When dealing with a collection of data, we will often want to sort the data in useful ways. One of those useful ways is to sort our data alphabetically. For example, we may have an array of names that look as follows:
const gotCharacters = [
"Jon Snow",
"Tyrion Lannister",
"Daenerys Targaryen",
"Arya Stark",
"Sansa Stark",
"Cersei Lannister",
"Jaime Lannister",
"Joffrey Baratheon",
"Robb Stark",
"Bran Stark",
"Stannis Baratheon",
"Margaery Tyrell",
"Theon Greyjoy",
"Ramsay Bolton",
"Petyr Baelish"
];These names aren't really sorted in any ordered way. What we want to do is have these names be sorted alphabetically:
const gotCharacters = [
"Arya Stark",
"Bran Stark",
"Cersei Lannister",
"Daenerys Targaryen",
"Jaime Lannister",
"Jon Snow",
"Joffrey Baratheon",
"Margaery Tyrell",
"Petyr Baelish",
"Ramsay Bolton",
"Robb Stark",
"Sansa Stark",
"Stannis Baratheon",
"Theon Greyjoy",
"Tyrion Lannister"
];In this fun coding exercise, we will get to do just this.
Onwards!
The easiest way is to fork the following Codepen pen and start adding your modifications:
See the Pen Sort Names in an Array Alphabetically by Kirupa Chinnathambi (@kirupa) on CodePen.
You may want to open the pen in a new window if you want more space to code your solution or bring up the Console to see the output.
If you prefer developing locally in your favorite code editor (like Visual Studio Code), create a new HTML document and copy/paste the following boilerplate/starting content into it:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sort Names in an Array Alphabetically</title>
</head>
<body>
<script>
const gotCharacters = [
"Jon Snow",
"Tyrion Lannister",
"Daenerys Targaryen",
"Arya Stark",
"Sansa Stark",
"Cersei Lannister",
"Jaime Lannister",
"Joffrey Baratheon",
"Robb Stark",
"Bran Stark",
"Stannis Baratheon",
"Margaery Tyrell",
"Theon Greyjoy",
"Ramsay Bolton",
"Petyr Baelish"
];
// Sort the above array and print out the sorted
// values to the console
</script>
</body>
</html>The HTML you see here is just the bare minimum content needed to help us get our web page up and running. The rest of the content is what you will add entirely on your own!
The following tutorials may provide some helpful tips and techniques to help you with this exercise: Visual Introduction to Arrays, Useful Array Tricks (Sorting)
Once you have completed this challenge, you have earned the awesome bragworthy privilege of adding the following badge to your collection:

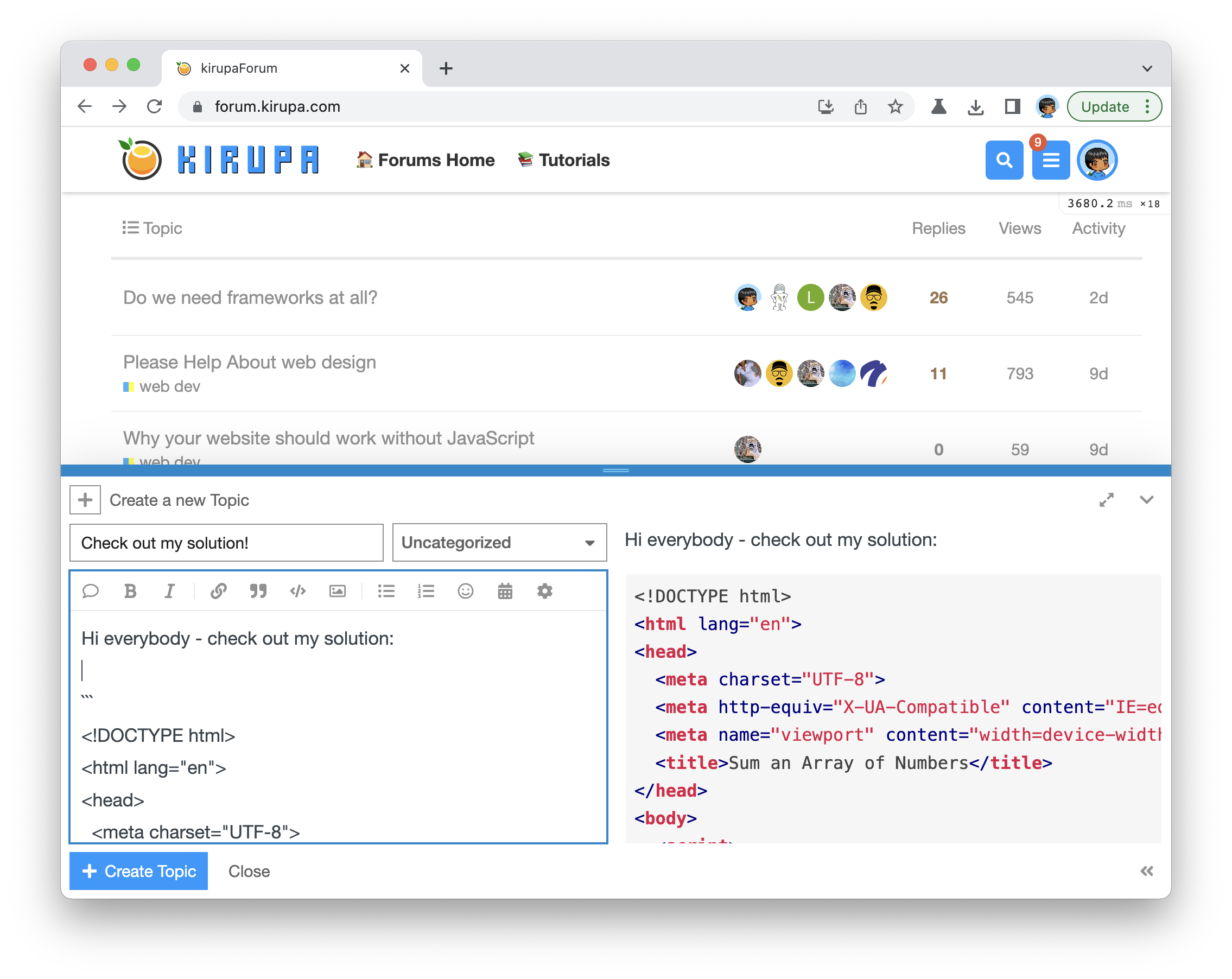
To claim it, head over to the forums and respond in the Sorting Names in an Array Alphabetically topic. Be sure to include a link to your solution or insert a copy of your HTML/CSS/JS in the body of the message:

Once you have created your topic, Kirupa will give you a virtual high-five and ensure this badge is added to your list of assigned badges.
We want to make this a fun learning activity. If you are stuck and need help, please ask on the forums. Please explain your problem in detail and one of the many helpful forum members will help you out.
If you want to see one way of solving this, check our Kirupa's video below:
There are many solutions possible, so don't worry if your working solution looks different. If it is different, do share it on the forums and the community as a whole will benefit from your creative solution!
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--