For the longest time, in the early days (back when you had to walk 15 miles in the snow just to make a point), the web was pretty boring when it came to color:

[ microsoft.com in 1994 (source) [
When the web wasn't boring, it was just downright cringeworthy with the colors people did use. Do you remember hearing or using web safe colors? Didn't you love making sure your normal links were blue, visited links were purple, and active links were red? What was up the gray background the typical site sported thanks to your browser's default settings? If you had to ask me (and please do!), the early days of the internet were directly responsible for people refusing to ever use most of the following 16 colors:

Anyway, all of that is a moo point. It is a moo point because we are not designing for the web of the 1990's. The technology has improved - your screens, your browsers, the level of CSS support, etc. are all much better now. Our ideas of what makes up "good design" have changed as well. Most of us have adapted quite nicely (and handsomely, even) to these changes over the years. Let's celebrate this adaptation!
That's where this tutorial comes in. In this tutorial, I will present an overview of all the various ways you can specify colors today using CSS. Some of what you will see will be a review, but hopefully you'll see something new that will just blow you away and make your life working with colors a little bit easier.
Onwards!
By far, the most common way of specifying a color today is by using a hex value:
.custom {
color: #1A1A1A;
}
Most image editors like Photoshop or Fireworks provide colors as hex values by default. If you are using a redline or working from a comp, chances are the colors in them will be provided as hex values as well. Knowing hex will take you far in befriending a color.
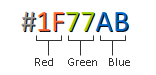
Now, the default form of a hex value is made up of six characters. That is what you see in the examle above, and these correspond to RGB values:

If you have a color whose individual R, G, and B values are the same, you can use a shorthand notation where you specify your color using just three characters:
.custom {
color: #333;
}
How this shorthand notation works is pretty simple. Let's say you have some colors whose values are #333333, #AABB33, #00FF00. Pay attention to the pair of colors that make up each of the red, green, and blue component. Notice that each pair of colors is the same. Because they are the same, you can shorten them as follows: #333, #AB3, #0F0. Simply omit the duplicate values and save a few bytes of data from having to be transferred.
Another way you can specify a color is by specifying each component of an RGB value directly:
.custom {
color: rgb(255, 100, 200);
}
This is accomplished by using the rgb function - a function that takes a value between 0 and 255 for red, green, and blue. Think of this as the expanded decimal form of the hex value representation you saw earlier.
Specifying your colors in this form isn't just a purely cosmetic change. There is a unique variant to this notation that allows you to specify the transparency or alpha of your color.
This form looks as follows:
.custom {
color: rgba(255, 100, 200, .5);
}
Instead of using the rgb function, you use the rgba function instead. The "a" stands for alpha, and it specifies how transparent this color is going to be. The value goes between 0 and 1 where 0 is fully transparent and 1 is fully visible/opaque.
Before rgba, you simply didn't have a way of specifying transparencies in your colors. You could set the more global opacity CSS property on the element, but that made the entire element as transparent or as opaque as you specified. Only with RGBA do you get the ability to control the transparency of just your color, so this is a very handy function to keep on your speed dial.
Whereas the very screen/monitor specific hex and RGB representations allowed you to specify each component of your color directly, HSL gives you a different way of thinking about colors. Instead of looking at each color in terms of its red, green, and blue components, with HSL you are working instead with hue, saturation, and lightness. Because this is quite a bit different than what you've seen so far, let's look at what these three components mean first before diving into specifying a HSL color.
Hue specifies the color you want to use. This color is something you specify as a single value that falls between 0 and 360. That seems a bit weird, doesn't it? That's because you choose a color from the color wheel, and these values map to degrees on it:

