You just finished creating your online masterpiece (web site / page / article / etc.). The content is done. The design is really awesome. You like what you've created. Your friends like what you've created. If you are building the web site for a client, your client likes what you've created. Everything is good.
Before you call it a day, there are often little things you can do to make what you've created even more awesome. These are the kinds of things that aren't deal breakers (usually), but it certainly adds a few more feathers to your webninja cap if you can take care of them:

[ when I grow up, I want to be like
this guy...with feathers in his cap and all
![]() ]
]
I want your cap to be sooo filled with feathers, that it is overflowing with no room for more. Even if that doesn't literally happen, people who visit your content will certainly appreciate the extra attention to detail you invested.
In this quick article, I will give you pointers to 5 simple tools and tricks that will help kick your site up a few notches. Let's get started.
The faster your content loads, the better. Nobody is going to disagree with you on that. It is also one of the most difficult aspects of your site to measure and fix correctly. To help with that aspect of great difficulty, you have Google's PageSpeed Insights:

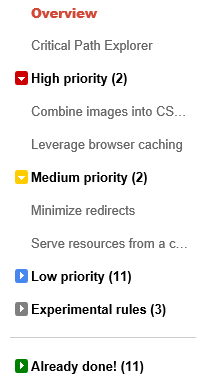
Simply give PageSpeed Insights the URL of your page whose speed you wish to analyze. A few seconds later, you will get results that indicate how fast your page loads. You will also get a prioritized list of optimizations you can make to improve your page's loading time:

Not only do you see how your site is doing in the loading time arena, you get helpful advice on how to do better. What else could you ask for?
When somebody visits your page, they are downloading content from your server. They are downloading HTML, CSS, JavaScript, images, and other types of content. All of this can add up to something pretty sizable. Now, I know you probably did everything you can to optimize your images, minify your JS, etc. What I am going to suggest is something completely independent of your content.
Tell your server to compress the data it sends out. If you have no idea what that means, take the HTTP Compression Test by giving it the URL to your site and hitting the Test button.
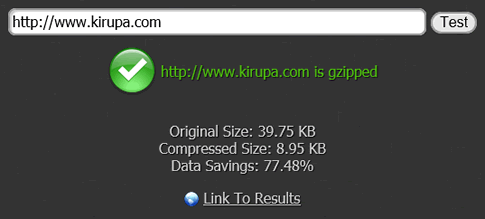
A few moments later you will see two kinds of results. One result will tell you that your server compresses your data:

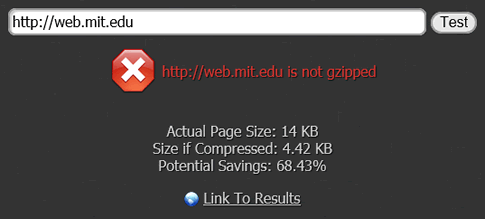
That's the result you want. If your server does not compress the data it sends out, you'll see something that looks as follows:

Notice how much compression helps reduce the size of the data that gets sent to the browser. The reason you see such a large benefit is because text-based content like HTML, CSS, and JavaScript compress really nicely. You'll see a benefit even if you minified your JavaScript. Since a lot of your content will be in the form of text-based files, please modify your server settings to allow it to send compressed data.
To learn how to easily tell your server to serve compressed content, read the following article.
I'm old fashioned. I am not a believer in the whole Search Engine Optimization (SEO) space. I don't pay SEO experts to help my content make it up the rankings. Instead, I believe that the best SEO is consistently providing great content that people care about. Just do that, and you'll be fine in the long run.
With that said, there are certain easy things you can do to make your great content be better recognized by search engines. You probably know all about providing a useful title, accurate description, and so on. As it turns out, there are a few more variables that you need to take into account. To figure out what these variables are, you could go out and research and read up on all the various techniques to make your site better liked by search engines. Or....you can just use one of the two free online tools that will do all this for you.
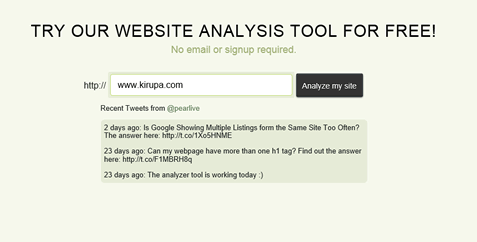
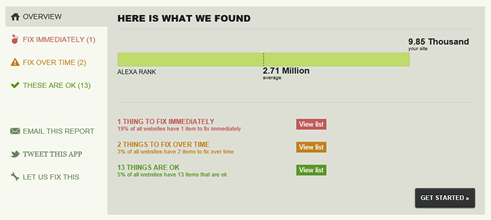
The first service that I like is the free one that Pear Analytics provides:

Just give them a URL and they'll analyze the SEO-ness of the page found there. This is a very simple, well-designed service that quickly breaks down the things you are doing well and not doing well in an easy-to-digest fashion:

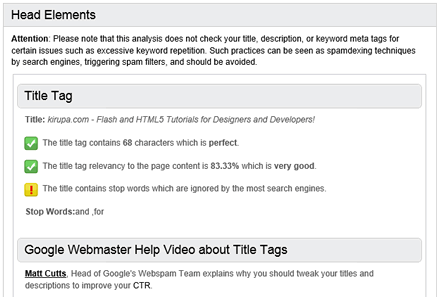
If you want more details than what Pear Analytics provides, the other service that I like is the SEO Analytics Service from SEO Workers:

The suggestions both tools provide are very actionable and, most of all, seem to make sense as well.
At what point does the following text no longer become readable?

If you were visually impaired, where would you draw the line? From an accessibility point of view, ensuring there is sufficient contrast between your foreground and background colors is important. Even UIs that we think are perfectly legible may be less so to individuals who have visual impairments.
To help you analyze your color usage and where you can make changes, you have the handy CheckMyColours tool:

This tool generates a lot of results - only a fair amount of which are actually useful. It also doesn't analyze text inside images. Despite the amount of noise and some feature shortcomings, knowing where you can make improvements without having to do a lot of work outside of filtering out bad results is a good thing.
If you would prefer a less automatic approach to figuring out whether something is legible or not, check out Jonathan Snook's Colour Contrast Checker.
Nothing kills the professionalism of something like a misspelled word or a sentence that is structured really poorly. At the end of a project, I know that re-reading something that you've worked on for a really long time can be draining. I barely enjoy doing that for articles such as this that I write. Fortunately, there is an easy way to catch many such spelling and grammar issues.
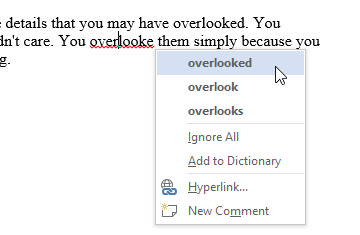
Launch Microsoft Word (or equivalent document editor) and copy/paste your content into a new document. Within a few seconds, Word will flag any spelling errors or awkwardly structured sentences:

Word will not catch all of your mistakes. It will not catch wrong words spelled correctly. If you still don't feel like taking some time and re-reviewing your content, this is certainly better than not doing anything at all.
Hopefully you learned some new tips and tricks on making your online content better. These are just some tools that I use regularly. I am definitely curious to know what other tips / tricks / tools you all use to add that extra layer of shiny goodness to your content. Jump in and share with others on what you do.
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--