Tracking JS Events using Google Analytics
by
kirupa | 5 April 2011
Have questions? Discuss this HTML 5 tutorial with
others on the forums.
A popular service for analyzing everything
related to you site's traffic is Google's appropriately
called
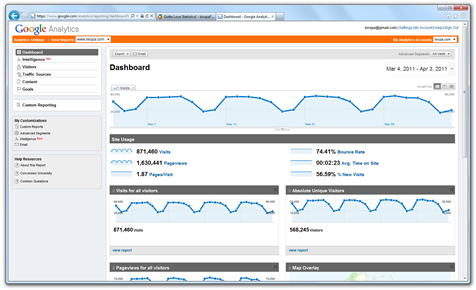
Google Analytics:

[ this section's traffic looks like a
wave! ]
Unlike server-tools like AWStats or Webalizer that are
transparent to the user and work entirely behind the scenes
on your server, Google Analytics works by having your
browser execute a small JavaScript function. This function
lives on each page that you are interested in tracking, and
each time a user loads a page, that function gets called and
the visit gets logged on Google's servers for you to analyze
later.
Besides
tracking which pages get loaded, the functions provided also
allow you to track events such as when users click on a
particular link, hover over some item, etc. This type of
information is great for helping you understand how your
users actually interact with the site.
For example, I used click-through data to justify moving
to a tab-based navigation for Tutorials, Jobs, and Forums:

[ using numbers to justify
creativity...I'll regret this one day ]
The clickthroughs were generated partly by people
clicking on links declared via an anchor /
<a> tag, but some of the
clickthroughs were programmatically invoked by a user
clicking around the anchor tag.
When you are dealing with HTML, all of this is
straightforward. To track when something gets clicked,
simply create a link as follows and add the onclick event
with some JS inline:
- <a
href="http://www.kirupa.com"
onclick="javascript:pageTracker._trackPageview('/home/index');">
TUTORIALS</a>
Every time someone clicks on the TUTORIALS link, Google
Analytics will record the click. The recording is done
automatically by the
pageTracker._trackPageview function the Google
Analytics script provides. The
_trackPageview function takes an argument describing
the event in a way that you can find later.
When you are in JavaScript, you can call the _trackPageview
function as well. For example, let's say I have a click
event handler that navigates me to a different page:
- function
goToHomePage()
{
- window.location
=
"//www.kirupa.com/jobs/index";
- }
If I wanted to record this function as having been
called, I would insert the
pageTracker._trackPageView code just like I would if
I were inserting this script inline in the HTML:
- function
goToHomePage()
{
-
pageTracker._trackPageview('/outgoing/tabJobsSpace');
- window.location
=
"//www.kirupa.com/jobs/index";
- }
The only thing you need to ensure is that the page your
script will be running on has the Google Analytics tracking
code available. Otherwise, your browser would not know what
to do with _trackPageview function.
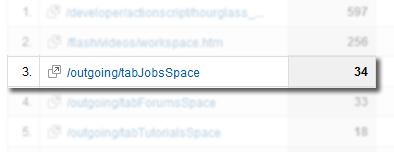
You can check how everything works when, after about 24
hours, the event description you provided shows up in your
stats with the number of accesses displayed as well:

[ your custom event description appears
]
In this short article, I am not going to re-hash Google's
documentation on how to use the APIs and functions exposed
by Google Analytics.
At the end of the day, try not to let the differences
between HTML and JavaScript get in the way of you wanting do
what you want. There will be cases where certain tasks will
not be possible, but most of the time, like you saw in this
article where you use Google Analytics to track things done
via code, there is always a way.
Just a final word before we wrap up. If you have a question and/or want to be part of a friendly, collaborative community of over 220k other developers like yourself, post on the forums for a quick response!

|