Whether you are in the DOM world or the Canvas world, there will be times when we need to figure out how far apart two things are. To do this figuring, we're going to rely on something that you might not have heard for many MANY years.
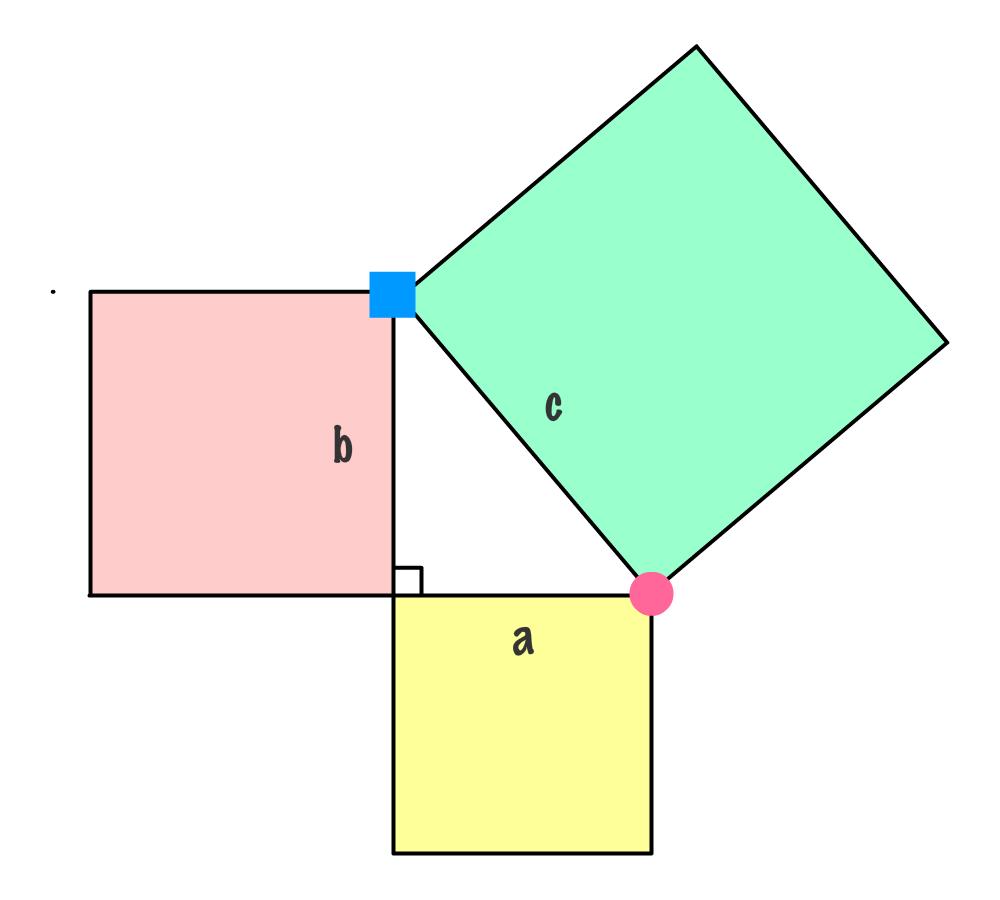
We are going to rely on the Pythagorean Theorem, aptly visualized by the excellent thejenkinscomic:
In the following sections we'll do a quick review of what the Pythagorean Theorem is and how we can use it in JavaScript. It's going to be a hoot.
Onwards!
