Learn about Lighthouse and webhint, two tools you can use to check your page for potential UX-related issues in categories like a11y, performance, and more!
I think we can all agree that our job as web developers is to deliver a good user experience for our visitors. How do we do that? One approach is to frequently test our sites and apps with real users and incorporating their feedback. This is one of the best approaches for ensuring what we build hits all the right UX targets, but it is also one of the most difficult and time-consuming of approaches out there. What if we had another approach that relied on tools that test our pages and give us actionable feedback to help us move the UX needle in the right direction? Read on!
Onwards!
The age old question of what makes up a good UX. There are bookshelves of books and blogs and tweets and Medium posts dedicated to dissecting the ins and outs of this, and we certainly won't get to the bottom of all that in this article. What we can do is generalize a good UX as maximizing the things inside the following categories:
For any one person, going through a checklist of items in each category and seeing how it measures up is a daunting task. Fortunately, we have tools to the rescue. More specifically, we have Lighthouse and webhint:

Both Lighthouse and webhint audit the contents of a web page, run the contents through a bunch of different tests, measure the results against their established values for what makes a good UX, and provide a detailed analysis of the results to help us know what changes to make. In the following sections, we'll look at both Lightouse and webhint in slightly more detail.
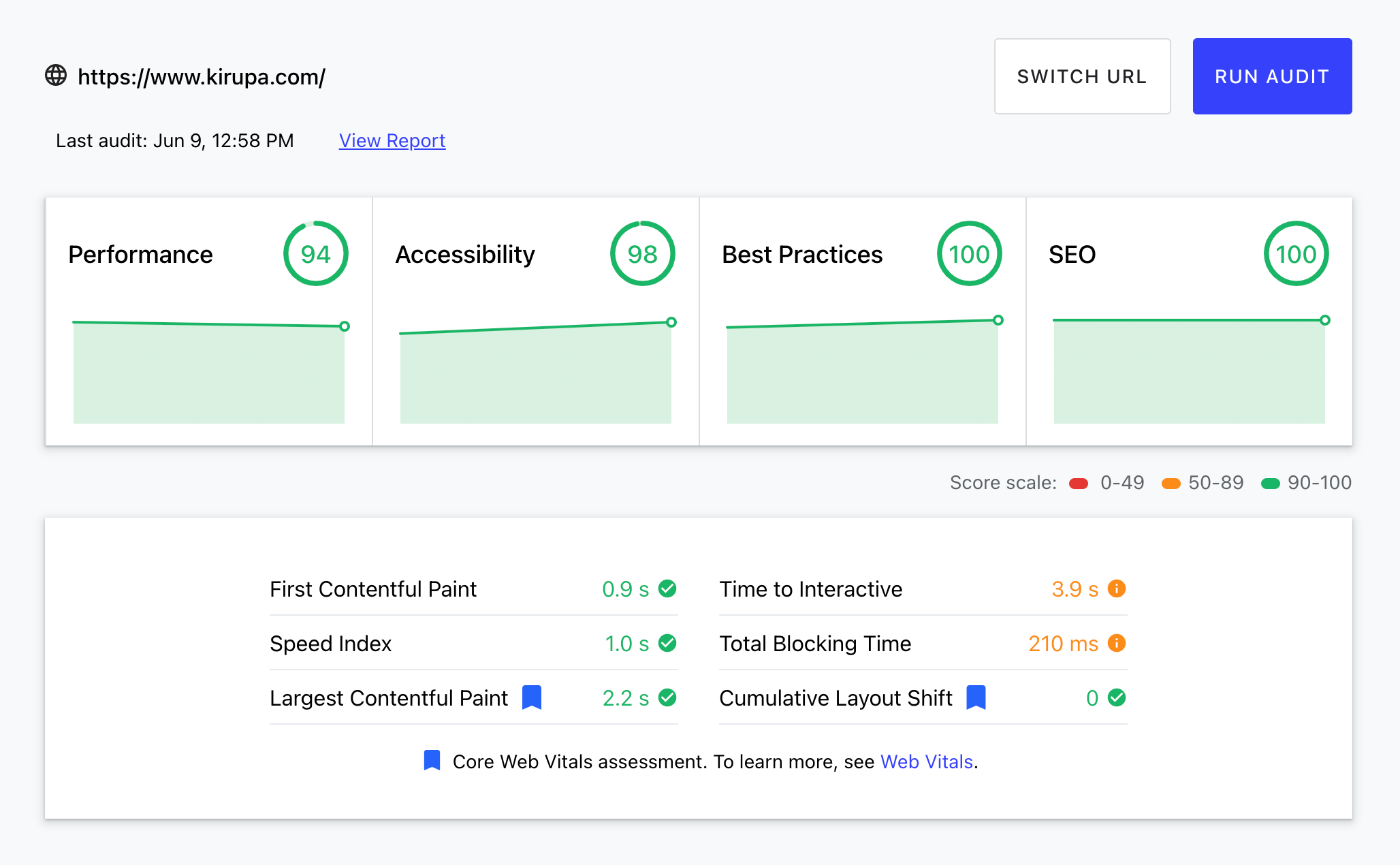
There are a bunch of ways for us to use Lighthouse, but the easiest way is by visting web.dev Measure and entering the URL of the page you would like analyzed. After a few moments, Lighthouse will display a score based on how well your page did across Performance, Accessibility, Best Practices, and SEO:

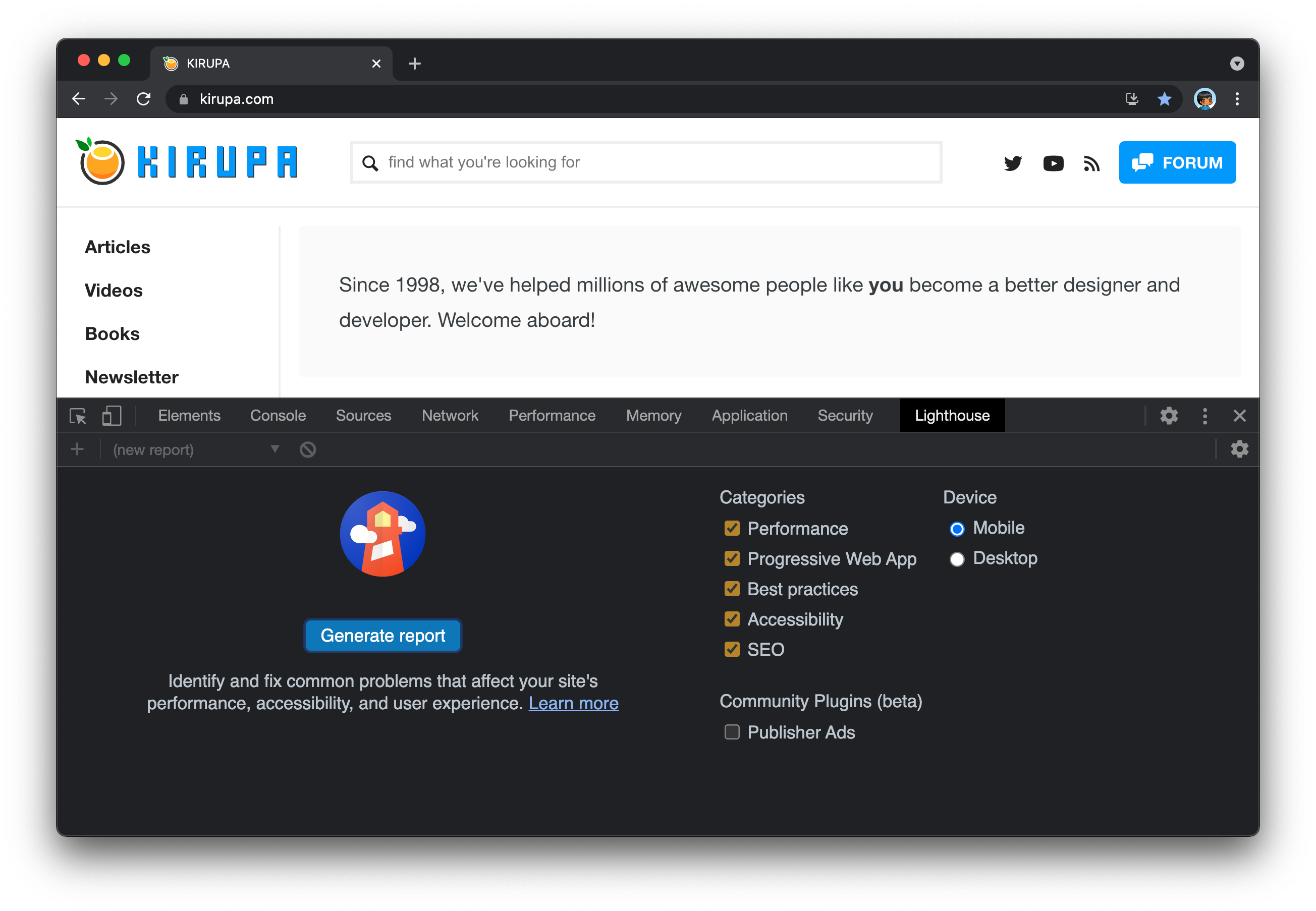
If you want the ability to tweak what tests get run and what device form factor (mobile or desktop) to optimize for, you can bring up Lighthouse via the Chrome DevTools as well. There is a handy Lighthouse tab that gives you the ability to analyze your currently loaded page:

Independent of which approach you take, the results give you an at-a-glance view of what you are doing well and what you can fix. For the items to fix, you can dive deeper into each result to get more precise guidance on what you are doing and what you can do to improve.
