by kirupa |
23 July
2006
The DataGrid component is one of those things that falls
under the "Mixed Blessing" bucket. On the positive, it is
very useful for quickly displaying
sets of data without having to worry about coding the
various sort functions, the scrollbar, etc. Unfortunately, like most
built-in Flash components, its file size is quite hefty -
about 58kb for just having the DataGrid component displayed
on stage.
The DataGrid component is only
available if you are using the Professional versions of
either Flash 8 or Flash MX 2004.
There are numerous tutorials and documentation on the web
on how to use the DataGrid component. In this tutorial, I
will try to cover topics that have not been addressed by
other sites such as how to dynamically populate your DataGrid.
sort numerical data,
and finally, how to make simple style adjustments.
The following is an example of what you will be creating:
[ notice that you can scroll
the data and sort either by first or last
name ] In the above DataGrid, you
will notice that you can scroll through the data and
sort the data by either the first name or the last name.
Another thing to notice when hovering over an item or clicking on an
item is the colors. The colors have been modified from
their default values, and in Page 3 of this tutorial,
you will learn how to style your DataGrid.
I will be using Flash 8 Professional, but Flash MX 2004
Professional users should still be able to follow along:
- First, create a new movie in Flash. Set your movie's
width and height to 300 pixels and 200 pixels
respectively.
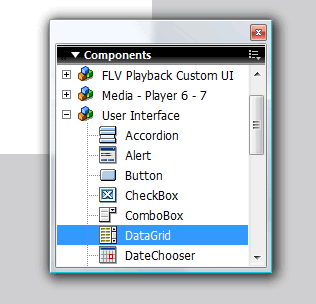
- Now, let's add the Component. Go to Window | Components.
The Components window should display, and from the
Components window, expand the User Interface node and
find the DataGrid component:

[ select the
DataGrid component from the Components window ]
- With the DataGrid component selected, drag
and drop it onto your movie area. You will see a small
square representing your DataGrid component appear on
your stage:

[ your DataGrid
component on your stage ]
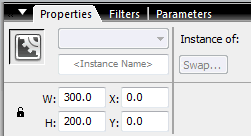
- Right now the DataGrid component is a bit
too small. Make sure the component is selected, and in
the Properties Panel, set its W (width) and H (height)
input fields to 300 and 200 respectively. Set the X
and Y fields to 0 also:

[ your DataGrid
should be snugly located on your stage now ]
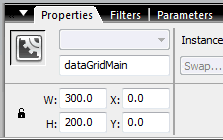
- While we are already at the Properties
panel, give your DataGrid the instance name
dataGridMain:

[ give your
DataGrid the instance name dataGridMain ]
You now have your DataGrid setup, but there
is still some more work left. For example, you haven't added
any code to get our DataGrid to display something. That and
more is covered on the next page.
Onwards to the next page!
|