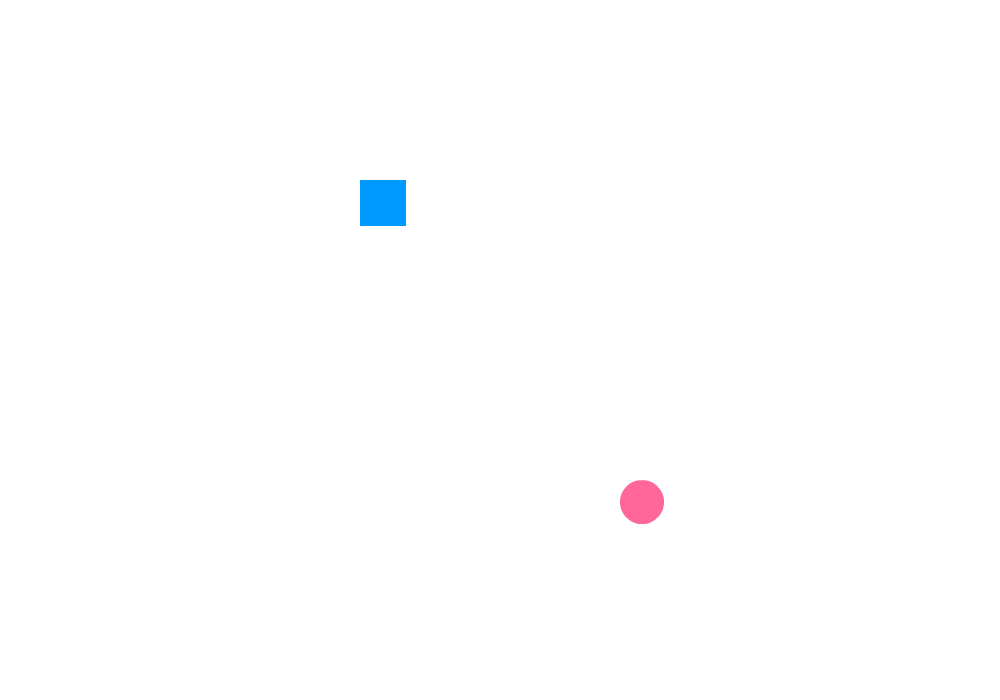
Before we dive into the code, let's take a step back and quickly look at what we are trying to do and how the Pythagorean Theorem can help. Imagine for a moment that we have two points on the screen:

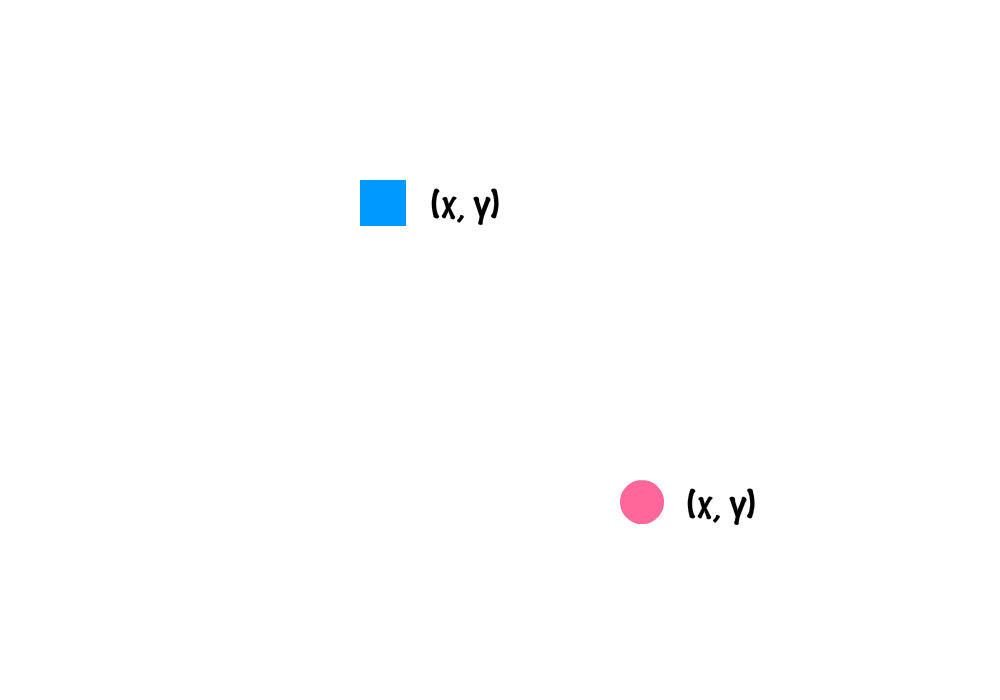
These points each have a horizontal (x) and vertical (y) position:

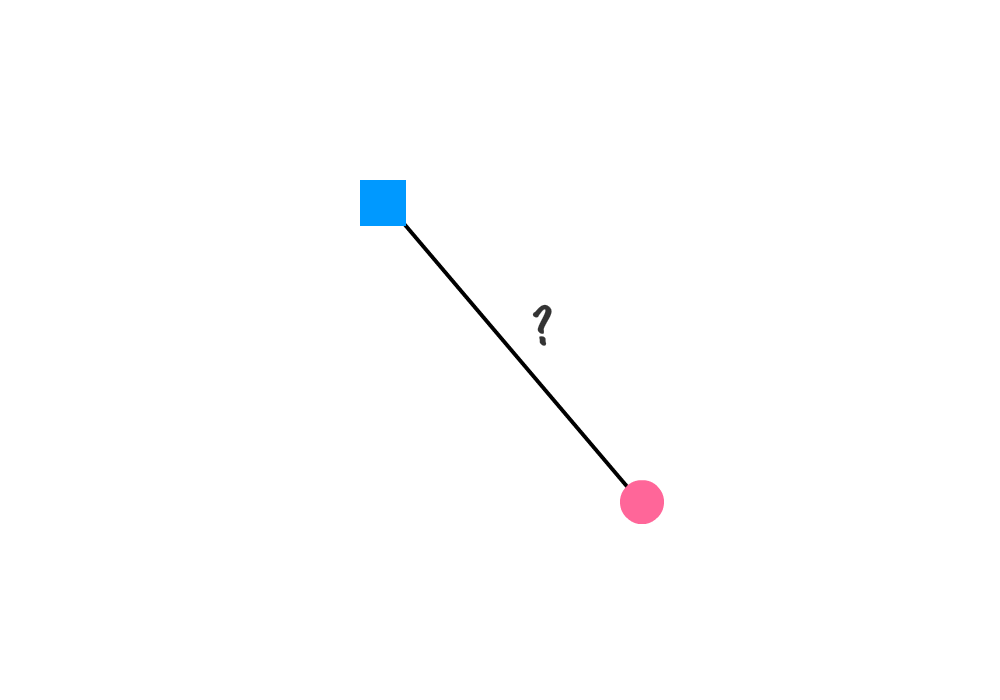
We are going to ignore the positions for now and, instead, focus at a higher level on just what the distance between these points would be:

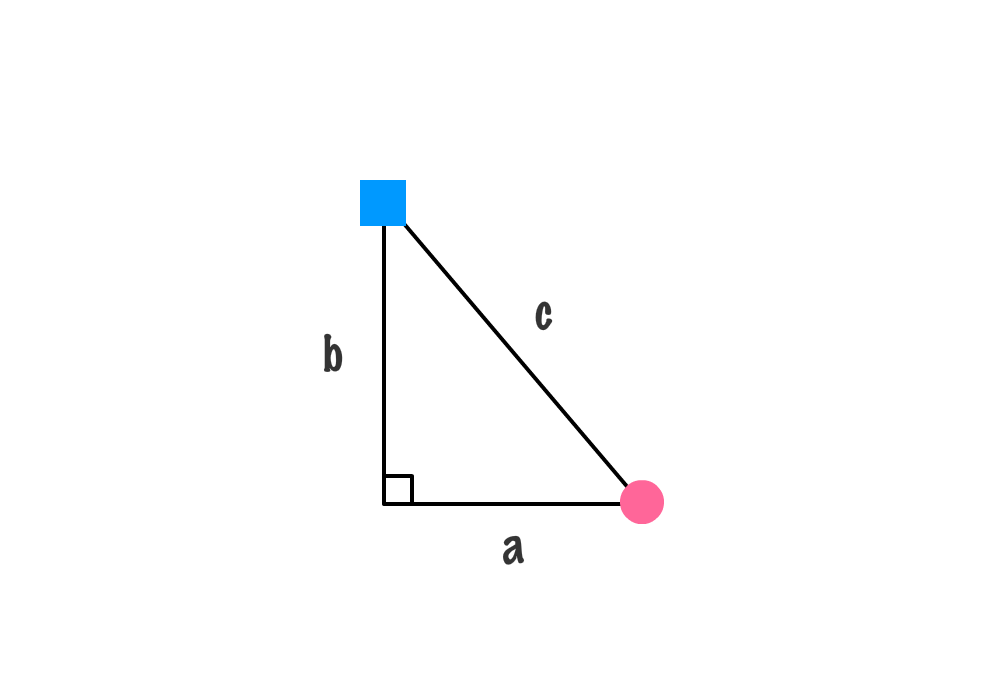
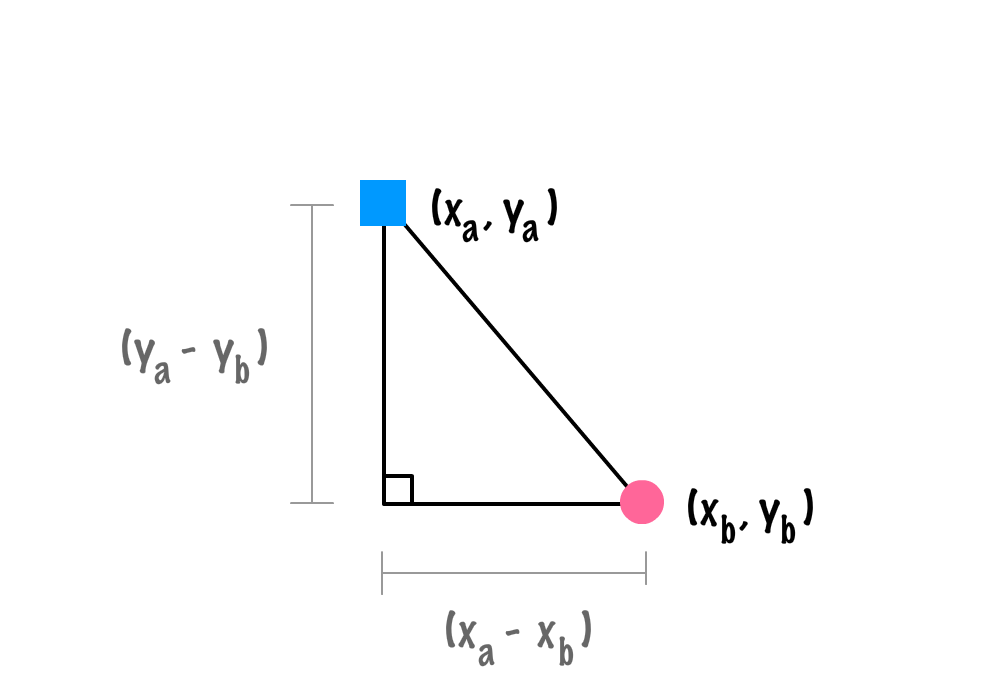
Helping us find this distance is where the Pythagorean Theorem comes in. The way this theorem works is by using the horizontal and vertical distance between the two points as part of calculating the straight line distance. One