If you create awesome content, you will get some (or a whole lotta!) help from visitors who will be excited to share your content with their friends through their social networks:

These "asynchronous sharers" as I like to call them will draw a lot of traffic in your direction - days, weeks, months, and even years after your content initially goes live! Any marketing strategy you employ should remove roadblocks and roll out the red carpet to encourage these sharers to more easily share your stuff. That's where this article comes in.
To make life for your visitors easy when they try to share your content, there are two very simple things you can do:
In the following sections, we'll dive into what it takes to implement these two things to give your content's shareabilitiveness a big boost.
Onwards!
You can't put a gun to people's heads to force them to share your content. Your visitors don't like weapons being pointed at them. While I am not a lawyer, it is probably also illegal where you live to do that. Instead, the next best thing is to make it easy for your visitors to share your content. Voluntarily.
There are various services and tools out there that try to make sharing content easy, but I've only found one that actually succeeds at it. That one is AddThis - a service that this site uses quite extensively:

At a high level, AddThis provides you with a large collection of free and paid tools that make it easy for your visitors to discover and share your content to their favorite social networks. If you've ever seen a column or row of social icons on a web site, there is a very good chance they are using AddThis to help power them. When visitors click on any of those icons, they'll see that service's share dialog that they can then post to using their credentials. All of this is done without visitors ever having to leave your page.
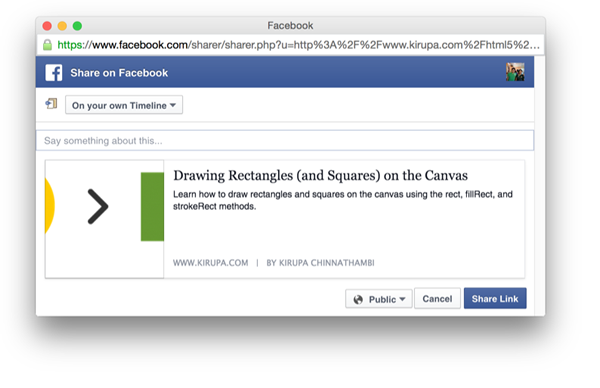
For example, this is what you would see if you clicked on the AddThis Facebook share icon on the Draw Rectangles on the Canvas tutorial:

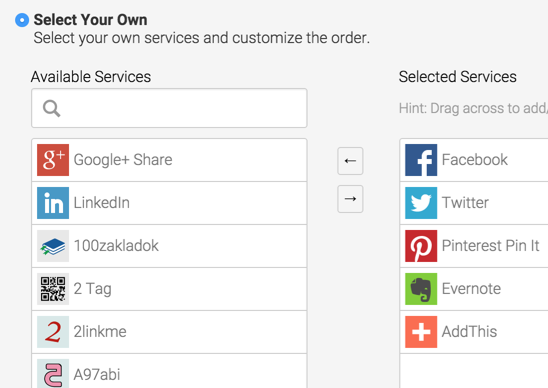
There are many things AddThis has going for it, but one of the biggest is how easy it is to setup and configure. Just add a simple script to your HTML documents, and then use their web-based admin panel to customize everything from where the share buttons appear to what services to expose:

To add more frosting on this cake, the default button arrangement is one that is personalized for each user based on what services he or she uses the most to share content. Some of your users may see Facebook and Twitter while others see Sina Weibo and Hacker News. It's this kind of personalization that lowers the friction associated with sharing content.
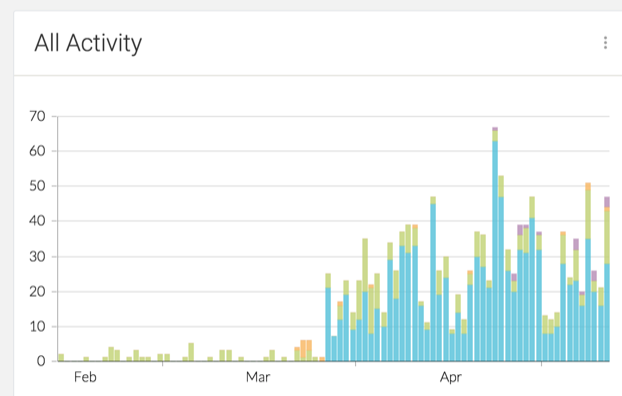
Lastly, take advantage of the great analytics tools AddThis provides:

