If you have never used JavaScript before, get your feet wet with this gentle introduction.
HTML is all about structure and content. CSS is all about making things look good. Between the both of them, we can create some pretty nifty looking things:

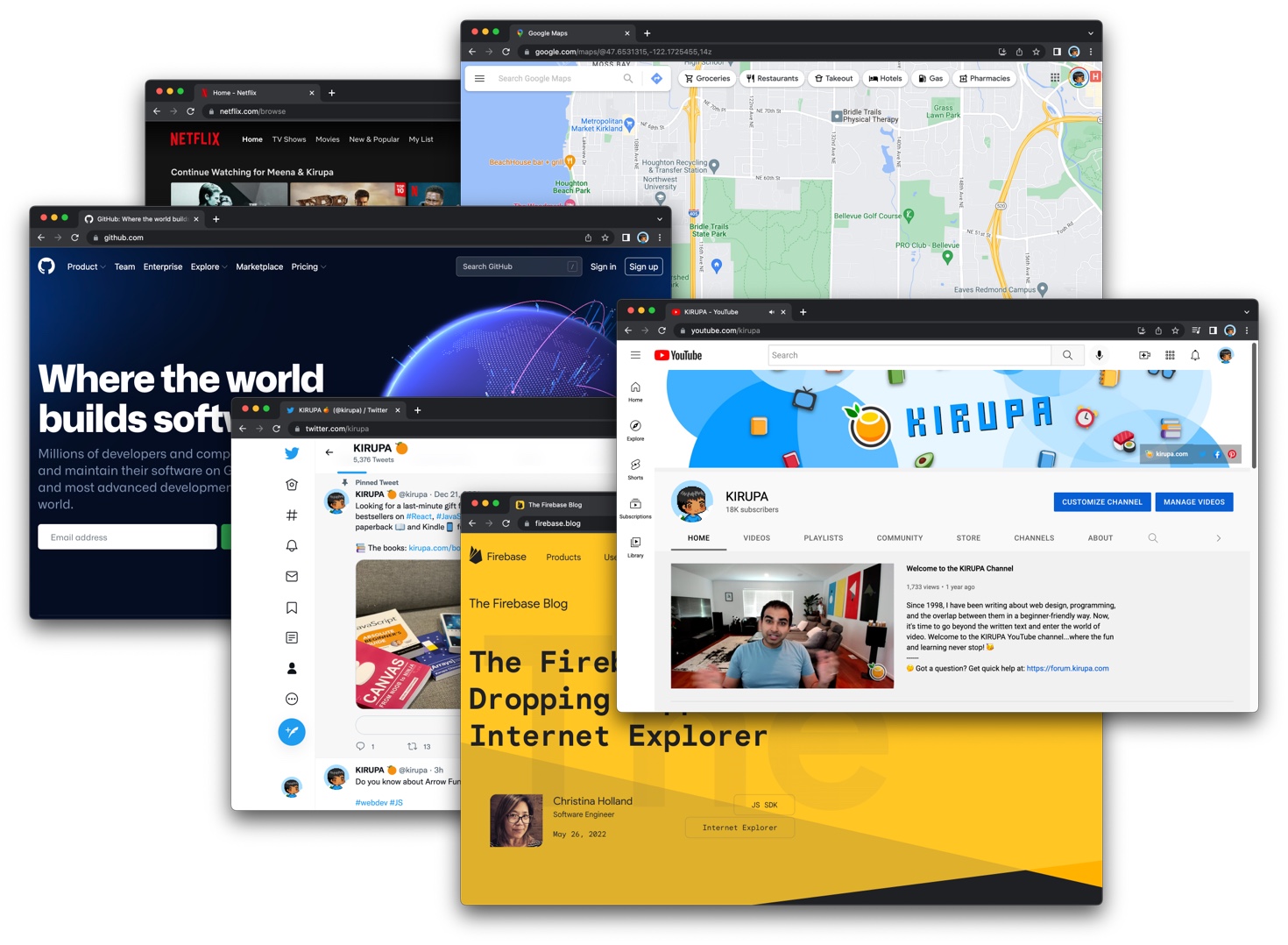
Despite the niftiness of how sites built using only CSS and HTML look, they will be pretty static. They don't adapt or react to what you are doing. With those two, it's almost like watching a rerun of a great Seinfeld episode over and over again. It's fun for a while, but it gets boring eventually. The web today isn't static. The sites that you use often have a certain level of interactivity and personalization that goes well beyond what HTML and CSS by themselves can provide:

To make our content come alive, we will need some outside help. What we need is JavaScript, so let us take a moment to better understand what it is we are dealing with here.
Onwards!
