In this coding exercise, you will write a devowelizer. You may be wondering what a devowelizer actually is. Well, a devowelizer is a mostly tropical creature (ok...a function) that only eats the vowels of any text that is fed to it. Let's say you have some text that looks as follows:

After our devowelizer has gone through it, you will see something that looks as follows:

Your goal is to build such a function. This function should take an arbitrary string as its argument, and it will return a new string with the vowels removed. Here is a very basic stub of what this could look like:
function devowelize(word) {
let devowelizedWord = "";
return devowelizedWord;
}
console.log(devowelize("Kirupa Chinnathambi")); // display "Krp Chnnthmb"To simplify things a bit, don’t worry about optimizing for ridiculously large strings. Assume that the strings you want to devowelize will be at most ten sentences and one character at the very least. Once you have something (or are completely stuck), read on to see my proposed solution, some notes explaining why I did things the way I did, and a link to some other solutions your peers may have provided as well.
Onwards!
The easiest way is to fork the following Codepen pen and start adding your modifications:
See the Pen Coding Exercises Start by Kirupa Chinnathambi (@kirupa) on CodePen.
You may want to open the pen in a new window if you want more space to code your solution or bring up the Console to see the output.
If you prefer developing locally in your favorite code editor (like Visual Studio Code), create a new HTML document and copy/paste the following boilerplate/starting content into it:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Coding Exercises Start</title>
</head>
<body>
<script>
</script>
</body>
</html>The HTML you see here is just the bare minimum content needed to help us get our web page up and running. The rest of the content is what you will add entirely on your own!
Once you have completed this challenge, you have earned the awesome bragworthy privilege of adding the following badge to your collection:

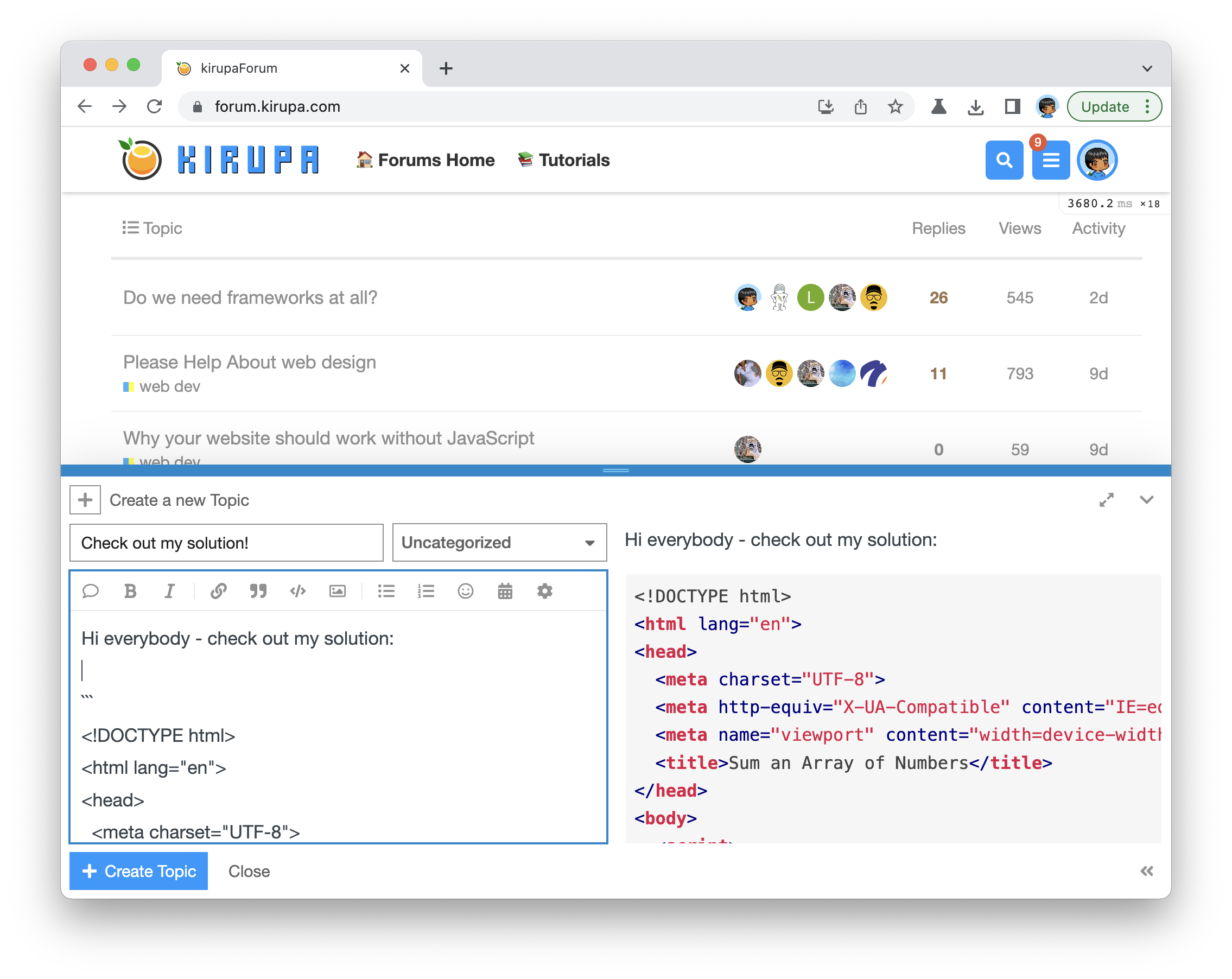
To claim it, head over to the forums and respond in the Devowelizer Coding Exercise topic. Be sure to include a link to your solution or insert a copy of your HTML/CSS/JS in the body of the message:

