The internet has no shortage of useful and free resources that make our lives as designers and developers better. Top of that list is Unsplash and its large collection of free to use photos. What we are going to do in this coding exercise is use their awesome API to create a simple page that displays a random image from their collection.
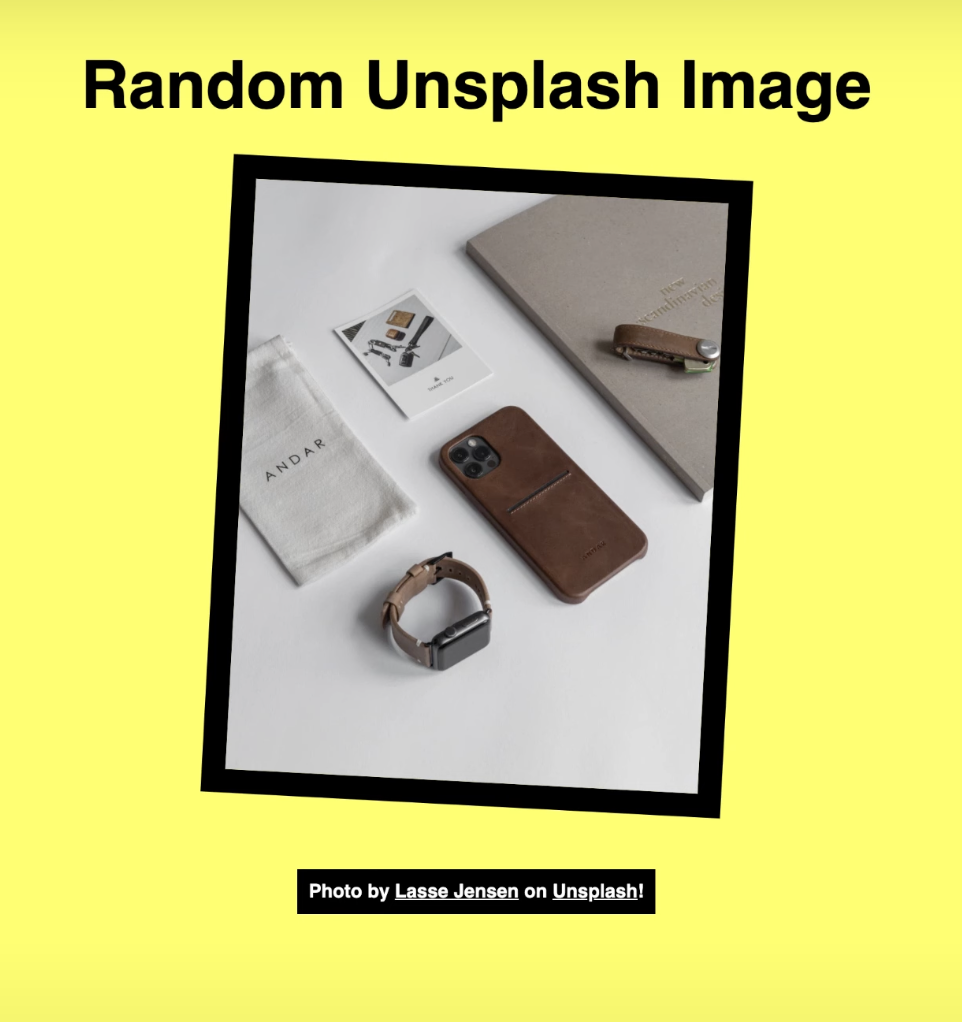
The page you'll be creating will look as follows:

The page will contain a heading that says Random Unsplash Image, a (slightly rotated) image element that will display the random image from the Unsplash API, and a small text region that credits the photographer whose image is being displayed above.
Onwards!
The easiest way is to fork the following Codepen pen and start adding your modifications:
See the Pen Coding Exercises Start by Kirupa Chinnathambi (@kirupa) on CodePen.
You may want to open the pen in a new window if you want more space to code your solution or bring up the Console to see the output.
If you prefer developing locally in your favorite code editor (like Visual Studio Code), create a new HTML document and copy/paste the following boilerplate/starting content into it:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Coding Exercises Start</title>
</head>
<body>
<script>
</script>
</body>
</html>The HTML you see here is just the bare minimum content needed to help us get our web page up and running. The rest of the content is what you will add entirely on your own!
The following tutorial may provide some helpful tips and techniques to help you with this exercise: Making HTTP/Web Requests in JavaScript
Once you have completed this challenge, you have earned the awesome bragworthy privilege of adding the following badge to your collection:

To claim it, head over to the forums and respond in the Display a Random Image Using the Unsplash API topic. Be sure to include a link to your solution or insert a copy of your HTML/CSS/JS in the body of the message:

Once you have created your topic, Kirupa will give you a virtual high-five and ensure this badge is added to your list of assigned badges.
We want to make this a fun learning activity. If you are stuck and need help, please ask on the forums. Please explain your problem in detail and one of the many helpful forum members will help you out.
If you want to see one way of solving this, check out Kirupa's video below:
There are many solutions possible, so don't worry if your working solution looks different. If it is different, do share it on the forums and the community as a whole will benefit from your creative solution!
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--