Have questions? Discuss this Flash tutorial with others on the forums.
Let's assume for a moment you are walking down a street made up of artistic people who know a thing or two about computers. If you had to ask these "artistic people who know a thing or two about computers" what Flash is, they'll almost always say that Flash is an animation tool.
The reason for this answer is simple. Since its early days, Flash has always been known for allowing someone to create animations really easily. In this tutorial, you will get a taste of Flash's historical focus on animation by creating something simple and cool...such as what you see below:
[ this is what you will be creating ]
The following steps will help you re-create the above animation while at the same time giving you a whirlwind tour of Flash's big animation features:

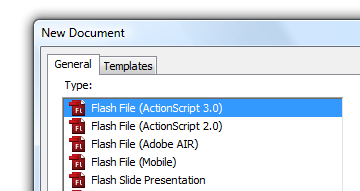
[ select Flash File (ActionScript 3) from the new Document window ]

[ click on the Edit button in your Properties pane ]

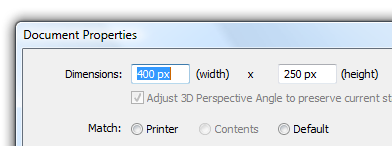
[ set your stage's width to 400 by 250 ]
After you have entered those values, press OK to close the Document Properties window and to have your design area resized to 400 x 250.

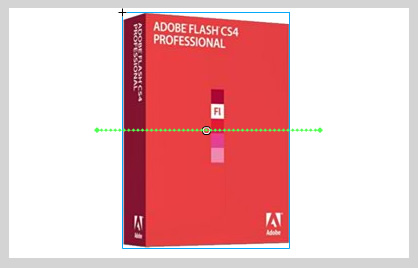
[ copy this image and paste it into your Flash document ]

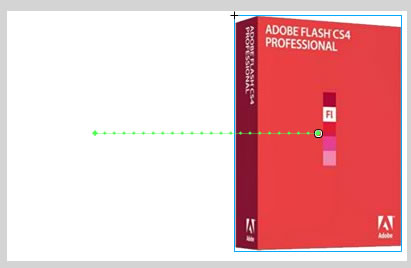
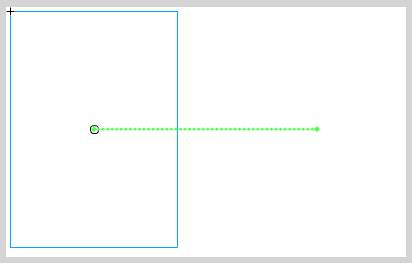
[ move your image to the left edge of your stage ]

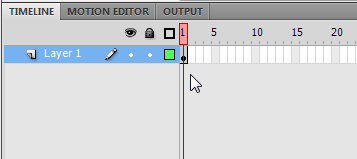
[ there should be a keyframe on Frame 1 of Layer 1 ]

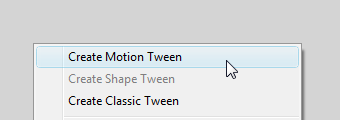
[ creating a tween is an important part of having your animation work ]

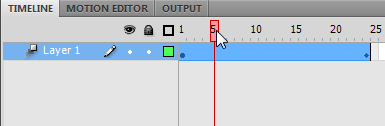
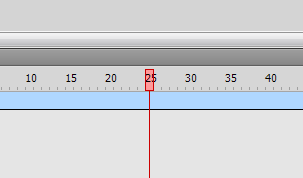
[ move your playhead to the last frame of your tween ]
Your playhead is the red rectangle with a vertical line. It is used to indicate where in your animation your design surface is currently at.

[ while at Frame 24, move your image to the right edge of your stage ]

[ drag the playhead to see your stage preview your animation ]

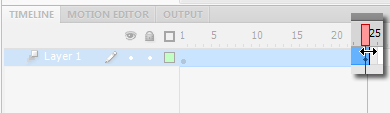
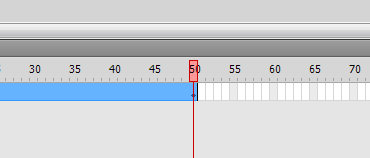
[ drag your tween's last frame to the right to increase the duration of your animation ]
Once you see that cursor, click and drag to the right until you hit Frame 50:

[ don't stop dragging until you hit frame 50 ]

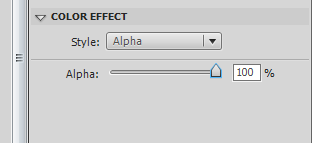
[ find the Style drop-down under the Color Effect category ]

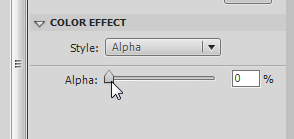
[ set your image's Alpha property to be 0 percent ]
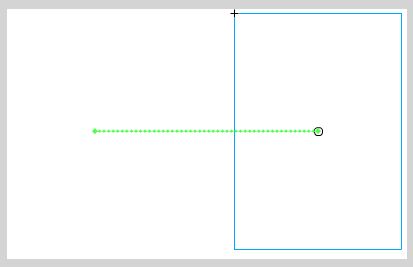
Notice that once you have done that, the image on your stage is now invisible:

[ setting the Alpha to 0 makes your image invisible ]

[ your image at the starting point is also invisible with an Alpha of 0 ]

[ move your playhead to the center of your tween at around Frame 25 ]

[ this time, set your Alpha property to 100 ]

[ with an Alpha of 100, your image is now fully visible ]
Better yet, preview your animation now. Notice that you have created the animation that you set out to create! You have an image that starts out invisible, becomes fully visible, and then disappears again.
Conclusion
This tutorial
was a broad overview of some of the animation features you
have in Flash. If you are familiar with previous
versions of Flash, none of the terminology in here was
particularly new. What was new is how you actually created
your animation.
In the past, you had an instance of your object at your starting point and another instance of your object at the end point. You also inserted two keyframes to represent that. The tweening system calculated the differences between those two objects and presented them to you.
By default, animations you now create since Flash CS4 are property-based where the properties of your object are modified over a period of time. You have the same object throughout the lifespan of your tween, and at various points in time, the properties that make up your object are altered instead of the actual object itself. In our example, it was our image's X and Alpha properties that were changed over a period of time. That seems trivial and the end result doesn't look dramatically different, but this is a major change that the Property Based Animations tutorial covers in more detail.
Future tutorials will focus on that change and other parts of the animation functionality in, so with that, here is the source file for the animation you just created:
|
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

:: Copyright KIRUPA 2025 //--