|
by
kirupa | 28 October 2008
Flash CS4, much like its predecessors, is a great tool
for creating animations. In this tutorial, I will show you
how to create a simple animation that broadly covers the
timeline and some related features.
By the end of this tutorial, you will have learned to
create something similar to the following fading in / out
animation:
In the above animation, an image of the Flash CS4 box
fades into view and fades out of view while sliding from
left to right. You will create something very similar to
this in this tutorial, so let's get started.
Let's
Get Started
The following steps will help you re-create the above
animation:
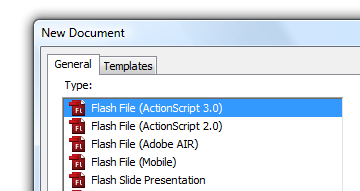
- Launch Flash CS4 if you have not already. The New
Document window will appear. From this window, select
Flash File (ActionScript 3.0) and click OK:

[ select Flash File (ActionScript 3) from the new Document
window ]
- Once you have done that, the New Document
window will disappear and you will see a blank stage that you can work in. The size of your design
area is a little large, so let's change that.
On the right, you should see your Properties pane. Click
on the Edit button next to Size: 500 x 400 px:

[ click on the Edit button in your Properties pane ]
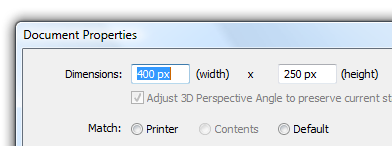
- Once you have clicked the Edit
button, the Document Properties window will appear.
Under Dimensions, enter 400 for the width and 250 for
the height:

[ set your stage's width to 400 by 250 ]
After you
have entered those values, press OK to close the Document
Properties window and to have your design area resized to
400 x 250.
- Ok, now we have our design area setup. It
is time to actually begin creating the animation. First
off, copy the following image and paste it anywhere
inside your Flash document:

[ copy this image and paste it into your Flash document ]
- Once you have pasted this file, make sure
it is positioned towards the left edge of your stage:

[ move your image to the left edge of your stage ]
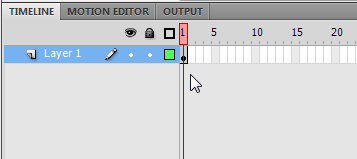
- With your image in the right location,
take a look at your timeline - the large area towards
the bottom of your Flash window with all of those
numbers and grids.
Find the keyframe (the
solid circle) on Frame 1 of your Layer 1 layer:

[ there should be a keyframe on Frame 1 of Layer 1 ]
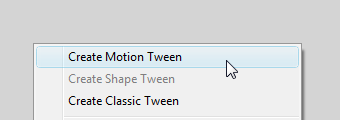
- Once you found that keyframe, right-click
on it and select Create Motion Tween:

[ creating a tween is an important part of having your
animation work ]
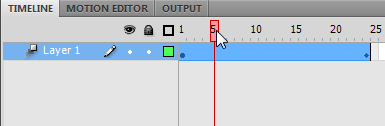
- A brief moment later, you will see more
frames added with your playhead moving to Frame 24, the
last frame in our sequence:

[ move your playhead to the last frame of your tween ]
Your playhead
is the red rectangle with a vertical line. It is used to
indicate where in your animation your design surface is
currently at.
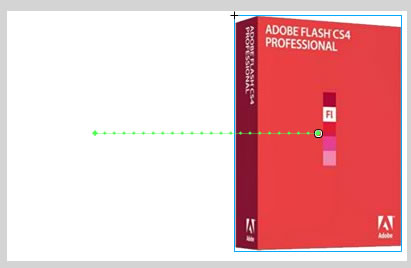
- With your playhead on Frame 24, look at
your stage. Your image is currently on the left edge.
Select it, and using your arrow keys, move it towards
the right edge:

[ while at Frame 24, move your image to the right edge of
your stage ]
- With your image now on the right edge,
press your Enter key. When you press Enter, notice that
you are seeing the box animate from the left-hand side
of your stage to the right-hand side.
You can
also preview frame-by-frame by clicking on your playhead
and dragging it to the frame you want to preview:

[ drag the playhead to see your stage preview your animation
]
Anyway, so far so good. You
started out with a static image, and now you are able to
create a quick animation that slides your image from one
side of your stage to another. There is more left to do,
though, and we will do that on the
next page.
Onwards to the
next page!
|