While we think of animation as a recent creation brought about by film and computers, people have been fiddling with ways to communicate motion for a really REALLY long time:

[ a sequence of pictures from 3000 BC (wikipedia) ]
Some of those ways ranged from cave paintings and elaborate mechanical devices to more contemporary solutions you can relate to such as what you see on television, computers, and smartphones. Today, almost everything you do on a device with a screen is just one click, tap, or keystroke away from springing to life:

No longer are animations something primarily in the domain of games, intros, cartoons, banner ads,...or cave paintings! Animations are so deeply ingrained, they make up a large part of your application’s overall user experience. They can make your applications easier to navigate. They help your content be more presentable. They can help your creations feel more alive and fun. Who doesn't want more of that?
That's enough background for now. You aren't here to get a history lesson or be convinced why animations are useful. You probably already know about their importance. What you want to know is how to actually implement animations, and you have come to the right place. Starting with this tutorial and subsequent ones, you will learn how to work with animations in HTML. In short time, you will become an animations expert...or at least good enough to play one on TV.
Onwards!
Before we proceed further down the bright, lava-filled pit where you learn how to create animations, let's take a step back and figure out what an animation is. Let's start with a definition. At its most basic level, an animation is nothing more than a visualization of change - a change that occurs over a period of time.
Let's look at that in more detail.
If visualizing change is an important part of an animation, we need to create some reference points so that we can compare what has changed. Let's call these reference points the start state and the end state. To better explain what is going on, let's come up with an easy-to-understand example as well.
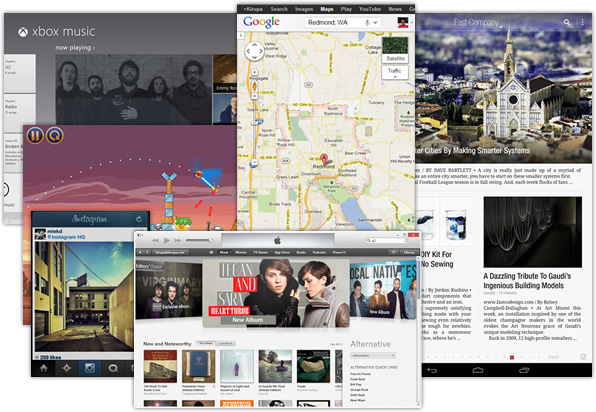
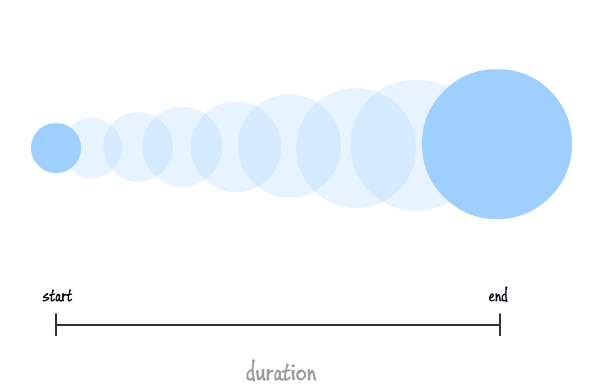
Let's say our start state looks as follows:

