|
by
kirupa | 7 April 2009
One of the major features in Flash
Player 10 is the ability to have 2d elements frolic around
happily in a 3d environment. Of course, no feature in a
runtime is useful without the ability for someone to
actually create content using that feature easily.
Fortunately, Flash CS4 contains a few tricks up its sleeve
that make it very easy for someone to take advantage of this
3d functionality. This article will provide an overview on
how you can use the 3d tools inside Flash.
Note:
This article discusses how to use Flash
CS4 to work in 3d. This means there is a lot of pointing and
clicking. If you want to learn how to use 3d
using nothing but ActionScript 3,
click here.
Before we look at what Flash CS4 does with 3d, I think it
is important to take a step back and get an introduction to
3d concepts you will see throughout this article and
elsewhere.
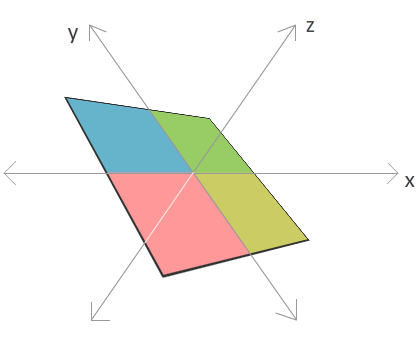
The three common dimensions are represented by x, y, and z.
You are probably most familiar with the x and y dimensions
that you've had in Flash from the very beginning:

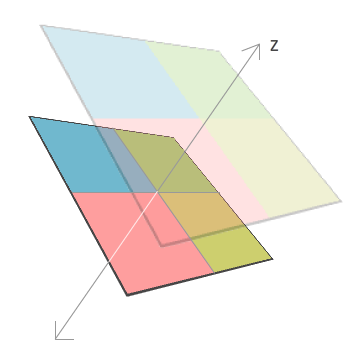
With Flash Player 10 and Flash CS4, you still have the
ability to display and create two dimensional content. What
you now also have is the ability to take your two
dimensional content and manipulate it in a three dimensional
world with the introduction of the z axis:

Forget for a minute everything you know or may have heard
about the z axis. Think of it as just another line on which
you can place your content on. You've already seen what
happens when you set your x and y values. What happens when
you set the z value on an element? Let's look at a few
examples.
First, take a look at the following diagram for what
happens when your z value is decreased:

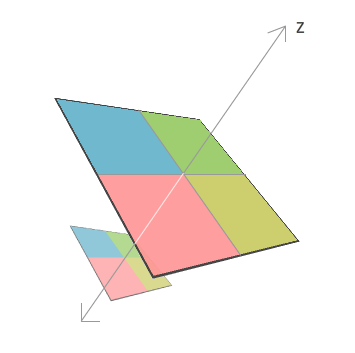
Your shape seems to get larger. When your z value
increases, the exact opposite effect happens where your
shape seems to get smaller:

The reason is that, the z axis is often said to represent
depth. Imagine you are swimming in the water, and how deep
you are diving in the water is representing by your z value.
If you are just floating around in the water, the equivalent
of your default depth, your z value will be 0. As you start
diving deeper, your z value increases. For someone looking
at you from the surface, the deeper you go, the smaller you
start to seem. The closer to the surface you get, the larger
you seem with the z value getting smaller to represent the
shallowness of your drive.
In all of these examples, I've skewed the x, y, and z
axes a bit so that you can get a better feel for the
relationship among the three axes. Realistically, by
default, you will always see the x and y axis in their
familiar north/south and east/west orientations. The z axis
is perpendicular to your computer screen, so it's
orientation is almost like an arrow that is shooting
straight at you:

In most representations of 3d, the z axis is often
designated as a hollow circle (as shown in the above image)
or a circle with an x inside it. This is only important if
you are designating direction. A hollow circle means the z
axis is coming towards similar to an arrowhead. The hollow
circle with an x means the z axis is going away from you -
kind of the like the four feathers that make up the tail of
an arrow that is moving away from you. Aren't you glad you
know that?
In the
next page, we'll go beyond the concepts and look at the
code that will allow you to manipulate your content in 3d
space.
Onwards to the
next page!
|