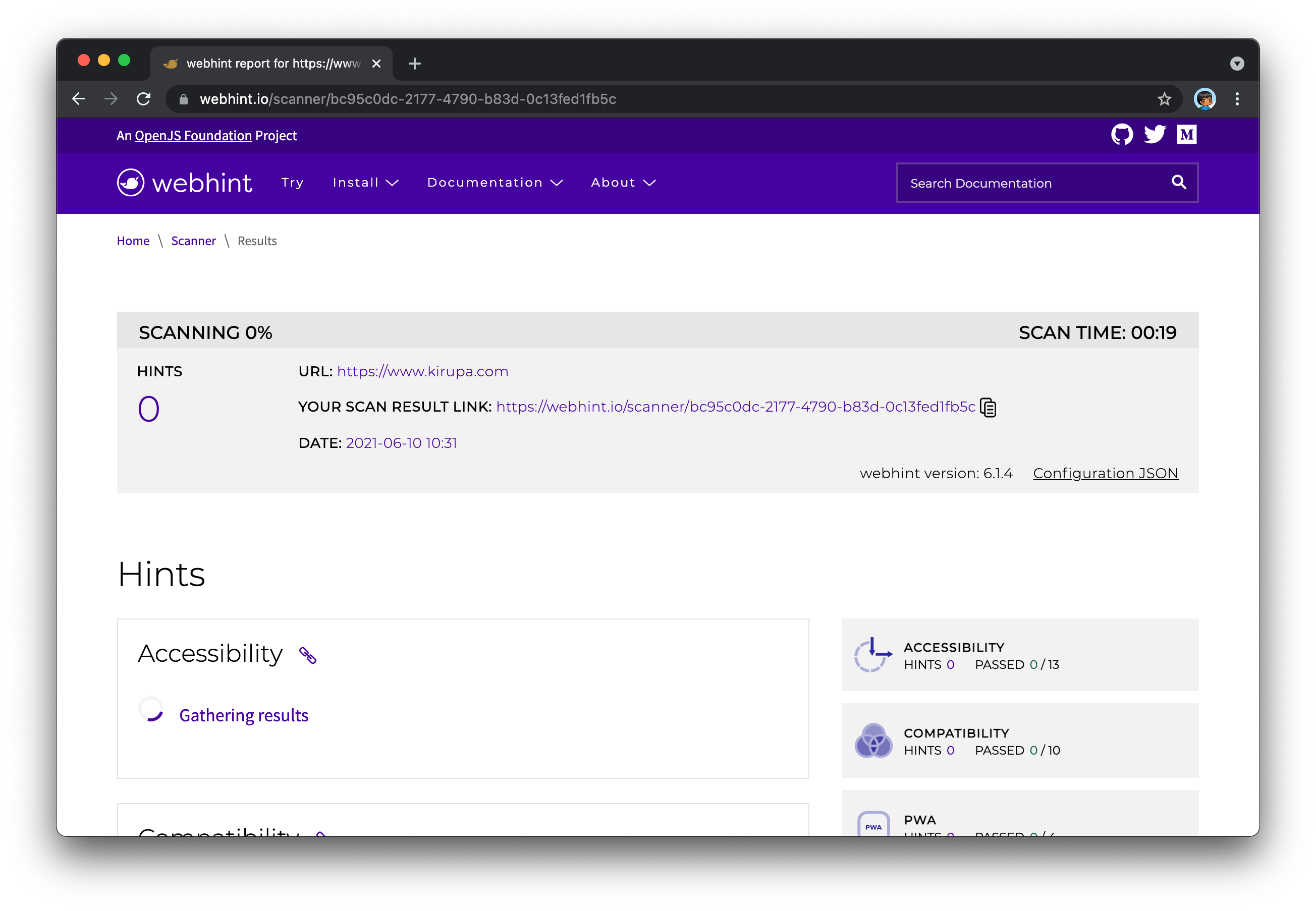
When it comes to using webhint, the easiest way is to head over to their Scanner page and enter the URL of a page to analyze:

After a few minutes, the analysis will fall across the Accessibility, Compatibility, PWA, Performance, Pifalls, and Security categories. The depth of things that webhint checks is quite impressive. There are over 350 tests as of this writing that get run, and we get a detailed look at each test result and what we can do to improve if we fail anything.
Manually going through and testing a bunch of things on your pages isn't fun. What Lightouse and webhint have done is take the boringness part of testing and made it more automated. This allows us to spend more time focusing on the areas where we need to improve with the goal of getting the numbers to look good. I don't know about you, but I do have it on my bucket list to get straight 100's in Lighthouse across all of the categories. While over-focusing on the results isn't a great use of time, this gamification approach does indirectly have the benefit of making our users' experience using our sites and apps more pleasant and usable!
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--