way to visualize this is by creating a right triangle (and labeling the sides that get created as a and b) that highlights the horizontal and vertical distances our two points will interesect at:

The b side indicates the vertical distance between our two points. The a side indicates the horizontal distance between our two points. Now, here is the setup for something crazy cool. The next step is for us to make a square out of each side that gets created:

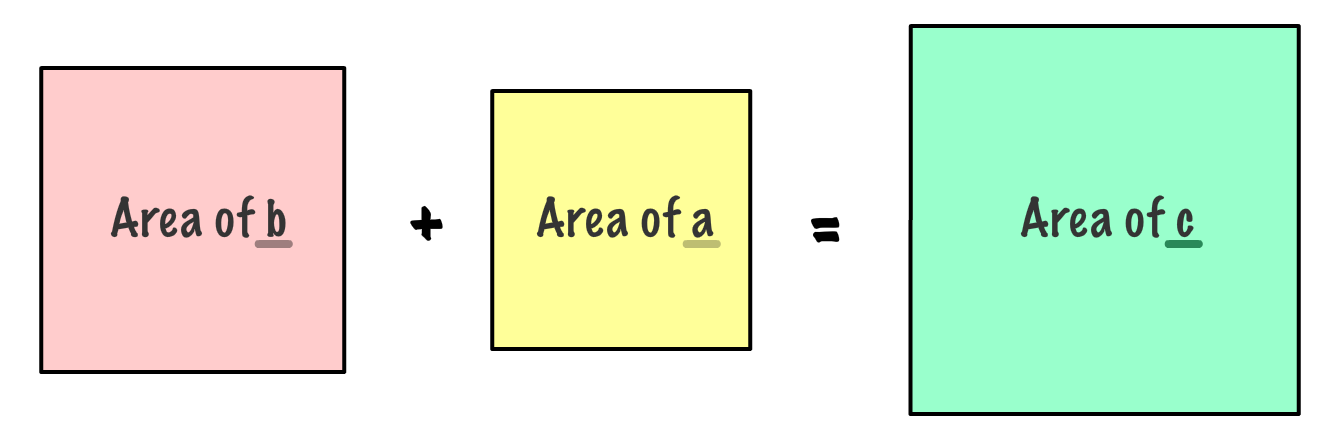
These squares have an area. If we were to add up the area of square a and the area of square b, we would get the area of square c.

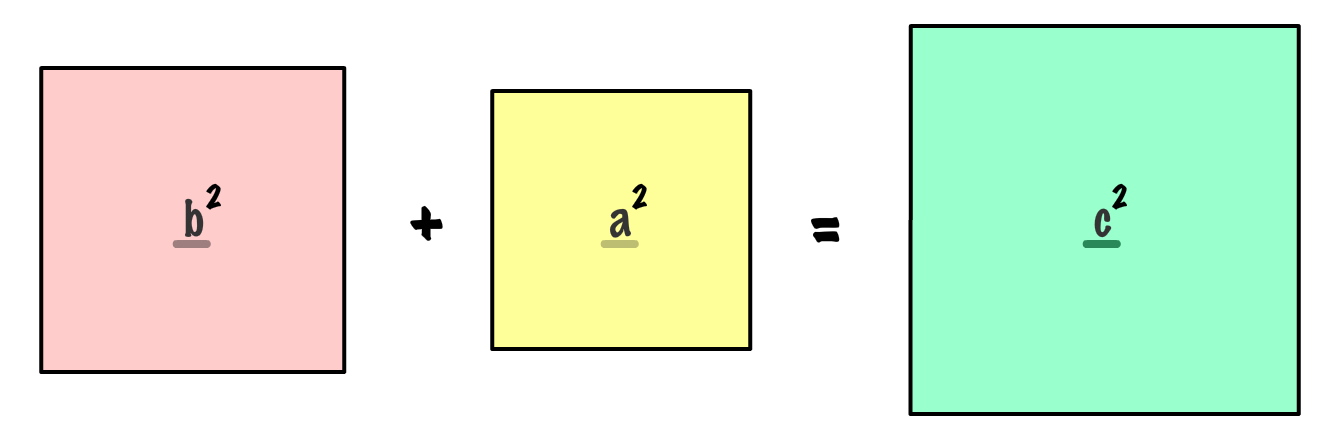
That's crazy right? You may remember from school many years ago that the area of a square is just the value of one side multiplied by itself - aka squared! This means, we can re-write the above as follows:

