Two of the hottest technologies for building cross-platform apps these days are Progressive Web Apps (PWA) and React Native. If you are an app developer today, which one should you prioritize and build for? What decisions go into choosing one over the other? These are some of the more common questions I have received over the years, so I figured I'd summarize my answers in this article.
Onwards!
The answer is really simple. In a magical world, if cost and time aren’t a problem, you should build both a PWA and a React Native solution and architect your app in a way to re-use as much logic between the PWA, React Native-Android, and React Native-iOS projects as possible. The PWA gets you the widest reach where any device with a browser can view your app. The React Native app gets you richness/depth where you get to take advantage of a device’s native UI controls for maximum performance and familiarity for users.
Ok...so the answer isn't really simple. When deciding whether to build a PWA or a React Native app, here are some thoughts to keep in mind:
Are you going mobile first or everywhere first? If your goal is to target mobile devices (Android and iOS) only via the app store, then go React Native. If you want to reach the widest range of users and devices via the browser, go with a PWA.
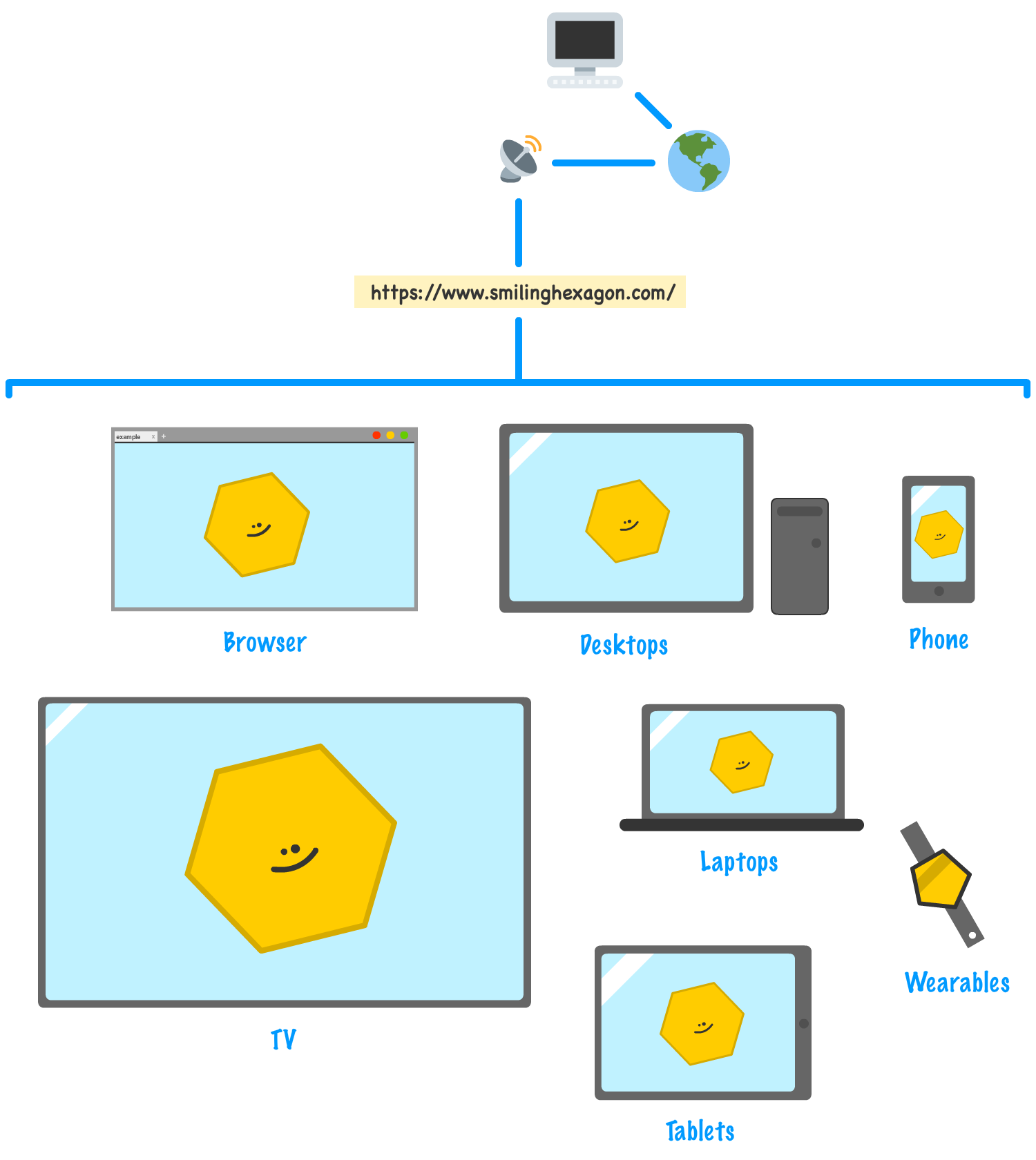
If you want the lowest-cost option for your development team, then a PWA wins. You write your app once using HTML, CSS, and JS and it will run pretty much everywhere a browser is available. If a browser isn't available (think smart watches and so on), you can always build a hybrid app using a WebView that wraps your PWA and gets it on those tiny little screens:

To make your PWA work well across all of these devices, you do need to ensure your app is responsive/adaptive and relies on progressive enhancement. Knowing the range of devices you'll need to support up front is key.
If you want the best UI responsiveness and performance, go React Native.React Native uses the iOS and Android native UI controls, so you get to use the platform controls users are familiar with along with the snappy performance a non-HTML UI layer provides. With a PWA, the interactions are always going to be a bit clunky - the animations will be less rich, multi-touch will be less responsive, the lack of multithreading will always keep your interactions fighting for priority with other things your app is doing, and so on.
If you care about low-end devices, PWA is slightly better than React Native.While the UI layer in React Native is made up of platform controls, the underlying data communication is all JavaScript. If you have an app that deals extensively with data, the slow JS throughput on lower-end Android devices is a very noticeable bottleneck that often makes the UI feel clunky.
React Native creates a native app package (~usually tens of megabytes in size!) that needs to be installed prior to the user seeing even a single pixel from your app. PWAs load in the browser immediately. This may be less of a problem in areas where you have plenty of cheap/fast bandwidth and device storage. If you are targeting large parts of the world where bandwidth and storage are problems, then a PWA is better. Installing an app from the app store is major commitment, so giving users a lite version that is an instantly-available PWA and a richer version that is a React Native-based app (installed via the app store) is the best approach.

I do realize this suggestion falls under the magical world where there are no time and resource constraints and you can build multiple versions of your app, but sometimes that is the best solution. This is what Twitter did!
What are you (or your development team) skilled in? There is always a nontrivial cost to learn a new technology and train others on it. Both PWAs and React Native have their steep learning curves when you want to create a great user experience (especially at the critical last-mile), so keep this detail in mind as a factor.
Desktop or Mobile or both? If you only care about desktop, then React Native won’t help. I do realize there are desktop ports of React Native available, but most aren’t officially maintained by the React team and have various gaps that you will need to address yourself. A PWA will run well on desktops, but if you need more native access to lower-level APIs, the browser security sandbox will block you from getting that access unless you decide to rely on a WebView inside a native app (similar to Electron).
Deciding whether to build an app as a PWA or using React Native isn't a simple game of creating a scoreboard and seeing who ends up with the highest score at the end. There is more nuance involved and hopefully the points above help you lean in one direction or another. If you are still on the fence or need more clarity, post in the comments below and I'll try to dive deeper on your situation.
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--