[ source: wikipedia ]
It is weird because you rarely think about colors in this form when you are developing for the web. If you wanted to work with a blue color, you would be in the 180 degree to 240 degree range. If you wanted to work with a yellow color, you would be a bit below the 90 degree mark. You are essentially just reading a circle and putting degree values next to the color you care about. Awww.
Saturation is all about how intense the colors you are working with are, and you generally specify this as a perecentage. A value of 0% means that your colors are completely muted with the result showing something in grayscale. A value of 100% means that your colors are fully saturated and displaying in full color.
This component specifies how dark or bright your colors are. A value of 0% means complete darkness, and a value of 100% means you have full light.
Now that you have an idea of what goes into a HSL representation for color, let's look at how you can use it:
.custom {
color: hsl(90, 100%, 85%);
}
You use the hsl function that takes the hue, saturation, and lightness values as its argument. If you want to specify some transparency for this color, you can use the hsla function instead:
.custom {
color: hsla(90, 100%, 85%, 1);
}
As opacity values go, 0 is fully transparent and 1 is fully opaque and visible. No surprises there!
Given how rare you see HSL values on the web, you may be wondering when to actually use them. In general, I like to use HSL values when I am working with colors in code and need to generate a range of similar colors. Because the value for color is specified as a single input, I can easily accomplish something like that by specifying a color and changing up the saturation and lightness values. Doing something similar with hex or RGB values would be more difficult.
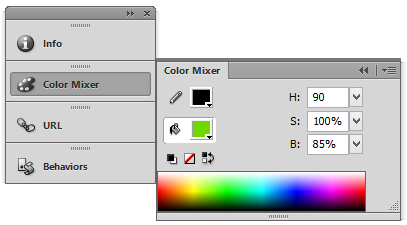
HSL is a lot more common in print and other forms of design, and most image editing tools will give you HSL variants of colors you may be accustomed to seeing in RGB or hex. It may take a few extra clicks or fiddling with some options somewhere, but you'll find it soon enough:

The last thing I want to mention is that HSL values are also known as HSB (where the B stands for brightness) and HSV (where the V stands for value). Even though the third letter is known to vary, it always stands for how bright or dark your color is going to be. Don't let this variation trick you.
Now, we get to some really old-school stuff. A handful of the colors that you can specify numerically (as either hex or RGB or HSL) actually have names! It's probably obvious to you that all colors have names, but your browser actually has an understanding of them.
For example, you can do something like the following:
.custom {
color: cadetblue;
}
Instead of specifying the easily memorable #5F9EA0, I used its English equivalent of cadetblue instead. Your browser knows what color cadetblue is, and it displays your color correctly. There are a boatload of colors that have names associated with them, and I am too lazy to give you that list here. Besides, there is no value in me doing that when the W3C has done a great job of defining them in the Extended color keywords and the CSS system colors sections of the CSS3 Color spec.
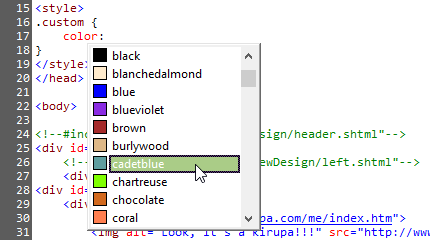
You don't have to remember these names or keep referencing the W3C spec each time you get the urge to use a named color. If you are using a decent editor for entering your CSS, you will have access to this same list of named colors as well:

Unlike the hex, RGB, and HSL variations I've shown you in the previous sections, I do not like using named colors. One reason is that I like my CSS to look consistent, and I have a lot more flexibility when specifying my color values numerically. It looks really odd when you have a list of named colors and the odd numerical color because a named value doesn't exist. If anything, it would be the other way around since most colors you would use would be unnamed. Another reason is that it is hard to jump between an image editor and my CSS value when the image editor has no understanding of a named color. Since I am always working from comps or swatches that I created in something like Fireworks, I am almost always in hex, RGB, or HSL space. Named colors simply don't have a place in my workflow...or my heart.
I am a huge fan of color, and to learn more about them, the following links both from this site as well as others may be helpful:
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--