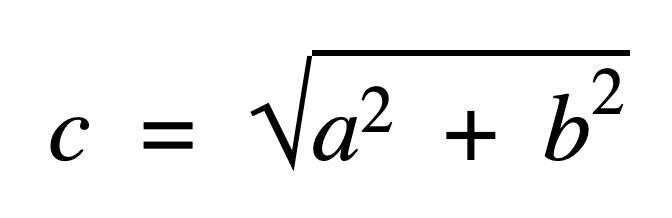
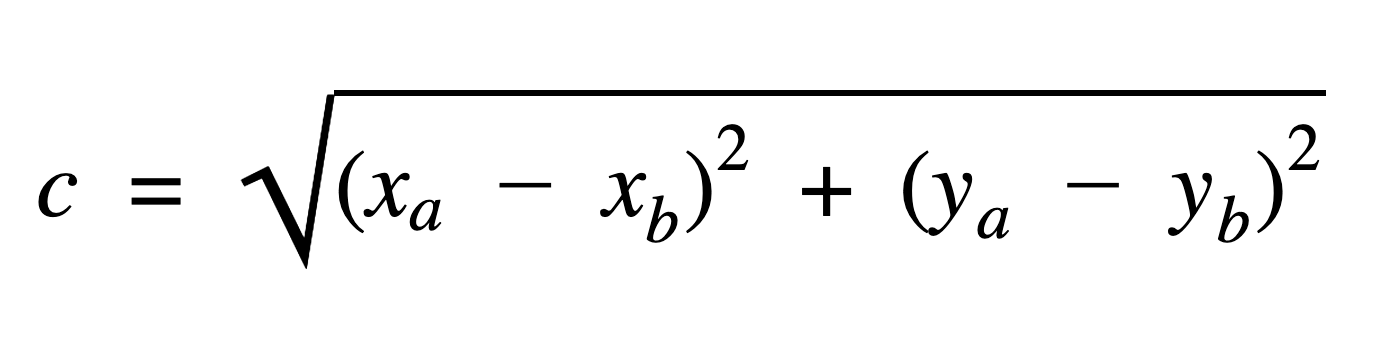
From a few sections ago, we know what the values for sides b and a are. They are just the vertical and horizontal distances between the two points respectively. What we need to figure out is the value for c. Using the equation above and doing a square root operation, the value for c can be simplified to be the following:

This equation you see is the Pythagorean Theorem. For clarity, let's go ahead and replace a and b with the horizontal and vertical distances between both points represented by the traditional x and y:

In this form, we can clarify the equation into the following form:

This form of the equation is what you'll roughly see translated in JavaScript when we turn all of this into something we can use in our code...in the next section!