You should always have a clear picture of what content gets shared the most, which of the AddThis tools are most effective in enticing users to share your content, and more.
As you can guess by now, I love AddThis. Its combination of easy to implement tools combined with excellent analytics makes AddThis my favorite service for helping users share your content more easily. Copying and pasting a URL into a social network is sooo yesterday, so just give AddThis a spin. Their most popular tools and analytics are free.
When people share your content, you want to make sure it looks good. You want to make sure the right title, a good description, an appropriate thumbnail, and other details that put your content's best foot forward appear. You don't want to let a social network automatically fill-in these details for you, but too often that is what we do.
For example, look at the poorly extracted description information for this YouTube video that I shared on Facebook:

It is things like this that make your content look a little less polished and a little more amateurish - even though you and I both know your content is actually awesome. First impressions matter unfortunately. Even if the person sharing it does their own fix-up to make your content look good in whatever context it is being shared in, it might not be up to your standards. It's also more work for them. Why burden someone who is doing you a huge favor by making them do your work? Fortunately, the fix for this is pretty easy.
Back in the late 1800's (when people were blogging about the cotton gin and huge tracts of land), setting the title, description, and keywords meta tags were all you needed to do. Today, the content you want to describe is more complex and more difficult to automatically infer details from. The old meta tags that served you well for so long need some new friends.
These new friends make up what is known as the Open Graph protocol - a new collection of tags that Facebook, Twitter, Pinterest, and many other social networks use to make sense of your shared content. Reading about the protocol is totally boring, but all you mostly need to set for sharing like a boss can be found in the following snippet:
<meta property="og:site_name" content="kirupa.com" /> <meta property="fb:admins" content="700218" /> <meta property="og:type" content="article”> <meta content="Kirupa Chinnathambi" name="author" /> <meta content="Sprite Sheet Animations Using Only CSS" property="og:title"> <meta content="http://www.kirupa.com/html5/sprite_sheet_animations_using_only_css.htm" property="og:url"> <meta content="http://www.kirupa.com/html5/images/browser_screenshot_72.png" property="og:image"> <meta content="Create smooth sprite sheet animations using nothing but a CSS animation and the mysterious steps easing function." property="og:description"> <meta content="summary_large_image" name="twitter:card"> <meta content="@kirupa" name="twitter:site"> <meta content="@kirupa" name="twitter:creator"> <meta content="Sprite Sheet Animations Using Only CSS" name="twitter:title"> <meta content="Create smooth sprite sheet animations using nothing but a CSS animation and the mysterious steps easing function." name="twitter:description"> <meta content="http://www.kirupa.com/html5/images/browser_screenshot_72.png" name="twitter:image:src">
Add these meta tags inside the head element in your HTML page and modify their values to suit your content. Once you've filled in the proper values, your content is ready to be easily shared. In the following sections, I describe what sharing an example of this content on Facebook, Twitter, and Pinterest look like along with some suggestions on how to take advantage of richer tools these social networks provide for content creators.
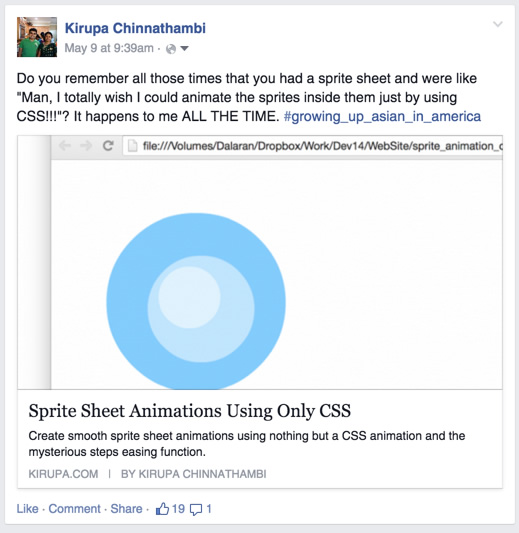
On Facebook, your shared content will look like this:

