Not all drop shadows are equal. In this article (or video) learn how to set more special drop shadow using a CSS filter that allows our SVGs to partake in all the shadowy goodness.
Drop shadows have been a mainstay of UI designs for quite some time. Given this, it is no surprise that we have great built-in support for bringing drop shadows to life on the web. There are several approaches across HTML, CSS, and JS that we can use, and the approach we take depends largely on the element we are applying the shadow to. What we want to focus on in this article is how to apply a drop shadow to the increasingly ubiquitous SVG element.
Onwards!
For most of our DOM elements, we can set a shadow using the box-shadow property which uses the element frame as the shape to define the shadow by:

When dealing with text, we will want a more accurate shadow that represents the contours of each character as opposed to the rectangular-ish element frame. To pull this off, we have the more specialized text-shadow property.

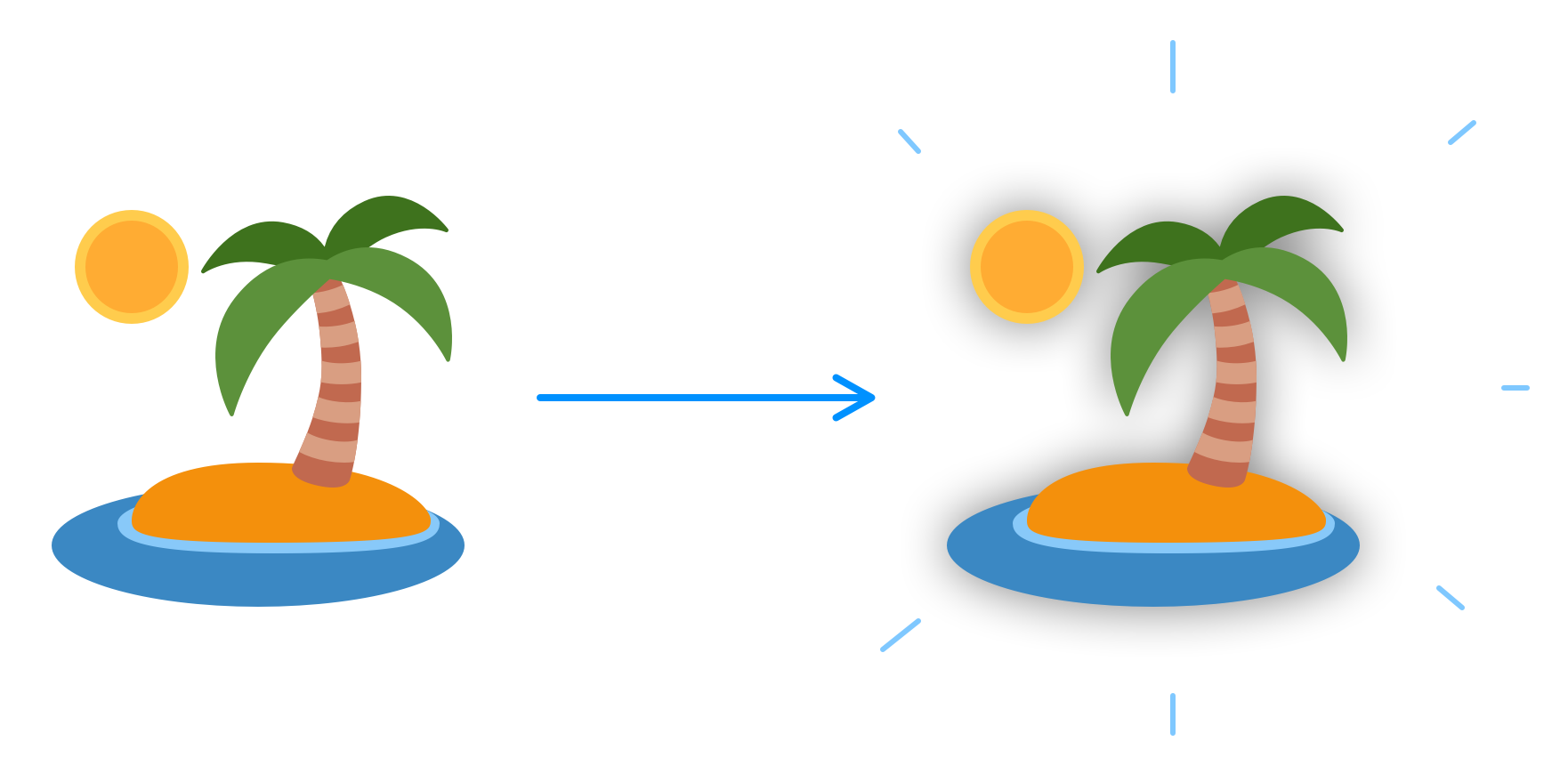
When it comes to SVG elements, though, there is no handy svg-shadow equivalent in the CSS language. Instead, we have to knock on the doors of the CSS filter property and set its value to the drop-shadow function:
.mySVG {
filter: drop-shadow(0 0 40px #969696);
}Once you have done this, your SVG will appear with a drop shadow custom-designed just for its unique characteristics:

The values that we can specify for the drop-shadow filter function are nearly identical to what we would specify for box-shadow and text-shadow. To learn more on how to specify a shadow using the drop-shadow filter function, the MDN documentation is really good on this. For a less good take on this, yours truly has written an article on CSS filters that you can refer to as well.
It's easy to forget that SVG images are different than regular DOM elements or special-cased DOM elements like text. Our approach of using a drop-shadow filter is one of the easiest and most direct ways to apply a shadow to a SVG, independent of whether it is defined via an inline svg element or loaded as an external image file.
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--