Introduction
There's a lot of lust for having shadows on a site
lately. The drop-shadow craze was initiated by a few Web
developers in early 2000, and the popularity has just
exploded. Because of this popularity, a lot of people are
wondering how to create them or get them to work with
patterns. In this tutorial, I'll let you in on a few secrets
on how to get that desired shadow affect!
Photoshop Is Our Friend
There is no code to get a shadow effect. I can't tell my CSS
to add a drop shadow attribute. As cool as that would be
(that's a hint to the W3C and their progress on CSS3...),
it's not going to happen in the foreseeable future. But alas
fear not! Our good buddy Photoshop and that magical JPG can
solve all our problems.
A beauty about Photoshop is that there are many ways to
get the same affect. I'll show you my favorite ways to get a
shadow for the Web, but I'm sure if you experiment a little,
you might find your own way. First, I'm going to introduce
you to the Burn Tool.

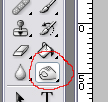
[ The Burn Tool ]
The burn tool can be a very efficient friend. First we
need to decide what our background color will be. I chose a
steel blue color:

[ A lovely blue,
eh? ]
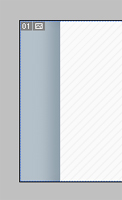
Then we need to pick out our background color or pattern
for the inside of the body (or container). I chose a white
color with some diagonals.

[ Our backgrounds begin to take shape. ]
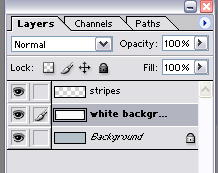
I'll give you a screen-shot of my layers palette so you
know I structured it. The position of the layers is very
important!

[ The layers. Note
the separation of the blue and white. ]
Notice how I have the white background and stripes on
separate layers? You can have the stripes and background on
the same layer if you want, the main point to remember is to
separate the body background from the content background.
It's on this layer that we will apply the burn tool.
Select it from your tools palet and place the middle of the
curser on the edge of the white background but off the
actual screen. Remember to be on the body background layer.
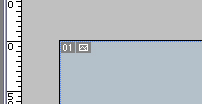
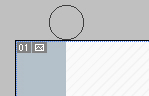
It should be positioned like this:

[ Start up
top.Click. Hold Shift. ]
Press and hold shift before you click. While shift is
being held down, click once and move the curser to the
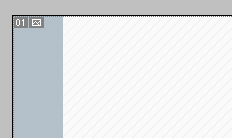
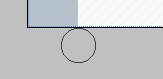
bottom. It should look like this:

[ And finish below.
Click. ]
While shift is being held, click one more time and you'll
get a straight line with half the burn being visible. Your
end result will look like this: