 Loading
a Random Background - Page 2
Loading
a Random Background - Page 2
written by
kirupa
chinnathambi
Now that we finished adding the movie clip,
your movie clip should look like a hollow circle:

[ the empty
movie clip should look like a hollow circle ]
Let's continue on with the
rest of the steps:
-
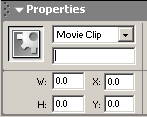
Select the movie clip (the hollow circle). The Properties
panel will update itself to display information about the
movie clip. You will see the W:, H:, X:, and Y: labels in
the Properties panel. Enter a zero in each of the four
fields:

[ enter a
zero in the w, h, x, and y fields in the movie clip's
properties ]
-
Once you entered zeros in the four fields, you will notice
the movie clip align perfectly on the top-left corner of
your scene. Select the movie clip again, and give it the
instance name location:

[ give an
instance name to the movie clip (hollow circle) ]
-
Now, look at your timeline.
Right click on a blank keyframe in the timeline and select
Actions. Copy and paste the following code:
[ copy and
paste the above code in a blank keyframe of your movie ]
-
Test the movie by going to File | Preview in Browser. Notice
how the background randomly loads. You have just created an
animation with a randomly loading background!
-
You are done with this tutorial. If you are interested in
learning more about this animation, read on. The final
source code has also been provided for you to refer to.
Frequently Asked Questions
I have compiled a list of questions people
have asked regarding this effect, and I have provided my
answers to those questions.
What if
I want to load the images from a URL?
- There is no difference
between loading the background from a place on your hard
drive or from the internet. In your code, where you see
the lines image0.swf, image1.swf, etc. replace them with
the path of your image. For example:
location.loadMovie("http://www.kirupa.com/image1.swf");
- Instead of having the background load automatically
when the animation loads, I want the background to load
when a visitor presses a certain button.
- To make that happen, you
will need to delete the code you entered into a blank
keyframe. Once you have deleted the code, right click on
the button that will be used for loading a background
and select Actions. Use the following code for loading a
random movie using a button:
You are using the exact
same code as the one you used in the tutorial, but the
above code has the button's on (release) handler
to ensure that the code works when the user clicks on
the button.
- Are there
other methods of achieving this effect?
- Absolutely! In this
tutorial, I tried to present the concept in a simplistic
way. The code is not optimized for best performance, and
nor is the tutorial comprehensive in all that is
possible. Just understand how to use the loadMovie
function to load an external SWF file into a movie clip.
You can use any method of determining a random number
and calling a movie (background) from another location
and loading them into a movie clip. You could have used:
if/else or even straight out concatenation with the base
name of the movie plus the number ie:
"http://www.kirupa.com/image" + var + ".swf";
This concludes this version
of the tutorial. Click the download source link below to
download the final source code for this tutorial:
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

|