Have questions? Discuss this Web Development tutorial with others on the forums.
There will be times when you will want to know whether a particular font is available on a user's machine. Check out (and play with) the following example:
Click on the check button to see if Times New Roman is installed on your system. You can also replace the default Times New Roman text with the name of another font you are curious about and painstakingly click on the check button again. If the font you specified exists, you will see a dialog telling you so:

If the font you specified does not exist, a dialog will tell you that also. All of this is done entirely using just a few lines of JavaScript with no shenanigans involving applying/removing styles or modifying the DOM.
The code for detecting whether a particular font is available is shown below:
//
// Call this function and pass in the name of the font you want to check for availability.
//
function doesFontExist(fontName) {
// creating our in-memory Canvas element where the magic happens
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
// the text whose final pixel size I want to measure
var text = "abcdefghijklmnopqrstuvwxyz0123456789";
// specifying the baseline font
context.font = "72px monospace";
// checking the size of the baseline text
var baselineSize = context.measureText(text).width;
// specifying the font whose existence we want to check
context.font = "72px '" + fontName + "', monospace";
// checking the size of the font we want to check
var newSize = context.measureText(text).width;
// removing the Canvas element we created
canvas = null;
//
// If the size of the two text instances is the same, the font does not exist because it is being rendered
// using the default sans-serif font
//
if (newSize == baselineSize) {
return false;
} else {
return true;
}
}
Add this code to your page (or to a script file) and simply call the doesFontExist function and pass in the name of the font you are looking for. Below is an example:
doesFontExist("Comic Sans MS");
That's all there is to it. You can see a fully working example at the Does This Font Exist page - the same one the above example is based on.
As you can see, our code itself is pretty simple. You just need to know how to do some basic things with the HTML5 Canvas API. What may be less simple is the madness that our code represents and how it helps you figure out whether a font is available or not.
The way our code works is by taking advantage of the Canvas element and the APIs it provides for drawing and measuring the size of what you draw. First, I virtually draw two pieces of text.
One piece of text is drawn using a default monospace font:
![]()
The code for this looks as follows:
context.font = "72px monospace";
The other piece of text is drawn using the font that you are interested in checking on along with the default monospace font in case that font doesn't exist:
context.font = "72px '" + fontName + "', monospace";
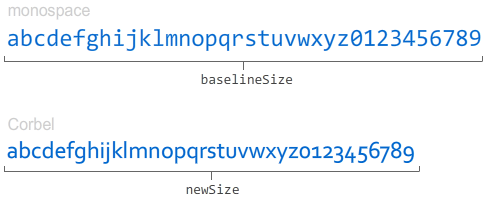
Let's walk through an example. For our example, we want to check whether the Corbel font can be used. Below is what our sample text using Corbel looks like:
![]()
Now, here is the magic that helps us get what we want. I use the Canvas element's measureText function to measure the size (in pixels) of both pieces of text. I store the size of our monospace text in a variable called baselineSize. I store the size of our text drawn using Corbel as newSize:

Next, I check whether the sizes stored in baselineSize and newSize are the same or different. Now, why would I do this?
If the Corbel font exists on your system, then drawing some text using it will display using that font itself. This means that it has a size that depends on the parameters unique to Corbel. Similarly, your monospace text will display using a size that corresponds to the default monospace font used.
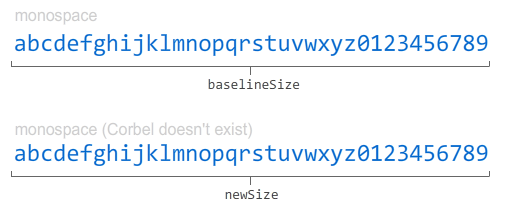
If the sizes of both are different, like you can see in the above image, this means that each piece of text is being displayed using a different font: monospace and Corbel. You wouldn't get a different size if the font you are curious about does not exist. You would instead get both pieces of text displaying using the fallback monospace font...such as what you will see below:

You will have two pieces of text displayed at the exact same pixel size. That is a dead giveaway that the font you are curious about doesn't exist and the fallback font monospace font is being used instead.
The only time you may get a false negative is when you actually specify a monospace font like Courier New or Consolas that is also set as the default monospace font for your browser. In such cases, your font will exist but it will also display in the same size as the text specified to display only as monospace. Using our current logic, this means that despite your font existing, the code will tell you otherwise.
I don't envision these situations being too common, but do look out for that case.
Well, that's all there is to this little deconstruction that shows how you can use the Canvas APIs to figure out whether a font is available for your browser to use. Canvas is part of the HTML5 bucket of new things, so older IE browsers will not support it. If you care about the elderly (browsers), look into using the excellent explorercanvas library to bring the joys of Canvas to a larger audience unwilling or unable to upgrade to a modern browser.
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--