In HTML, the lingua franca (a new phrase I learned the other day!) for most things related to how things look is CSS. Before diving into CSS and looking at how it can be used, let's start at the very top and simply define the various parts of text and brackets that make up a CSS style.
I find it always helps to start by looking at a full example, so let's take a look at the following HTML document:
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<title>Hello...</title>
<style>
#mainContent {
font-family: Arial, Helvetica, sans-serif;
font-size: xx-large;
font-weight: bold;
background-color: #CC0000;
border-radius: 4px;
padding: 10px;
text-align: center;
}
p {
font-family: Cambria, Cochin, Georgia, Times, "Times New Roman", serif;
font-size: xx-large;
font-weight: bold;
color: #FFFF00;
}
</style>
</head>
<body>
<div id="mainContent">
<p>What does Marcellus Wallace look like?</p>
</div>
</body>
</html>
If visualizing markup isn't your thing yet, you can see an example of what it looks like in your browser or take a look at the following screenshot:

The contents that you see are defined in plain HTML. The look of this example (the rounded corners, the colors, the font used, and text size) is entirely defined using CSS syntax.
Like I mentioned earlier, the look of your HTML document is largely defined by what are known as CSS styles. You can spot them in one of several ways. One common way is within style tags placed as used in our example:
There are other ways you can find styles in your document, but we won't concern ourselves with them right now. What is important is what is contained inside them - the CSS rules.
The main components of a CSS style are the individual rules, and it is these rules that have all the impact on how the contents of your documents look.
The following is an example of a rule that I took from our style:
A rule is made up of two components - the selector and the declaration.
The selector specifies what elements this particular rule will apply to. In the case of this rule, our selector is the p tag:
What this means is that this rule will apply to any element whose type is p. Selectors can be quite simple as what you see here, or they can be quite elaborate and involve combinations of HTML elements, class names, and ID values. A separate tutorial will examine the variety of selectors in greater detail.
The declaration is everything after the brackets where you describe what actually happens to the selected elements hand-picked by your selector:
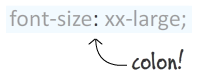
A declaration can be made up of one or more CSS properties-value pairs. Each property and its associated value is separated by a colon:

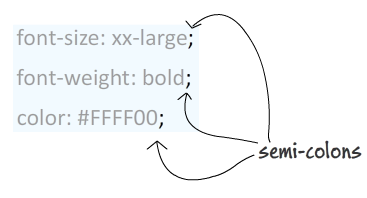
Each property-value pair is terminated by a semi-colon:

If you have multiple property-value pairs, which you will commonly have, you can place them either in separate lines (as I've shown in all of my examples), or you can place them in a single line as well. CSS doesn't care as long as each property-value pair is separated by a semi-colon.
That's all there is to learning more about the anatomy of CSS. At a high level, you start with a CSS style. From there, you go into CSS rules which are, in turn, made up of selectors and declarations. A declaration is made up of one ore more property-value pairs that actually contain the appropriate CSS property and the value it contains.
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--