 |
 Create
the PongOut Game - Game Class
Create
the PongOut Game - Game Class
by
Ilyas Usal aka pom : 3 January 2005
In the previous page
you were introduced to what we are trying to do. In this page,
I'll introduce more of the code that will set the foundation for
our game!
The Game Class
The Game class is just a container for all the important
information we need in our game. Its methods will handle the
setup of the Game, as well as the basic rules. Here is the first
draft of our code:
- trace
("Welcome to Pong!")
;
-
- Game =
function
() {
- trace
("New
Game created") ;
- this.timeline
=
_root ;
- this.left
= 100
;
- this.right
= 400
;
- this.up
= 50
;
- this.down
= 350
;
- this.barLevel
= 330
;
- this.lives
= 3
;
- } ;
-
- Game.prototype.init
=
function ()
{
- trace
("Init
method called") ;
- this.drawArena
() ;
- this.initBar
() ;
- } ;
-
- Game.prototype.drawArena
=
function ()
{
- trace
("DrawArea
method called") ;
- var
Arena
= this.timeline.createEmptyMovieClip
("Arena",
0)
;
- Arena.lineStyle
(0,
0,
100) ;
- Arena.moveTo
(this.left,
this.up)
;
- Arena.lineTo
(this.right,
this.up)
;
- Arena.lineTo
(this.right,
this.down)
;
- Arena.lineTo
(this.left,
this.down)
;
- Arena.lineTo
(this.left,
this.up)
;
- } ;
-
- Game.prototype.initBar
=
function ()
{
- trace
("InitBar
method called") ;
- bar.StartDrag
(true,
this.left
+ bar._width/2,
this.barLevel,
this.right
- bar._width/2,
this.barLevel);
- ball.followBar
() ;
- } ;
-
- MovieClip.prototype.followBar
=
function ()
{
- this.onEnterFrame
=
function ()
{
- this._x
=
bar._x ;
- this._y
=
bar._y
-
this._height
/
2 ;
- }
- } ;
-
- Pong =
new Game
() ;
- Pong.init
() ;
I agree it's a bit long, but
there is absolutely nothing complicated in this piece of code.
Let's take a look at that code and make sure everything is
clear:
- Game =
function
() {
- trace
("New
Game created") ;
- this.timeline
=
_root ;
- this.left
= 100
;
- this.right
= 400
;
- this.up
= 50
;
- this.down
= 350
;
- this.barLevel
= 330
;
- this.lives
= 3
;
- } ;
We declare our Game class. In
fact, we're just setting a few global variables relative to the
current timeline we're using, the boundaries of our game arena,
the position of the bar in that arena and the number of lives of
the player. Simple

- Game.prototype.init
=
function ()
{
- trace
("Init
method called");
- this.drawArena
() ;
- this.initBar
();
- };
Here, we declare the first
method of our Game class: init. What do we want to do when we
initialize the Game? We want to draw the walls of our game and
initialize the bar (for now). So we call 2 other method of the
Game class, drawArena and
initBar. Note that in this prototype,
this refers to the current Game instance.
- Game.prototype.drawArena
=
function ()
{
- trace
("DrawArea
method called") ;
- var
Arena
= this.timeline.createEmptyMovieClip
("Arena",
0)
;
- Arena.lineStyle
(0,
0,
100) ;
- Arena.moveTo
(this.left,
this.up)
;
- Arena.lineTo
(this.right,
this.up)
;
- Arena.lineTo
(this.right,
this.down)
;
- Arena.lineTo
(this.left,
this.down)
;
- Arena.lineTo
(this.left,
this.up)
;
- } ;
The drawArena method is just a
matter of line drawing. Note that we refer to the timeline
property of the current Game instance to create the clip in
which we're going to draw.
- Game.prototype.initBar
=
function ()
{
- trace
("InitBar
method called") ;
- bar.StartDrag
(true,
this.left
+ bar._width/2,
this.barLevel,
this.right
- bar._width/2,
this.barLevel);
- ball.followBar
() ;
- } ;
The
initBar method calls the
StartDrag method on the bar with a complicated set of
parameters. Let's see how that works:

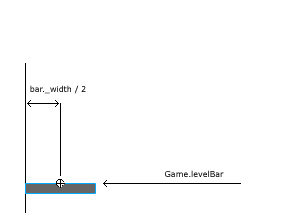
The bar cannot be moved
vertically, it has to remain at the same _y value. We've called
that value barLevel in our Game class, so the up and down
parameters for the drag have to be Game.barLevel. The left
parameter, according to the picture, has to be the position of
the left wall plus half the width of the bar, hence the:
- this.left
+ bar._width/2
followBar is a simple MovieClip method that make a clip
follow the clip called bar.
- Pong =
new Game
() ;
- Pong.init();
We create a new instance of the
Game class that we name Pong, and then we call its init method.
You can see the actual code at this point in file pong_00.as.
You have just finished Part 1 of
this tutorial. On the
next page, I'll
explain how to move the ball around!
 |
page 2 of 7 |
 |
|
|