Have questions? Discuss this HTML5 tutorial with others on the forums.
If you look at the way text is presented in many books / newspapers / magazines / web sites / etc., you'll see that they often go out of their way to emphasize the first letter. This is nothing new, though.
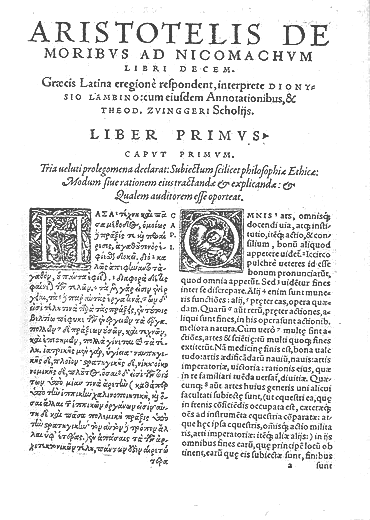
Emphasizing the first letter is something that has been done for a very long time. Below is an example from a reprint of one of Aristotle's famous works:

[ picture taken from Wikipedia's article on Nichomacheum Ethics ]
Notice that the first letter in each of the columns stands out. The first letter takes up a lot more space than the other letters, and it is positioned in a way where everything just wraps nicely around it.
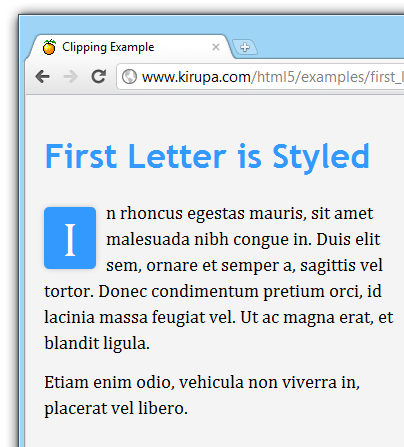
In this tutorial, you will learn how to create something similar using just a few lines of CSS. The following screenshot shows you an example of what you will create:

[ you can see the live version here! ]
If a screenshot doesn't satisfy you, you can see a live version of this example instead. Let's get started!
Go ahead and create a new HTML document. Instead of starting from a blank slate, copy and paste the following HTML and CSS into your newly created soon-to-be work of art:
If you preview your page right now, you will just see some text. There is nothing special going on, and there is definitely nothing going on relating to formatting the first letter of the paragraph in any special way:

[ nothing is styled...yet! ]
Let's fix that. In the following sections, you'll learn several ways on how you can rectify that stylistic omission in ways that will make Aristotle proud.
The most straightforward way to style a character in a word is to wrap that character inside a span tag, give that tag a class value, and write some CSS to target that class.
Let's look at how to do exactly that. In your HTML, find the first p tag. This tag is responsible for displaying the first paragraph of text. Inside this p tag, wrap the first letter inside it with an opening and closing span tag:
As shown above, give your span tag a class value of firstLetter as well. Once you have made this change to your HTML, all you need to do is add a CSS rule whose selector targets firstLetter.
Inside your style block, add the following rule:
Once you have done this, if you preview your document, you'll see the first letter emphasized:

[ as Borat would say, "wow woh wo vu.....very nice" ]
This is just one way of styling the first letter. As you will see in a future section, there are ways to emulate this behavior by using just CSS and pseudo-selectors.
In the subsequent sections, we'll be looking at the effect of various CSS selectors on our document, but the style declarations themselves we will be using will be identical.
Let's quickly look at our style declarations so that we know what it does:
Most of the style declarations are pretty straightforward. The one thing that may not be obvious is the float property and its left value. By setting the float property to left, we ensure that the remaining text wraps around our character. After that, setting the margin-right and margin-top properties helps pad our character appropriately from the content around it.
No, I am not making this up! There is a pseudo selector in CSS called first-letter. As you can guess, this selector applies styles to the first letter it encounters.
Modify the p tag to its earlier state by removing the span tag from the first character:
Once you have restored your paragraph to its earlier state, add the following style rule inside your style tag:
If you preview your document, here is what you will see:

Notice the first letter from each of our p tags now has our unique and awesome style applied to it.
The reason has to do with our selector:
The universal p selector applies to every p tag in our document. The first-letter pseudo selector modifies our p tag selector by selecting only the first letter. That is why the first letter from both of our p tags has our style applied to it.
Now, you may only want to apply your style to only one first letter as opposed to every first letter in every paragraph. In the next section, let's look at how to do that.
If you want to apply your style to only the first instance of the first letter, using just the first-letter pseudo selector will not work. You need to augment your selector by using the first-of-type pseudo selector as well.
Modify your earlier style rule by inserting first-of-type before your first-letter pseudo selector:
What the first-of-type pseudo selector does is ensure that you only select the first occurrence of your p tag. If your document has two p tags, such as our example, only the first p tag will be selected. With our first p tag selected, using the first-letter pseudo selector simply applies the style to the first letter.
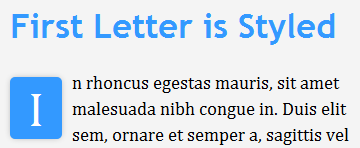
This ensures that our example, when previewed, looks like the following:

[ only the first letter from the first paragraph is styled! ]
Notice that our first paragraph has the first letter stand out. Our second paragraph's first letter is normal with no additional styling applied.
Well, that's all there is to learning about how to style the first letter. The span approach I described initially will work well, but I am biased towards the cleaner approach using the first-letter and first-of-type pseudo selectors.
With CSS, you have a lot of flexibility in styling your text. In this tutorial, I didn't touch upon a lot of other interesting variations you can do with text formatting or even what you can do with just the first letter. Fortunately, you can see some really practical and cool examples with their associated markup on Jon Tan's 12 Examples of Paragraph Typography article.
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--