Once you have created your topic, Kirupa will give you a virtual high-five and ensure this badge is added to your list of assigned badges.
We want to make this a fun learning activity. If you are stuck and need help, please ask on the forums. Please explain your problem in detail and one of the many helpful forum members will help you out.
If you want to see one way of solving this, check out Kirupa's video and brief article below:
Here is what my implementation of the devowelizer looks like:
function devowelize(word) {
let devowelizedWord = "";
for (let i = 0; i < word.length; i++) {
let character = word[i].toLowerCase();
if (isVowel(character) == false) {
devowelizedWord += character;
}
}
return devowelizedWord;
}
console.log(devowelize("Kirupa Chinnathambi"));
function isVowel(char) {
return char == 'a' ||
char == 'e' ||
char == 'i' ||
char == 'o' ||
char == 'u' ||
false;
}Take a few moments to look over my code and see how I implemented it.
The basic approach is...um, basic. For any text that is passed in, I go through each character individually, and check if that character is a vowel or not:
for (let i = 0; i < word.length; i++) {
let character = word[i].toLowerCase();
if (isVowel(character) == false) {
devowelizedWord += character;
}
}The actual vowel check is performed by the isVowel function:
function isVowel(char) {
return char == 'a' ||
char == 'e' ||
char == 'i' ||
char == 'o' ||
char == 'u' ||
false;
}If the passed in character is a vowel, one of the checks will return true. If the passed in character is not a vowel, the isVowel function will return a false.
With this knowledge, if a character is a vowel, I don't do anything. If a character isn't a vowel, I add it to the devowelizedWord variable:
for (let i = 0; i < word.length; i++) {
let character = word[i].toLowerCase();
if (isVowel(character) == false) {
devowelizedWord += character;
}
}The end result is that the devowelizedWord variable will contain a version of the original text without any of the vowels present.
From my solution, you may have noticed that I am not doing anything fancy here. All I am really doing is checking for a vowel and, if one doesn't exist, increment a string with the non-voweled character to construct the devoweled text. In JavaScript, just like many other languages, modifying a string doesn't result in the existing string object getting altered. There is no StringBuilder equivalent in this part of town. Instead, any string modification results in you seeing an entirely new string object that is created and contains the modified string value. That sounds disgusting, right?
Now, despite how negatively I described the situation, this solution turns out to be quite performant when compared to other approaches you can use such as joining arrays or using a regex function. There is a jsperf table that compares how long it takes to check for a vowel using several popular approaches as well as another table that shows the performance for concatenating strings.
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--