If you are seeing weird issues with how the shared item shows up, use the Facebook Debugger to analyze why your open graph isn't being parsed properly.
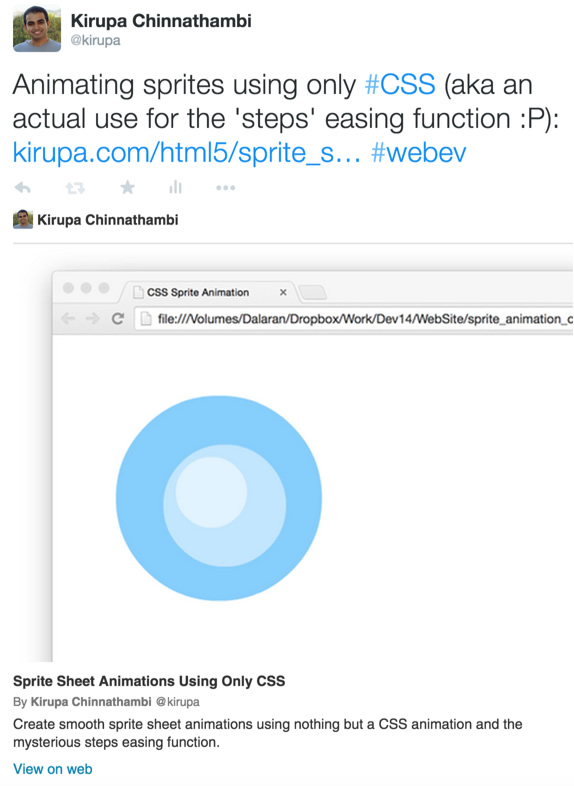
First, enable Twitter Cards if you haven't already done so! Twitter cards allow you to embed additional data as part of each tweet that provides more details about your content. Once you've enabled Twitter Cards, if users expand a link to a page that contains the Open Graph data, they'll see a large screenshot, author info, and more that they wouldn't have been able to surface inside Twitter previously:

I should mention that what you see depends entirely on the Twitter card that you have enabled. The Card Types page shows you the various card choices you can go with. If you are providing text-heavy content like I am, the Summary Card or Summary Card with Large Image will suit you well.
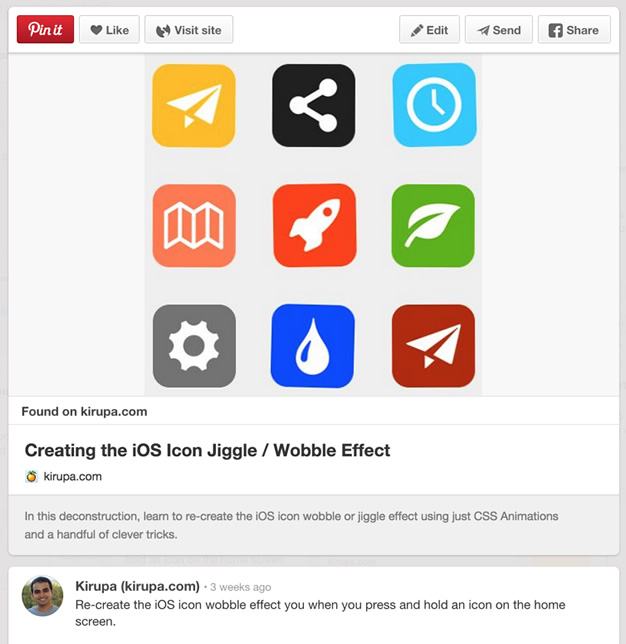
Because of its visual nature, Pinterest provides probably the most benefit from the Open Graph data because you can specify exactly which image to feature:

To use Rich Pins, there are two steps you need to follow:
Enabling Rich Pins goes through an approval process, and it took me about two weeks to get approved. If you are in a hurry, plan accordingly :P
Marketing your content is hard. That's why every little bit helps, and few things help more than people who love your content telling all of their friends about it. With a tiny fraction of the effort it took for you to create the content in the first place, you can actively encourage them to share it easily. AddThis helps with that encouragement by providing noticeable and well-functioning sharing functionality. When the content gets shared, the Open Graph data will ensure your shared content looks perfect. That will only encourage others to re-share your content. All of this is not bad for a few minutes' worth of effort, right?
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--