circles fade in and fade out at the location of your
click:
The circles are added to the stage and animated only when
your mouse is clicked, and in this tutorial, you will learn
how to animate content drawn and stored in your library.
First, you will need to create a movie clip that will be
loaded dynamically. For this article, simply create a solid
blue circle movie clip and, in the Library, give it the class name
BlueCircle. If you are not sure how to do
that, the following instructions will help you out.
If you already know how to do create a circle stored in
the Library with the class name BlueCircle, skip on over to
the
next page where you'll see the code.
The following instructions explain how to setup
your movie and specify the blue circle that will be loaded
dynamically.
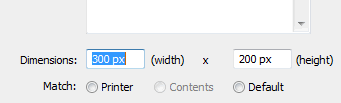
- First, create a new animation in Flash CS3. From the
Properties panel, click the button next to the Size text
and set the animation's width and height to 300 pixels
by 200 pixels respectively:

[ set your
animation's width/height to 300 by 200 ]
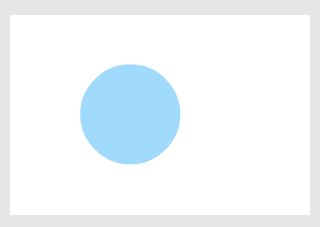
- Now that our stage's width and height have
been setup just the way we want, let's draw a circle.
Using the Circle tool, draw a circle with a blue
solid-fill color:

[ draw a blue, solid,
filled circle ]
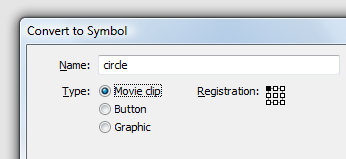
- Make sure your circle has been selected
and press F8 or go to Modify | Convert to Symbol. The
Convert to Symbol window will appear. For name, enter
circle and make sure the Movie Clip
option has been selected:

[ give your symbol the name circle and
make sure it is also set to be a movie clip ]
Do not hit OK just yet. Let's make some
more modifications.
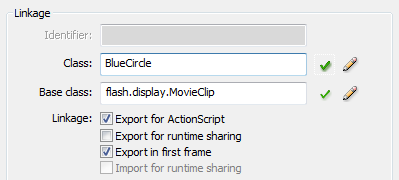
- From the same Convert to Symbol window,
find the area marked Linkage. If you do not see the
Linkage area, press the Advanced button to display it.
Check the box that says Export for Actionscript.
A few lines above that, in the Class field, replace
whatever text is displayed (probably circle) with the
text BlueCircle:

[ check 'Export for ActionScript and
enter BlueCircle for your class ]
The Base class field will automatically be
populated for you, but if it hasn't, make sure to enter
flash.display.MovieClip as
shown in the above image.
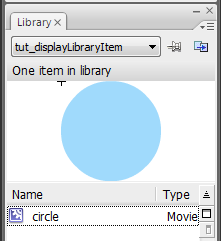
- Press OK to close the Convert to Symbol
window. After you have pressed OK, you will see your
Library display your newly created symbol:

[ your circle in your Library ]
If you do not see your Library, press Ctrl
+ L to display it.
- At this point, your circle movie clip is
stored in the Library, and you have a copy of that same
clip on your stage right now. Select the blue circle
movie clip located on your stage and delete it by
pressing the Delete key. You should now have a blank
stage with nothing in it.
Ok, you should see a blank stage with your library
displaying the circle movie clip with the class name
BlueCircle. Right now, nothing is really being done. We'll
change that on the
next page when you
add the code.
Onwards to the
next page!
|