|
by
kirupa | 3 December 2008
In the
previous page, you took an animation and saved it
as a motion preset. In this page, let's look at how to use
your saved motion preset in a new file.
To
use a motion preset, first, go ahead and create a new
Flash CS4 file by going to File | New. In your new file, draw a blue
square:

[ create a new document and draw a blue square ]
Select your newly drawn square with your mouse, and make
sure you have your Motion Presets panel displayed. Inside
your Motion Presets panel, right click on the
Ease and Slide entry and
select Apply at current location:

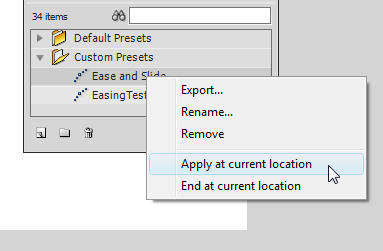
[ right click on the preset you wish to add and select
Apply at current location ]
Once you have done that, your square is automatically
converted into a symbol and your earlier animation is
applied to it. Besides pressing Ctrl + Enter to preview your
motion preset applied to your square, you
can tell by looking at the tween that mysteriously appears
in your timeline, and you can also tell by looking at the
keyframes that appear on your stage indicating something is
going on:

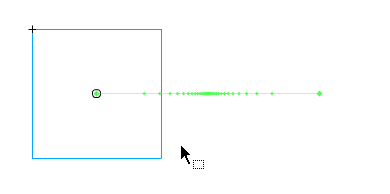
[ your earlier animation has now been applied ]
The animation you saw on the previous page has pretty
much been transferred over in its entirety. The only
variation is that, instead of your animation working on an
image, it is working on the blue square you created earlier.
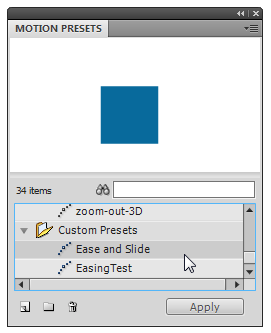
If you look in your Motion Presets panel
and select any of the already-provided presets, notice that
you see a preview of what the preset actually looks like:

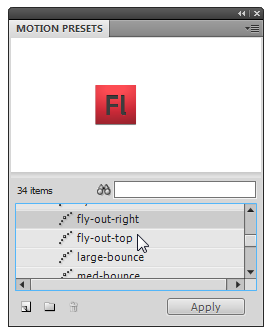
[ all of the default presets display a preview of what the
preset will be like ]
If you go back and select your custom Ease and Slide
preset, you don't see such a preview as you did for any of
the built-in presets. The reason is that the preview is
actually a SWF file that lives in the same location as the
preset. The preview is not something that is automatically
generated based on the preset you have selected.
To add your own preview, first save this animation that
you currently have open and publish it to create a SWF file.
If you have been following along, this SWF file will be
nothing more than your blue square with the Ease and Slide
preset applied to it.
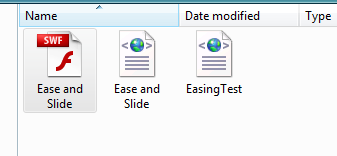
Once you have published, go to your publish location on your
hard drive to see
your SWF file:

[ when you publish, the HTML and SWF file will be generated
for you ]
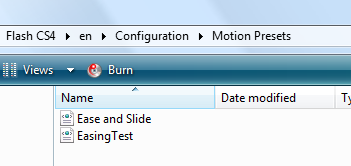
Copy your SWF file and go to the special Motion Presets
folder found in your Application Data location for Flash
CS4. It isn't the easiest of locations to find, but you can access that folder via the
following path (on Vista): C:\Users\< user
name >\AppData\Local\Adobe\Flash CS4\en\Configuration\Motion
Presets
In that folder, you will see all of the custom Motion Presets
that you created via the Motion Presets panel. At the very least, you will see your Ease
and Slide preset displayed:

[ all of your custom presets are displayed! ]
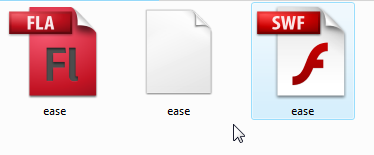
Paste the SWF file that you copied into this
location. Once you have pasted it, rename this SWF file from
whatever it was to Ease and Slide.
Essentially, the SWF file should match the name of the
preset you are creating the preview for:

[ you now have a motion preset and a preview SWF file
bearing the same name ]
Once your SWF file's and the motion preset's names match,
you are all set. Go back to Flash, look in your Motion
Presets panel, and select your Ease and Slide motion preset.
Unlike before where you didn't see anything in the preview
area, you will now see the SWF file you just pasted and
renamed appear:

[ your Ease and Slide preset now shows a preview ]
The thing to note is that Flash does not check to see if
the preset animation actually contains a copy of the preset
that you applied. You could have placed a SWF file of a
dancing banana, renamed it to Ease and Slide, and seen
the dancing banana animation appear as a preview for your
motion preset.
As you can
see, motion presets are a nice addition to Flash. Much of
this is possible because the default animation system is now
property-based. This allows you to alter the properties of
an object where the object does not have to be anything
specific but a symbol. This means you can easily separate
the properties and what time they are changed from the
actual object itself. If you look at your motion preset file
in Notepad, you will basically see an XML-view of what I
just described - a list of properties, their values, and
times.
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

|