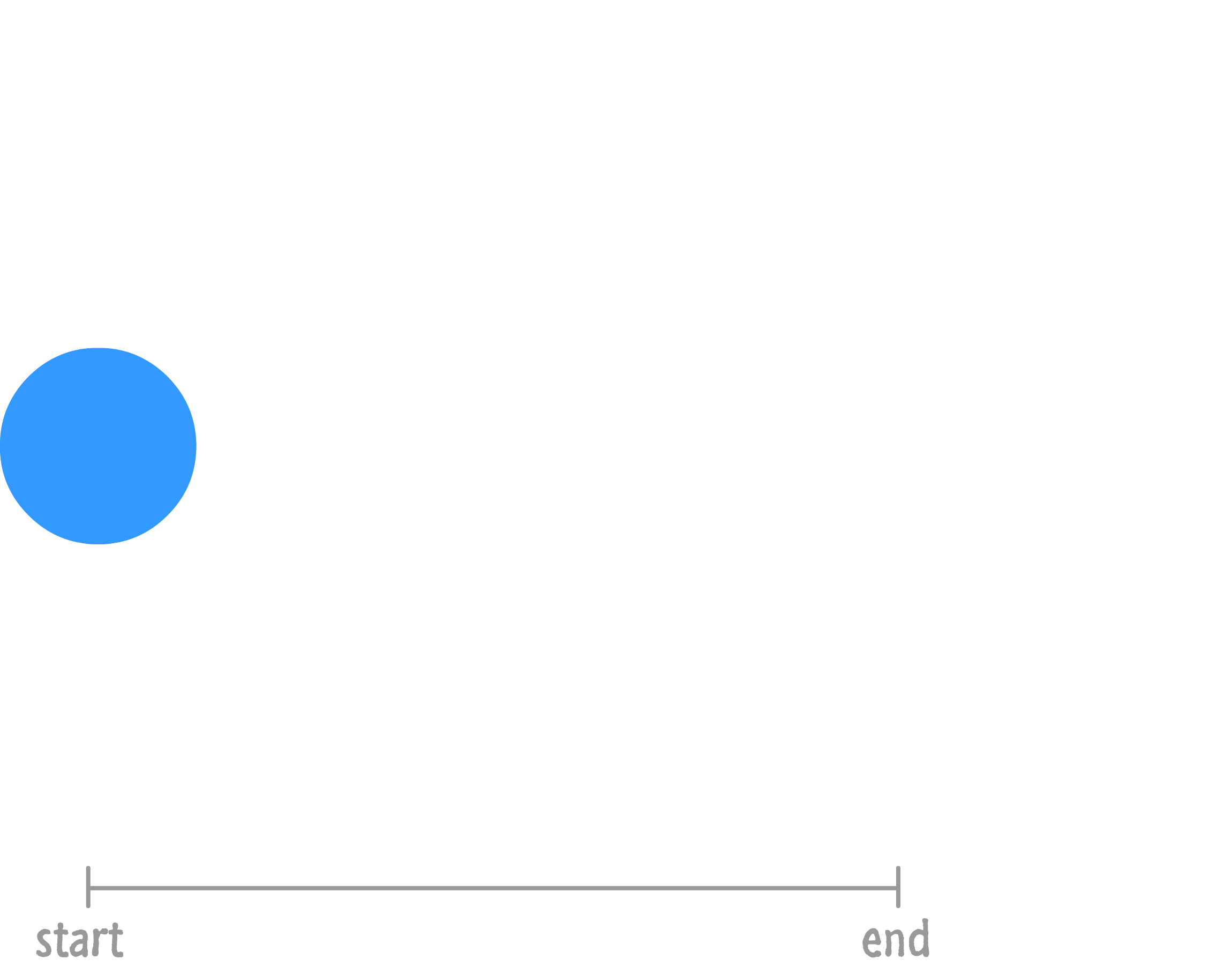
You start off with a blue circle that is small and located to the left of the screen. At the end state, your blue circle now looks sorta kinda like this:

Based just on the information you have on what our blue circle looks like in the start and end states, what can you tell is different?
One change is the position. Our blue circle starts off on the left side of the screen. It ends up on the right hand side. Another change is the size. Our circle goes from being small to being much larger.
How do we make an animation out of this? If we were to just play the start and end states repeatedly, what you would see is something that just bounces from left to right very awkwardly. That is pretty turrible. Just turrible. What we need is a way to smooth things out between the start and end states. What we need is a healthy dose of interpolation.
Right now, what we have are two discrete states in time. At the beginning, you have your start state. And the end, you have the end state. If you were to play this back, this wouldn't be an animation. In order to make an animation out of what we have, we need a smooth transition that creates all the intermediate states. This creation of the intermediate states is known as interpolation.
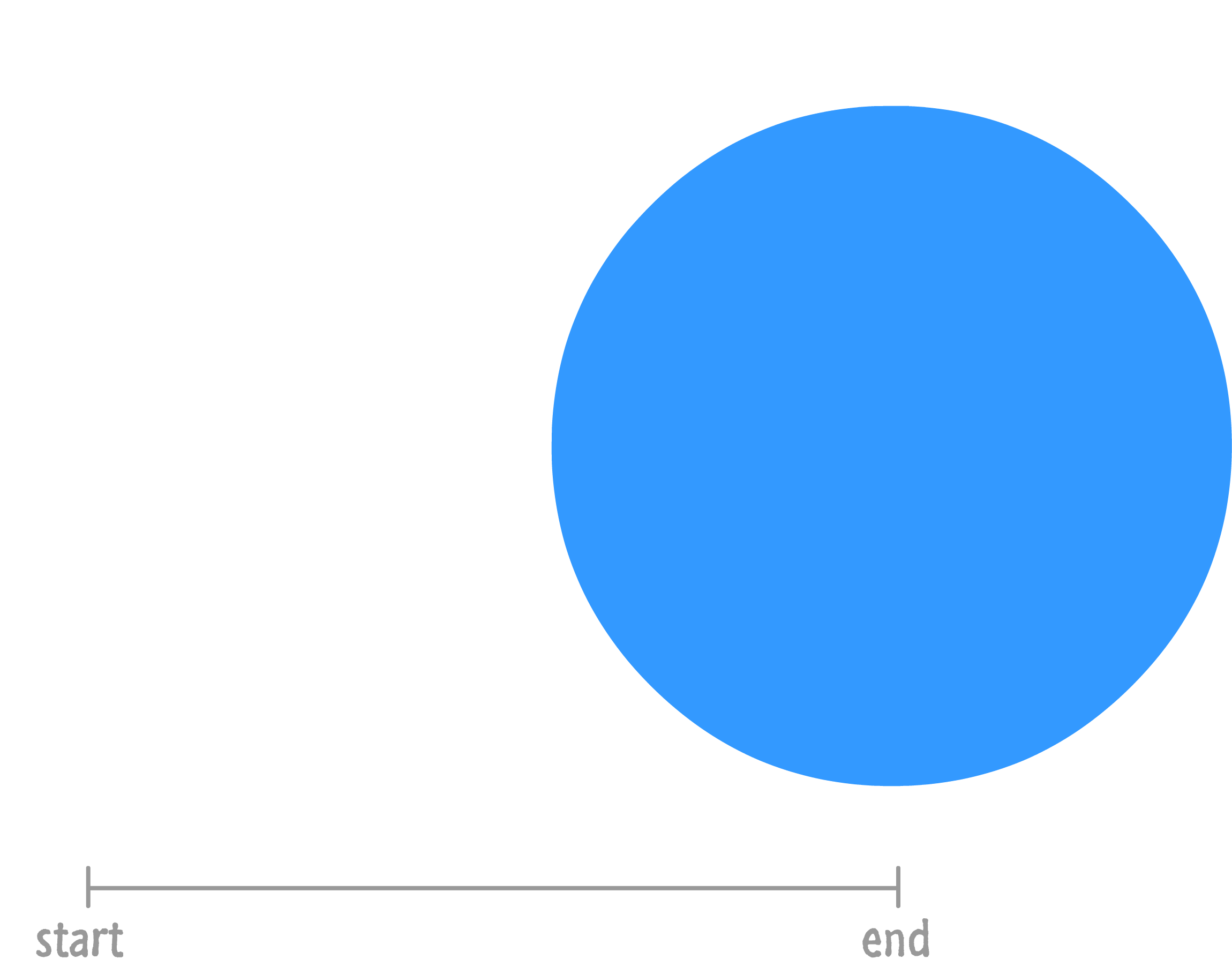
This interpolation, which occurs over a period of time that you specify, would look similar to the following diagram:

