|
Search: |
||
| [index_add/searchmain.htm] |
| |
|||||||||||||||||
|
|||||||||||||||||
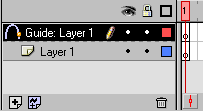
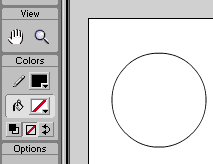
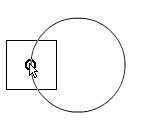
| A motion guide, in Flash, enables you to make an object follow a path that you specify. The path that you specify will be located on a separate layer known as a guide layer. Most people have this notion that a motion guide is only a squiggly line. In this tutorial, I am going to explain how to create a motion guide that is not a squiggly line! The following instructions will help you to create a motion guide:
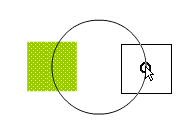
When you previewed the animation, the square rotated half-way around the circle to reach its final destination on the other side of the circle outline. That's all there is to making an object follow a guide path. Of course, in classic kirupa.com tradition, the source code has been provided so you can see compare your FLA to that of mine. Click Here to Download the Source Code. I hope the information helped. If you have any questions or comments, please don't hesitate to post them on the kirupa.com Forums. Just post your question and I, or our friendly forum helpers, will help answer it. The following is a list of related tutorial and help resources that you may find useful:
|
[pages/rightinfo.htm] | ||||||||||||||||
|
navigation: |
|
| tutorials: | |
|
|
Flash 5 |
| Basic | |
| Animation | |
| Special Effects | |
| Advanced | |
| Screenshots | |
| Forums | |
| Buy Flash 5 | |
|
|
ActionScript |
|
|
Flash 4 |
|
|
Flix |
|
|
Other Tutorials |
| books: | |
|
|
FrontPage 2002: ABG |
|
|
Flash Books |
|
features: |
|
| [pages/gl.htm] | |
|
|||||||||||||||||
 |
|||||||||||||||||
|
|||||||||||||||||