Have questions? Discuss this HTML tutorial with others on the forums.
Every site needs a contact page! Actually, let me modify that. Every site needs an awesome contact page - a contact page that entices your visitors to tell you what they like / don't like, figure out how to get to your place, follow you on twitter, get answers to their common questions, and more.
In this tutorial, I will describe some of my tips and tricks on how to create a great contact page by providing you with a list of things to keep in mind. Along the way, I will highlight other sites do a good job with their contact pages!
Let's get started.
This may seem like an obvious suggestion, but make sure users have an easy way of contacting you. The standard location for a "Contact Us" link is the footer, but feel free to make it more prominent if your site's visitors are more likely to want to contact you.
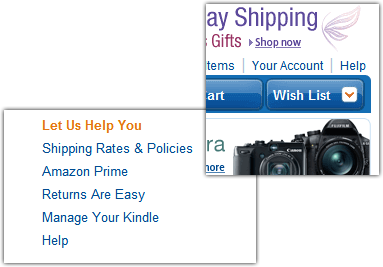
A great example of a popular site that does this well is Amazon.com. Every page of their site contains several high-profile locations for visitors to get in touch with them:

How front-and-center a link to your contact page is depends largely on your site, but I would err on the side of making it easy for visitors to contact you.
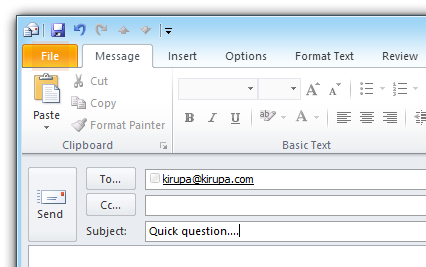
The most obvious way of allowing visitors to contact you is by providing your e-mail address. Users can then use their favorite e-mail program/site to contact you directly:

[ you can use any e-mail client as long as you have an e-mail address ]
I know that some of you may be wary of spammers who may misuse the e-mail address you have posted for the world to see, but I think that is a small price to pay for allowing users to contact you in a very familiar way.
You can mitigate some of the spam by providing your e-mail address in the form of an image (that you cannot click) or by masking the @ symbol in the address using simple tricks such as what I do: kirupa[at]kirupa.com.
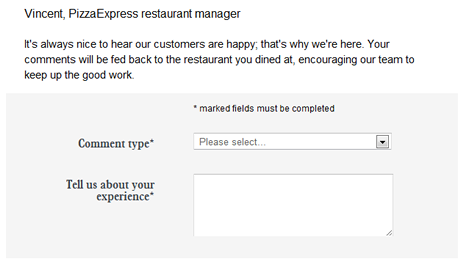
In addition to providing your e-mail address, you should also provide a contact form. One of the best examples of using a contact form to solicit feedback, both good and bad, is what Pizza Express does:

[ check out their sidebar while you are at it ]
A contact form is different than an e-mail address because it provides a few additional advantages:

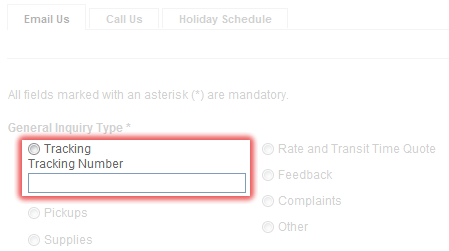
[ your form should encourage people to provide relevant information ]
By giving the option for providing the tracking number as part of the form itself, DHL encourages customers to provide that information up-front instead of hoping that it would be provided as part of the message.
This helps DHL because a tracking number can be very useful in helping diagnose a shipping issue the customer may be contacting about. Without the tracking number, a DHL representative would have to reply asking for that information, wait some time for a response, and generally take up more of everyone's time. Resolving issues quickly is a good thing - DHL is happy, the customer is happy.
For something more public than having feedback sent to a private mailbox that only you can see, feel to provide links to you/your site's social network accounts:

It is actually quite common for people to leave feedback via a network like Twitter or Facebook, and companies like Network Solutions use them to resolve people's issues with great success:

So yeah...add your social networks to your contact page.
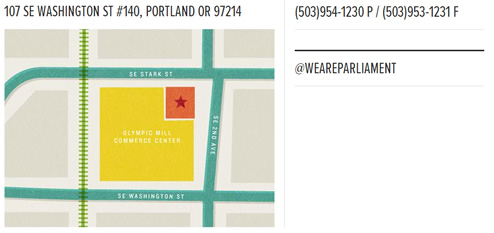
If your web site contains an offline presence that people might visit, your contact page should contain your address and phone number as well as a link to Google Maps / Bing Maps / MapQuest / etc. so that people can easily find it.
The design agency Parliament knows the drill:

Remember, you are providing this information so that visitors can have an easy time finding your office / building / etc. Put yourself in your visitors' shoes. If providing a link to Google Maps doesn't fully help, provide more details. For example, the Thai restaurant Chantanee provides a short video explaining how to get to their establishment because just knowing the address isn't enough. This video is great because it covers the confusing pieces between reaching the destination and actually navigating through their office complex to park and enter the restaurant. Win!
If visitors who contact you seem to touch upon a few issues over and over again, consider putting links to those on your contact page similar to what Netflix does:

This saves your visitors and you time from having to address the same issue again via e-mail or phone.
Well, hopefully this article gives you some ideas on how to create a great contact form that helps both you and your users out. I've provided links to many sites in this article that do a good job with their contact pages, so if you need some inspiration, check those out. Of course, I have to give a shout out to this site's contact page as well. I think it is pretty good, though I am probably a bit biased!
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--