You may be wondering who specifies the interpolated states. The answer, which is probably good news, is that your browser or HTML rendering engine will take care of the messy details. All you need to specify is the starting state, the ending state, and the duration over which the transition between the two states needs to occur. Once you have those three things, you have an animation!
You will later see how adding some other ingredients into the pot such as timing functions (easing functions) can alter how the interpolation works, but we'll get there later. For now, just revel in this simplified generalization of what makes up an animation, put on your best party clothes, and get ready to meet the three flavors of animation that you will end up using.
In HTML, there isn't just a single animation implementation (hey, that rhymes!) that you can use. You actually have three flavors of animation to choose from, and each one is specialized for certain kinds of tasks. Let's take a quick look at all three of them and see how they relate to the animation definition you saw in the previous section.
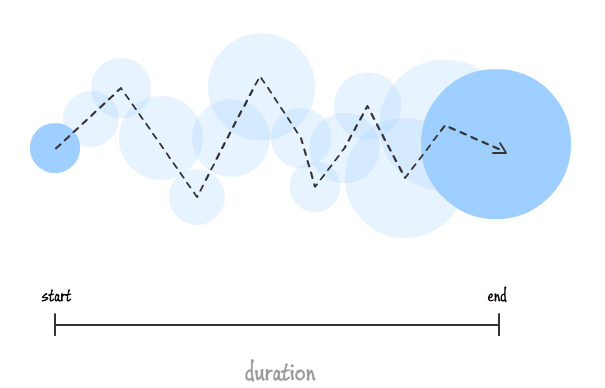
CSS Animations are your traditional animations that on some sort of performance enhancing substance that makes them more awesome. With these kinds of animations, you can define not only the beginning and the end state but also any intermediate states lovingly known as keyframes:

These intermediate states, if you choose to use them, allow you to have greater control over the thing you are animating. In the above example, the blue circle isn't simply sliding to the right and getting larger. The individual keyframes adjust the circle's size and vertical position in ways that you wouldn't see if you simply interpolated between the start and end states.
Remember, even though you are specifying the intermediate states, your browser will still interpolate what it can between each state. Think of a keyframe animation as many little animations daisy chained together.
Transitions make up a class of animations where you only define the start state, end state, and duration. The rest such as interpolating between the two states is taken care of automatically for you:

While transitions seem like a watered down, simplified keyframe animation, don't let that trick you. They are extremely powerful and probably my favorite animation technique to use in my projects. You'll see more about them shortly.
If you want full control over what your animation does right down to how it interpolates between two states, you can use JavaScript:

There are a lot of cool things you can do when you opt-out of the interpolation the browser does for you, and you'll get a good dose of that in the tutorials that look at JavaScript Animations in greater detail.
Ok, in this tutorial we covered a lot of ground. If your head is still spinning, don't worry - it will get better once we start expanding upon the basic concepts you have just seen. For now, take a short break and jump to any of the following tutorials to kick what you've learned up by a few notches:
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--