by kirupa | 4 January 2006
From the previous pages, you
should have a better idea of what does or does not belong in a good ADT. Now,
let's go through the code and analyze the internals of our Graph ADT.
Let's first start by examining our Node class. Here is the constructor:
- public function
Node(nodeName:String,
xPos:Number,
yPos:Number)
{
- this.nodeName
=
nodeName;
- this.xPos
=
xPos;
- this.yPos
=
yPos;
- nodeList.push(this);
- currentNode
=
this;
- isSelected
=
false;
- neighborList
=
new
Array();
- draw(nodeName);
- }
The above code defines our constructor responsible for creating instances of
our Node object. Like I mentioned in the previous page, the constructor takes in
three arguments: the node's name (String), the x position (Number), the y
position (Number).
- this.nodeName
= nodeName;
- this.xPos
= xPos;
- this.yPos
= yPos;
- nodeList.push(this);
- currentNode =
this;
- isSelected =
false;
- neighborList =
new Array();
- draw(nodeName);
The above lines store the initial properties of our node so that other
methods can easily access them. The nodeName, xPos, yPos, nodeList, currentNode,
isSelected, and neighborList variables are declared outside of the method
(globally) so
that the entire class has access to the data contained in them.
The assignments are pretty straightforward. Notice that I am using the this
keyword to reference variables localized to this particular class. The this
keyword, in the constructor, references the Node instance itself. Therefore,
this references a Node object and, when I push this to our
nodeList array, I am actually adding our current Node object.
- public function
getName():String
{
- return
nodeName;
- }
-
- public function
getX():Number
{
- return xPos;
- }
-
- public function
getY():Number
{
- return yPos;
- }
The above three methods help return data to the client. All they do is return
global variables that had been initialized with data in the constructor.
- public function
getEdgeList(input:Node):Array
{
- var newEdge:Array
= Edge.getEdgeList(currentNode,
input);
- return
newEdge;
- }
The getEdgeList method returns a list of edges connecting the caller node
with the target node. The method gets that data by making a call to our Edge
class's static getEdgeList method. I will discuss the Edge's getEdgeList method
in detail when covering the Edge class on the next page.
- public static
function getNodes():Array
{
- return
nodeList;
- }
This static method returns a list of all the nodes contained in the nodeList
array. Because the nodeList array is updated each time a new Node object is
created in the constructor, the getNodes method always returns an up-to-date
list of Nodes created by your program.
- public function
addEdge(neighbor:Node,
edgeName:String)
{
- var edgeOne:Edge
= new
Edge(currentNode,
neighbor,
edgeName);
- neighborList.push(neighbor);
- }
This is the method that you use to create an edge between
two nodes. Like you saw in the example, the addEdge method takes in a node and
the edge's name as its arguments.
Because an edge is created, I have to create an Edge object. I will explain
the Edge object constructor on the next page, but just note that an Edge object
is created for each edge connecting a pair of nodes.
Since our newly connected node is also now our neighbor, I am adding the name
of the inputted node to our neighborList array.
- public function
containsNode(neighbor:Node)
{
- var
arrayData:Array
= currentNode.getNeighbors();
- for (var
i =
0; i<arrayData.length;
i++)
{
- if (arrayData[i]
== neighbor)
{
- return
i;
- }
- }
- return -1;
- }
This method checks to see if a node in question is contained in my current Node's neighbors. I have written a tutorial on how a variation of this method
works in the
Finding Values in Array tutorial. One thing to notice is that the
array I search through is my current node's neighbors:
- var arrayData:Array
= currentNode.getNeighbors();
With that said, let's take a look at the getNeighbors() method.
- public function
getNeighbors():Array
{
- return
neighborList;
- }
It's another one of those methods that simply return a value initialized in
an earlier method. If you recall, each time an edge is created, the target node
is added to our neighborList array.
- public static
function
getSelectedNodes():Array
{
- nodeSelected =
new Array();
- var nodeAll:Array
= Node.getNodes();
- for (var
i =
0; i<nodeAll.length;
i++)
{
- var
nodeSel:Node
= nodeAll[i];
- if (nodeSel.isSelected
== true)
{
- nodeSelected.push(nodeSel);
- }
- }
- return
nodeSelected;
- }
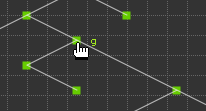
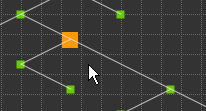
This method returns a list of selected nodes. A selected node (see
following images) is a node that has been clicked on by the mouse:

[ unselected node ]

[ a node that has been selected ]
When a node is selected, its isSelected variable is set to true. I make call
to our getNodes() method, and the getNodes method if you recall returns an array
of all nodes. I cycle through each node in the returned array and check if that
node's isSelected variable is set to true. If it is, I add that node to a new
list.
Essentially, I take a large array of nodes and create a new array with
only the selected nodes as its content. Another way of looking at it is
that you are filtering away unnecessary data until all you are left with is the
relevant data.
This covers all of the public methods in our Node class. In the
next page, I
will provide similar explanations for our Edge class.
Onwards to the next page!
|