by kirupa | 30
August 2006
In the
previous page, you created a small Flash application
that displays a circle loaded from the library. In this
page, let's try to figure out how to extend what we learned
and do some cool things.
Right now, our circle is simply displayed in the top-left
corner. It would be great if we could adjust the properties
such as, for starters, the position of our circle. To do
that, we need to go back to our code. Right click on the
frame you added your code to and select Actions to display
the Actions window with the code you pasted earlier:

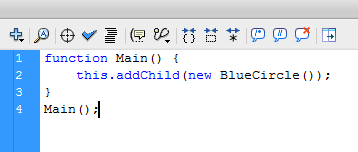
[ your code window ]
Our code right now does very little. We have our Main
function that adds our new BlueCircle movie clip as a child
element. Notice that our BlueCircle movie clip is followed
by the two parenthesis ( and ). Those parenthesis indicate
that our BlueCircle movie clip is actually being treated
like a class. For now, don't worry
if you are not familiar with classes.
Let's change our Main function's code to have a specific
variable that takes care of all things related to our
BlueCircle. Replace your current code with
the following:
- function
Main()
{
- var
newCircle:BlueCircle
=
new BlueCircle();
- this.addChild(newCircle);
- }
- Main();
If you run your application again, nothing would have
changed. Your blue circle would display in the top-left
corner just like it did earlier. The main difference is that
instead of simply passing in new
BlueCircle() to our addChild
function, you now have a variable called newCircle that
stores a reference to your object of type
BlueCircle.
The end result is the same, for our addChild function gets a
reference to a new BlueCircle object. The only difference is
that instead of passing in the object directly like we did
earlier, in the revised code you are passing in a variable
referencing the object instead.
By having a separate variable referencing our BlueCircle
object, you have a lot more flexibility in what you can
actually do with this variable. Let's decide to place our
circle at an x position of 50 and a y position of 75. The
code for doing that would be:
- newCircle.x
= 50;
- newCircle.y
= 75;
When you add the above lines to your existing code, your
modified code should look like the following:
- function
Main()
{
- var
newCircle:BlueCircle
=
new BlueCircle();
-
- newCircle.x
=
50;
- newCircle.y
=
75;
-
- this.addChild(newCircle);
- }
- Main();
Notice that I added the new lines before our
this.addChild(newCircle) line. You do not have to do it that
way. You could have placed those two lines after the
addChild, and everything would have still worked.
If you preview your work now, you will notice that your
circle is now located at 50, 75:

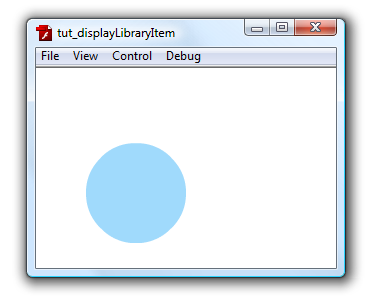
[ your circle now displayed at 50, 75 ]
Getting back to the two lines you added, notice that I am
following our newCircle object with the x and y properties
in order to set the circle's x and y positions. The reason
you are able to use x and y is because our BlueCircle object
is actually an extension of a MovieClip.
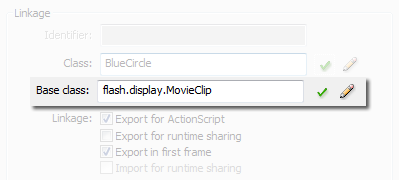
When you first converted your blue circle into a MovieClip,
you may recall seeing the Base class field in the Linkage
area of your Convert to Symbol window:

[ where you automatically accepted the Base class for
MovieClip ]
The Base class text tells you the source from where your new
symbol will be inheriting its functionality from. In our
case, the BlueCircle class is derived from the MovieClip
class which can be found at
flash.display.MovieClip.
To get to the punch line, this means our BlueCircle object
can access all of the MovieClip
class's Events, Methods, and Properties beyond just x and y.
To see that in action, replace your existing code with what
you see below:
- function
Main()
{
- for
(var
i:int
=
0; i
<
200; i++)
{
- var
newCircle:BlueCircle
=
new
BlueCircle();
-
- var
randomValue:Number
=
Math.random()*1;
-
- newCircle.x
=
-100+Math.random()*500;
- newCircle.y
=
-100+Math.random()*400;
-
- newCircle.scaleX
=
newCircle.scaleY
=
randomValue;
- newCircle.alpha
=
1-randomValue;
-
- this.addChild(newCircle);
- }
- }
- Main();
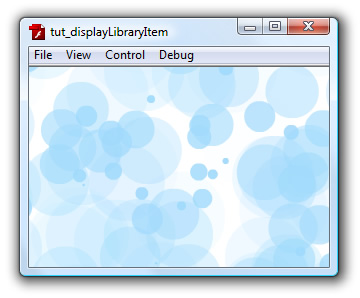
In the above code, I just extended the earlier code by
including a few more modifications. The main thing to notice
is that I am creating a loop that pushes 200 BlueCircle
circles to your stage. Because I am randomizing a lot of the
BlueCircle object's properties, you get a random collection
of circles drawn in various positions, sizes, and
transparencies:

[ your final output ]
Taking content from your library and dynamically placing
them on your stage is a very important and useful feature.
In this tutorial, you learned the basic syntax for
displaying the content and making modifications to it. There
is actually a lot more that wasn't covered in this tutorial.
For example, behind the scenes, a BlueCircle() class is
being used and is automatically provided for you. You can
instead create your own BlueCircle class file
(BlueCircle.as) and create a lot of custom functionality
that this tutorial did not explore. Also, one of the nice
features of attachMovie is that you can pass an arbitrary
number of arguments to your newly generated movie clip (more
info). It is possible to replicate that feature in AS3,
and future tutorials will definitely touch upon this and
other related topics in greater detail.
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

|