|
by
kirupa |
4 October 2010
Have questions? Discuss this Flash / ActionScript
tutorial with others on the forums.
In the
Creating a Preloader and Progress Bar tutorial, you
learn about the always-interesting (yet puzzling) topic of
preloaders. One of the challenges associated with creating
preloaders is not just getting them to work, but actually
proving to yourself that they work. That is actually a
problem that you face in testing anything that requires
simulating an active internet connection.
There are three big challenges:
- Most of you have fast internet connections, thus
making any real testing of your preloaders an exercise
in
strobe photography.
- Your browser caches the Flash content, so even if
you see the preloader once, you will have to clear your
cache / temporary internet files before being able to
see your preloader again.
- Testing locally doesn’t help because fetching
content from your hard drive is usually faster than the
fastest broadband available. If your content still lives
online, you run into #1 where your high-speed internet
connection fetches the content for you very quickly.
Fortunately, if you write Flash applications using the
Flash IDE, you have a handy (but well hidden) feature that
allows you to simulate your download speed to make testing
your preloaders easy. Inside Flash, when you test our
application by pressing Ctrl + Enter (Control | Test Movie),
your application will display:

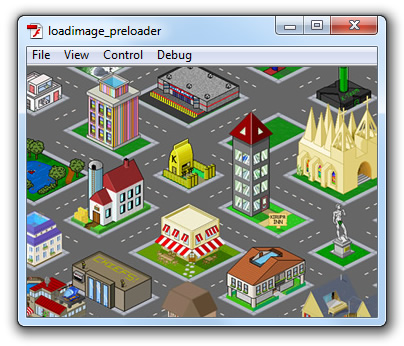
[ the default
Flash Player window ]
When your application displays, it is being run locally
with no download simulation going on. Now, the Flash Player
that is currently displaying your application contains some
nifty tricks up its sleeve. One such trick is allowing you
to simulate the download. From this Player window, go to
View | Simulate Download (or press Ctrl + Enter again):

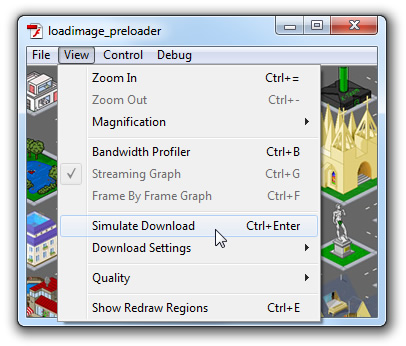
[ simulate
your download easily ]
This time, if your application is fairly large, notice
that your application’s contents do not display immediately.
If you happened to have a preloader specified, you get to
see it as it is downloading your content:

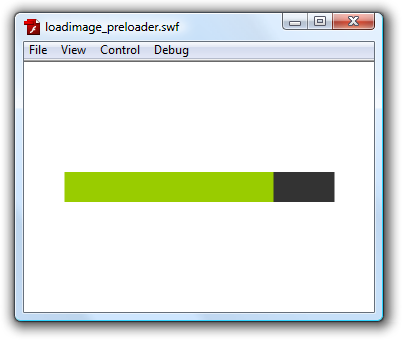
[ your
preloader is actually visible! ]
This is something that you didn’t see before! What is
happening is that when you select the Simulate Download
command, the Flash Player downloads your content at a speed
that is set for you under View | Download Settings:

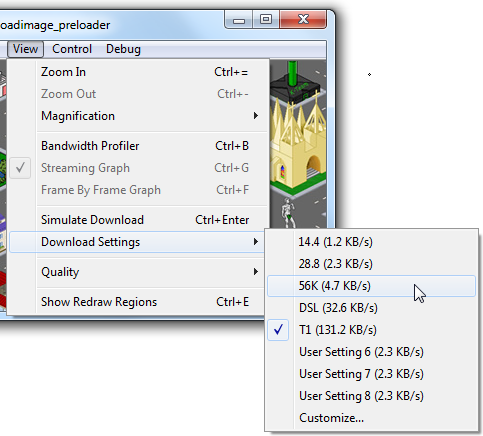
[ customize
the simulated download speed easily ]
You can even set your own custom download speed via View
| Download Settings | Customize. This allows you to easily
test your application under various bandwidth constraints
that you would otherwise not be able to do easily, so keep
this little handy feature under your hat.
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

|