|
by
kirupa | 5 May 2010
Normally, I would come with some contrived text
to introduce whatever topic this tutorial will be
about. This time around, I am going to save the
contrived text for later and show you two examples
instead.
Use the slider to scroll the items in the
following ListBox, and observe how the scrolling
moves from item to item:
Below is another ListBox displaying the same
content. Just like before, scroll through the content in this ListBox
to see how the items scroll up and down:
From having played with both of the ListBoxes,
can you see (and feel) the difference? The items in
the first ListBox jump suddenly from one to the
next, but the items in the second ListBox scroll
smoothly. This is certainly more pronounced if you
click on the arrow buttons in the ListBox's
scrollbar.
By default, ListBoxes you create will exhibit the
non-smooth behavior during scrolling. That seems
like something you may not want. That is where this
tutorial comes in. In this page, learn how to use Expression Blend to
easily make scrolling through items in your ListBox
smooth!
Before I show you how to fix this problem, let's
look at why this is happening in the first place.
The reason the scrolling is jerky has to do with
the type of ItemsPanel used by default in your
ListBox. To help improve performance, your ListBox
uses a VirtualizingStackPanel that only draws data
that you will actually see as opposed to drawing
everything even if you only see a subset of your
data.
This concept is explained in great detail in my
article
UI Virtualization in WPF, so please read that if
you are not sure how virtualization works or how
VirtualizingStackPanel fits in with all of this.
The downside with optimizing what you see using a
VirtualizingStackPanel is that you lose a lot of
fine-grained knowledge about how much room each item
in your ListBox takes up. The layout is calculated
only as each item actually becomes visible, and that
doesn't help when you want to smoothly scroll
between items.
The solution, unfortunately, is to lose the
performance enhancements brought upon by
virtualization and switch to an ItemsPanel like
StackPanel instead.
To change the ItemsPanel, right click on your
ListBox. From the context menu that appears, go to
Edit Additional Templates |
Edit Layout of Items (ItemsPanel) |
Create Empty...
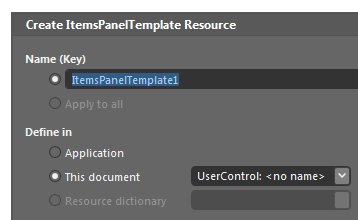
The Create ItemsPanelTemplate Resource dialog
will appear:

[
create a new ItemsPanelTemplate ]
Accept the default values and click OK to create
a new ItemsPanel to go with your ListBox. When you
do this, you will now be editing something lovingly
named ItemsPanelTemplate1.
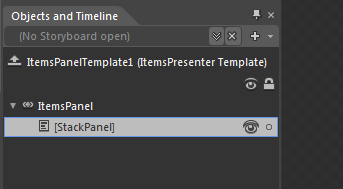
Look in your Objects and Timeline panel and note
that you see a StackPanel displayed for your
ItemsPanel:

[ the
default panel used right now is a StackPanel ]
By default, this would have been a
VirtualizingStackPanel, but by you creating a new
ItemsPanel template for your ListBox, a StackPanel
has been placed instead. You didn't even have to do
anything!
When you run your application, the items in your
ListBox will now be arranged inside this StackPanel.
This will now allow you to scroll through items
smoothly.
This
was a fairly short article that I hope helped you to
make your ListBox's scrolling behavior smooth. Like
I mentioned earlier, the tradeoff with making this
change is that you lose the performance improvements
you would have seen with the default ListBox.
If your ListBox is going to be dealing with lots
of items, then you may find the tradeoff between
scrolling fluidity and performance to be a difficult
call to make. But, after all, making difficult calls
like that is why you get paid the big bucks, right?

If you are curious to see the source code for my
version of the ListBox, download it below:
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

|