The code for converting the equation for the Pythagorean Theorem we saw earlier looks as follows:
function getDistance(xA, yA, xB, yB) {
let xDiff = xA - xB;
let yDiff = yA - yB;
return Math.sqrt((xDiff * xDiff) + (yDiff * yDiff));
}Two simplify our expression, we have two variables called xDiff and yDiff that store the difference in the x and y positions between the two points:
let xDiff = xA - xB;
let yDiff = yA - yB;The resulting positions here could be negative, but that's OK. The values are eventually going to be squared, and the square of a negative value is a positive value. All of this squaring and square rooting happens in the next line:
Math.sqrt((xDiff * xDiff) + (yDiff * yDiff));Below, you will find a larger example that demonstrates finding the distance between two points at (0, 100) and (0, 100):
function getDistance(xA, yA, xB, yB) {
let xDiff = xA - xB;
let yDiff = yA - yB;
return Math.sqrt((xDiff * xDiff) + (yDiff * yDiff));
}
let distance = getDistance(0, 0, 100, 100);
console.log(distance);That's all there is to finding the distance between two points. If there is anything you take away from this tutorial, just ask yourself, wasn't Pythagoras one smart dude?
A common performance debate is between using Math.pow or just multiplying everything out yourself for dealing with raising a number by a power. For everyday cases, this difference shouldn't really matter. If you are doing something very computationally intensive, this may matter. This forum post goes into more detail on the performance with a benchmark you can try yourself.
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--