Have questions? Discuss this HTML5 / CSS3 tutorial with others on the forums.
Unlike the kind of packaging Amazon is encouraging manufacturers to use, HTML is not frustration free. One of the most frustrating things that I ran into recently revolved around a mysterious space that appeared when I was arranging images inside a container.
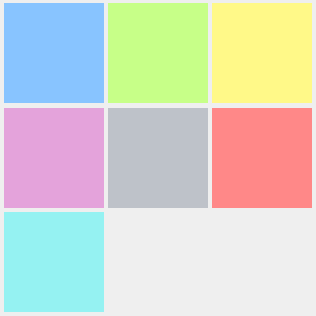
Below is an example of what I was seeing:

Notice the small gap between all of the images. From my point of view, I wasn't doing anything wrong. The HTML for these images simply looked as follows:
<div id="main"> <img height="100" src="images/wrap1.png" width="100"> <img height="100" src="images/wrap2.png" width="100"> <img height="100" src="images/wrap3.png" width="100"> <img height="100" src="images/wrap4.png" width="100"> <img height="100" src="images/wrap5.png" width="100"> <img height="100" src="images/wrap6.png" width="100"> <img height="100" src="images/wrap7.png" width="100"> </div>
Looks pretty straightforward right? Despite how simple things looked, no amount of fiddling with margins, paddings, line-heights, etc. was able to make the space between these images go away. Just before I was going to throw in the towel and offer a sacrificial ham and cheese sandwich to the HTML gods, I stumbled upon the excellently written Images, Tables, and Mysterious Gaps article.
In this short article, I will extract only the relevant pieces from that article and address the immediate issue of how to remove the spacing between these images.
The reason you are seeing a space between the images is quite bizarre yet logical once you realize the mistake. Notice how the HTML for showing my images is defined:
<img height="100" src="images/wrap1.png" width="100"> <img height="100" src="images/wrap2.png" width="100"> <img height="100" src="images/wrap3.png" width="100"> <img height="100" src="images/wrap4.png" width="100"> <img height="100" src="images/wrap5.png" width="100"> <img height="100" src="images/wrap6.png" width="100"> <img height="100" src="images/wrap7.png" width="100">
By having each tag appear in its own line, I'm actually inserting a space between each element. The solution is to not have this space exist. There are several ways of doing that....such as putting all of these tags in their own line:
<img height="100" src="images/wrap1.png" width="100"><img height="100" src="images/wrap2.png" width="100"><img height="100" src="images/wrap3.png" width="100"><img height="100" src="images/wrap4.png" width="100"><img height="100" src="images/wrap5.png" width="100"><img height="100" src="images/wrap6.png" width="100"><img height="100" src="images/wrap7.png" width="100">
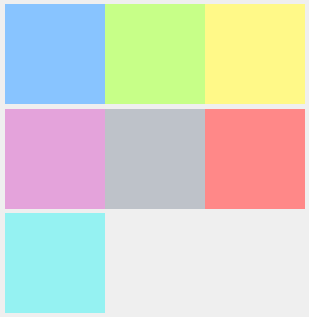
This results in something that looks as follows:

There is a gap between each row of images as well. This gap can be removed by setting the line height on the parent container housing these images to 0:
#main {
height: 330px;
width: 350px;
line-height: 0;
}
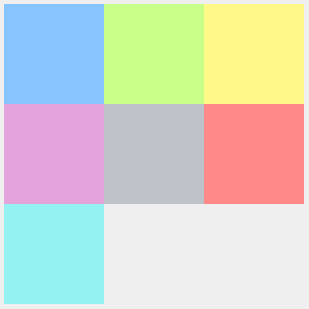
Doing this results in your images looking as follows:

That is the end result that we want, but unfortunately, this isn't the way to get it. Modifying how you structure your HTML and setting the line-height property doesn't translate into something whose motivation is easily decipherable. Instead, let's look at an easier, better solution in the next section.
The better solution truly is worthy of being called better. Specify a style rule with float: left that affects all of your images is all it takes:
#main img {
float: left;
}
In my case, all of my images are inside a container whose id value is #main. That is why selector looks the way it does. You should modify your selector to suit your particular needs.
With that said, that's all it takes to remove the spaces from all sides of your images. The reason this works is because of what the float property actually does. It specifies that all of the elements wrap to the right of the elements that have been floated left. Pretty simple, right?
You can see an example of this by looking at the following page.
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--