JavaScript is a modern-day programming language that is a peer of HTML and CSS. In a nutshell, it allows you to add interactivity to your document. A short list of things you can do with JavaScript include:
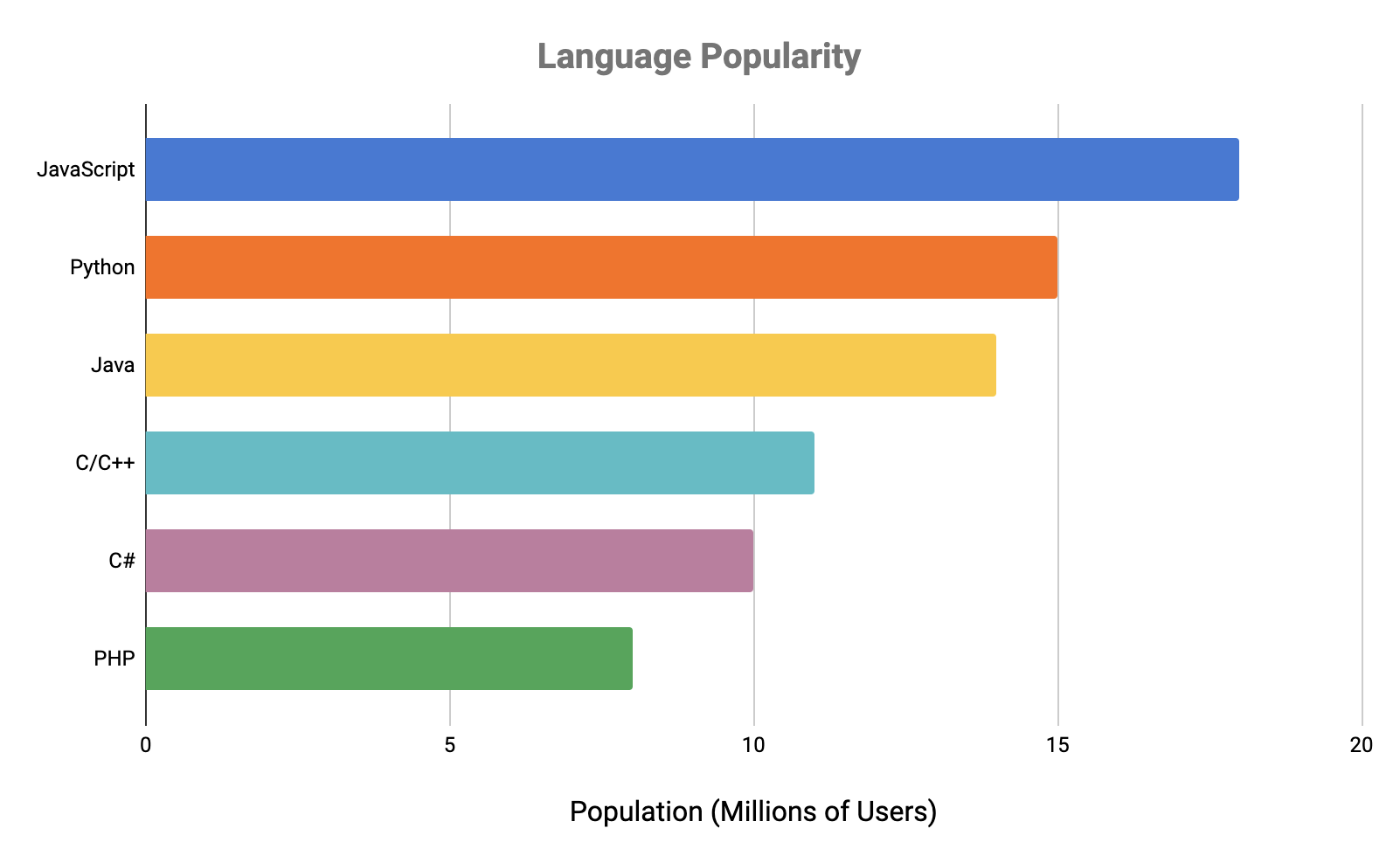
....and much MUCH more! This flexibility has made JavaScript one of the most popular programming languages ever:

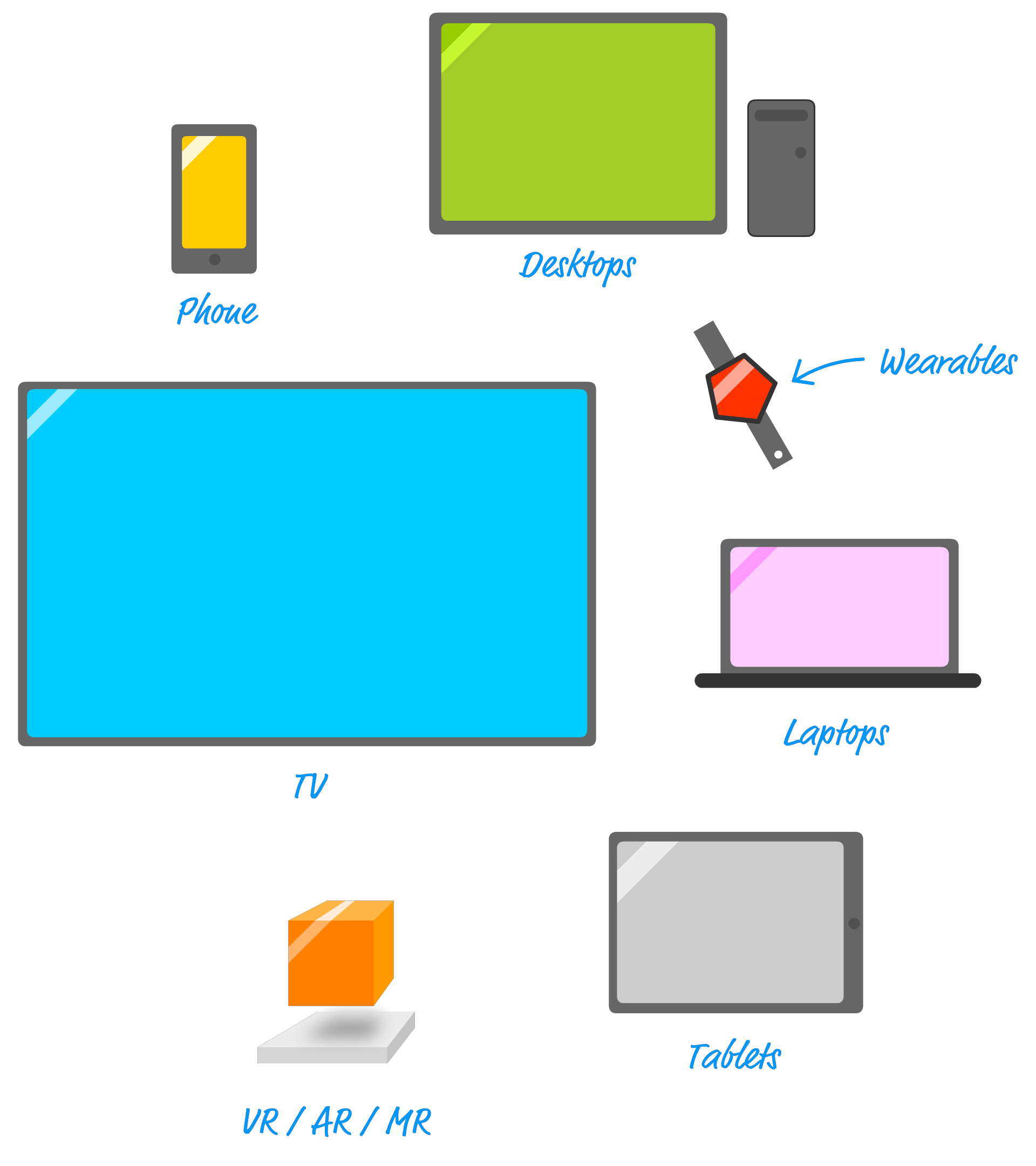
This growth in popularity isn't showing any signs of slowing down. We can find JavaScript powering apps running on a variety of devices well beyond what existed when JavaScript was first introduced many years ago:

This is partly helped by modern web frameworks like React, Vue, Next.js, Nuxt, and more that build powerful abstractions on top of JavaScript that make building rich and complex web apps easy, productive, and...fun!
The way we write JavaScript is a bit interesting. We put together words that often resemble everyday English to tell our browser what to do. Below is an example of some old-fashioned, fresh outta-the-oven JavaScript:
let defaultName = "JavaScript";
function sayHello(name) {
if (name == null) {
alert("Hello, " + defaultName + "!");
} else {
alert("Hello, " + name + "!");
}
}
sayHello("JavaScripter");Don't worry if you don't know what any of that means. Just pay attention to what the code looks like. Notice that we see a lot of English words like function, if, else, alert, name, let, etc. In addition to the English words, we also have a lot of bizarre symbols and characters from the parts of our keyboard that we probably never notice. Well, we'll be noticing them plenty enough really soon. Best of all, we'll also fully understand what everything in this code does as well.
Anyway, that's enough background information for now. While you would expect me to now provide a history of JavaScript and the people and companies behind making it work, I'm not going to bore you with stuff like that. That's why we have Wikipedia! Instead, I want you to get your hands dirty by writing some JavaScript. That's what we'll start to do starting with the next article!
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--