|
by
kirupa | 25 July 2009
Interactivity is all the rage these days. Everything has to do
something interactive otherwise it is just not cool and worth using.
Almost all applications you create or use these days contain some form of
interactivity that goes beyond what you may have seen many years ago. When a timer hits a certain value, a movie starts to
play. When you press down on your spacebar, a space ship fires a laser
at a barrage of aliens. When you click on a button, you launch your
browser to display a web page you specified:

[
image of
Galaxian from Wikipedia ]
The fairly limited examples I showed in the previous paragraph are
fairly diverse. Some are from video games, and some are from your standard run-of-the-mill
applications that you use often. Despite their seeming variance, there
is one thing they all share in commmon. In order to create the various
components that make them up,
you need to write code. If you are not someone very adept at writing
code, implementing many forms of interactivity may simply be out of
reach or very time consuming. To help address this problem, you have what are known as
behaviors.
To paint with a broad brush, behaviors are reusable pieces of
interactivity that you can easily add to your Silverlight or WPF
applications using
Expression Blend 3. As a user of behaviors, you can accomplish all of
the tasks that I described above by just applying a behavior and
tweaking a few properties.
In this article, I am not going to delve into great detail on how you can write them. Instead, I am going to
introduce behaviors by taking a non-trivial example and comparing the
workflow for completing a task without using behaviors as well as
completing a task using behaviors.
After seeing all the demos of Deep Zoom in Silverlight, you
realized that you wanted to create your own little Silverlight
application that used the Deep Zoom technology to display some photos.
Here is an example of something created in Deep Zoom:
[ click/pan around the above example and
use your mouse wheel to zoom ]
You launch Expression Blend, and In Blend, you draw out your MultiScaleImage control and
point it to some Deep Zoom images you exported. The MultiScaleImage
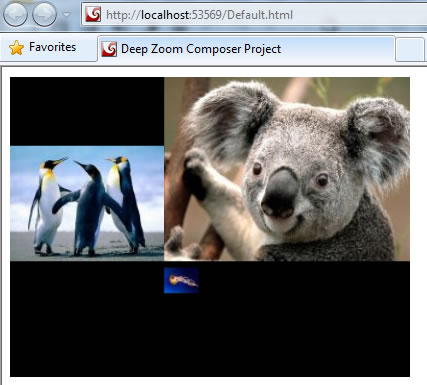
control is what you use to You test your
application, and you see something that looks like the following in your
browser:

[ everything looks OK... ]
So far so good. You then try playing with your application by
performing some common Deep Zoom gestures such as clicking, sliding, and
rolling your mousewheel just like you saw in my example. After a few seconds, you realize that all of
your clicking, sliding, and mousewheeling isnít really doing anything to
your Deep Zoom image. Nothing is happening! What is going on?
Here is what is going on. Out of the box, your MultiScaleImage
control only provides you with the ability to view Deep Zoom content.
Being able to interact with your content so that you can zoom and pan is
something that you have to do on your own. This involves writing code...or
does it? Find out on the
next page.
Onwards to the
next page!
|