Stop Blurry Images
by
kirupa | 17 January 2011
Have questions? Discuss this Flash / ActionScript
tutorial with others on the forums.
Far too often throughout the world, the following happens
happens every day. You are working on something in Fireworks
(or equivalent image editor), and it looks like the
following:

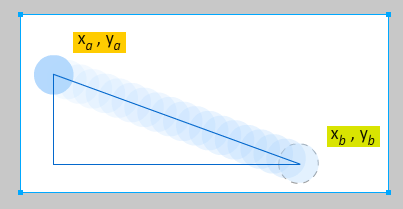
[ what your
image originally looked like ]
You copy and paste (or Import) that image into your Flash
document. Now, your expectation may be that the image looks
similar to what you saw in Fireworks. What you will often
see is something that looks like the following instead:

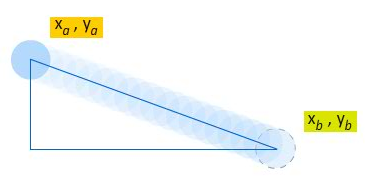
[ what it
looks like in Flash after being imported or pasted...eww! ]
Notice that the sharp lines are blurry, and the
overlapping regions between the circles look really low
quality. The text too looks a bit odd with some dithering
where it hits the colored rectangle.
Fortunately, fixing these images quality issues is not
very difficult once you figure out what to do.
The
reason you see the blurriness is because Flash automatically
does its own optimization to help reduce the file size. This
often results in a decrease in image quality.
The way you can fix this is by first calling up your
Library by pressing Ctrl + L:

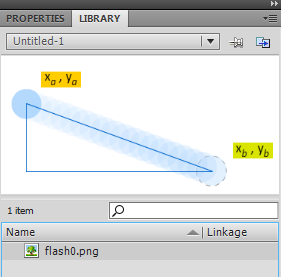
[ behold, the
place where your Assets live ]
Find the file that corresponds to your image. In my case,
that file is flash0.png which also happens to be the only
file in my Library. Once you have found your image file,
right-click on it and select Properties.
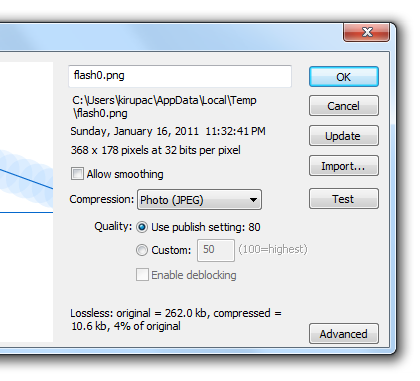
The Bitmap Properties dialog will appear:

[ properties
relating to your image can be found here ]
In this dialog, you have a handful of settings that
affect how your image displays. The most notable are the
Compression drop-down and the Test button.
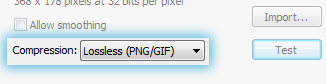
The Compression drop-down allows you pick between Photo
(JPEG) and Lossless (PNG/GIF) as to how your image will
actually export and be viewed when you run your application.
If your image appears blurry right now, setting the
Compression to Lossless will solve that problem:

[ Lossless
provides the best image quality but with (often) larger file
size ]
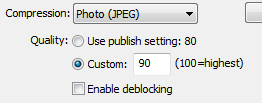
In general, for best quality, I prefer going with
Lossless (PNG/GIF). This isn't a set-in-stone guideline
though. Sometimes, going with the Photo (JPEG) option and a
sufficiently high-quality may provide a better tradeoff
between file size and image quality:

[ if going
Lossy, set a good quality value! ]
The easiest way to see what works is by trying various
Compression settings and hitting the Test button to have the
preview of your image on the left-hand side update with the
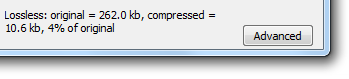
new settings. Besides just the image quality, one thing you
should look at is the file size summary displayed at the
bottom of the dialog:

[
won't somebody please think of the children...and the
file size! ]
The value after compressed =
shows you the file size of the image that will find its way
into your SWF file. In general, try to keep that number as
small as possible to avoid various memory and
performance-related issues if your image will be manipulated
or animated at runtime.
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

|