by kirupa | 19 January
2006
Scrollbars are great for displaying a lot of information
within a small area. Despite their importance, we often take
scrollbars for granted. For example, your browser window
should display a scrollbar on the right side of this page
for allowing you to easily scroll down. We don't really
think about them;- we just expect them to be there when the
need arises.
Yet, creating a scrollbar is trickier than using one. In
this tutorial, you will learn how to create your own
compact, easily customizable scrollbar in Flash. Even though
Flash comes with several scrolling components, the scrollbar
you will be creating allows for easier customization along
with a significantly smaller file size compared to its
built-in variation.
The following is an example of what you will be creating:
[ click and drag down on the
blue square to scroll through the content ]
Creating a Scrollbar:
- Okay, letís get started by downloading the provided
incomplete source below. Don't worry, the partial source
only contains the content that you will be scrolling:
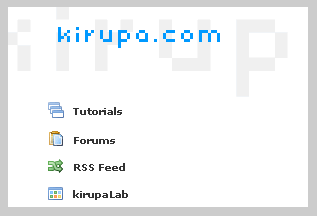
- Once you unzip and open the
scrollerIncomplete.fla file, all you should see is a
large movie clip containing some text and images. Select
the movie clip and give it the instance name
contentMain:

[ give your content
movie clip the instance name contentMain ]
- Now, we need to create a mask that will
only display the portion of the content we would like to
see. Insert a new layer and call it mask.
- Make sure your newly created mask layer is
selected. On the stage, draw a medium sized square.
Select your square, and enter the following values in
the Properties panel for the square:
- Width:
300
- Height:
200
- X: 0
- Y: 0
You are basically creating a 300x200 rectangle that
covers up your entire drawing area. Your Properties
panels should look similar to the following image:

[ ensure your
rectangle is 300x200 with a x/y offset of 0 ]
- Select your rectangle and press F8 (Modify
| Convert to Symbol). Select the option for Movie Clip
and press OK.
- With your rectangle converted to a movie clip, let's
give it an instance name. Ensure the newly converted
movie clip is selected. In the Properties panel, give it
the instance name maskedView:

- With your rectangle created and properly
sized, right click on your mask layer and select Mask.
You will notice that your contentMain movie clip only
takes up the space filled by your rectangle:

[ your content is
no longer overflowing from the stage; it is masked ]
On the next page, you will add the scroll track and the
scroll face (dragger). You'll have a fully functioning
scrollbar in no time!
Onwards to the next page!
|