|
by
kirupa | 3 August 2009
A popular effect that you can add to your applications is
a mouse trail. In case you are not familiar with them, mouse
trails are nothing more than some content that follows your
mouse around the screen. What makes them a little different
from a standard "follow mouse" effect is that they often
trail your mouse movement by a few milliseconds.
This has the effect of providing you with the illusion of
your mouse cursor leaving behind a trail of where it has
been in the past. The following is an example of what you
will be creating in this tutorial:
[ click on the Click Me text and move
your mouse around ]
If you notice the title of this tutorial, it isn't simply
Mouse Trail. We already have a tutorial on that
here written by Syko. No, what we have a is a
dynamic mouse trial. This means that your
trail is not made up of preexisting content that lives on
your stage. Instead, your
trail gets dynamically generated and disposed as your mouse
is moving around the stage.
First,
you will need to create a movie clip. For this article,
simply create a solid blue circle movie clip and, in the
Library, give it the class name ColorfulCircle.
If you don't know how to do that, feel free to read the
detailed instructions below. Otherwise, jump on over to the
next page!
The
following instructions explain how to setup your movie and
specify the blue circle:
- First, create a new animation in Flash CS3, and be
sure to set your document type to be
Flash File (ActionScript
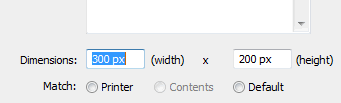
3.0). From the Properties panel, click the button
next to the Size text and set the animation's width and
height to 300 pixels by 200 pixels respectively:

[ set your
animation's width/height to 300 by 200 ]
- While you are at the Properties panel, set
the frame rate to 25.
- Now that our stage's width and height have been
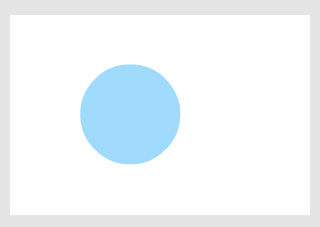
setup just the way we want, let's draw a circle. Using
the Circle tool, draw a circle with a blue solid-fill
color:

[ draw a blue, solid,
filled circle ]
- Make sure your circle has been selected
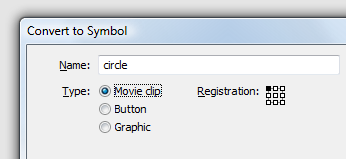
and press F8 or go to Modify | Convert to Symbol. The
Convert to Symbol window will appear. For name, enter
circle and make sure the Movie Clip
option has been selected:

[ give your symbol the name circle and
make sure it is also set to be a movie clip ]
Do not hit OK just yet. Let's make some
more modifications.
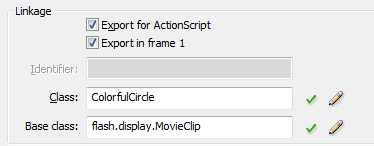
- From the same Convert to Symbol window,
find the area marked Linkage. If you do not see the
Linkage area, press the Advanced button to display it.
Check the box that says Export for Actionscript.
A few lines above that, in the Class field, replace
whatever text is displayed (probably circle) with the
text BlueCircle:

[ check 'Export for ActionScript and
enter BlueCircle for your class ]
The Base class field will automatically
be populated for you, but if it hasn't, make sure to enter
flash.display.MovieClip as
shown in the above image.
- Press OK to close the Convert to Symbol
window. After you have pressed OK, you will see your
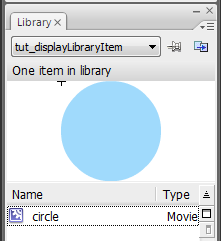
Library display your newly created symbol:

[ your circle in your Library ]
If you do not see your Library, press
Ctrl + L to display it.
- Right now. your circle movie clip is
stored in the Library, and you have a copy of that same
clip on your stage right now. Delete the movie clip you
see on the stage, for we only used it to convert our
circle into a movie clip. As long as it lives in the
library, we are good to go.
- Ok, things should be calm now. Save this file as
dynamicMouseTrail.fla.
At this point, you should see a blank stage with your
Library displaying the circle movie clip with the class name
ColorfulCircle. Right now, nothing is really being done. Let's
fix that...on the
next page!
Onwards to the
next page.
|