 Creating
Masks
Creating
Masks
by Jason Mayo :
4
July 2004What is
masking? Masking is a simple way to reveal parts of a layer
below. This tutorial will take you through many types of
masking from static masking where a image is shown through a
non moving mask, animated masks where the mask moves to
reveal bits of the image, and a special blurred edge mask.
Static Masks
The following is an example of how a
static mask looks:
Here's how to create it:
-
Open up flash and create a
new flash document
-
On the timeline there is a
layer named "Layer 1", place an image on this layer. Ok
now you need to create a new layer above layer 1.
-
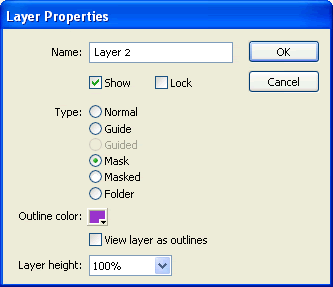
Once the new layer has been
created, select it and goto Modify > Timeline > Layer
properties and select 'Mask' as the type and press ok.

[ the layer
properties dialog box ]
-
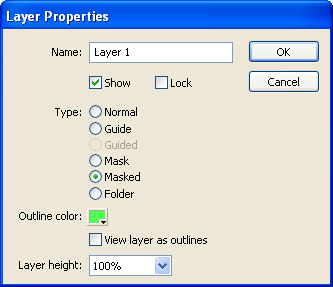
Go back to the bottom layer (Layer 1) and
goto Modify > Timeline > Layer properties and select
'Masked' as the layer type and press ok. Now you have two
layers, the top layer is the 'Mask' where the actual
masking will take place, and the bottom layer is the
'masked' layer where the image is.

[ select the
option for masked ]
 |
Tip |
|
If you have two layers on your
timeline, right click on the first layer and select
Mask. You will find that the second layer
automatically becomes masked. If you have more than
two layers, only the layer that acts as the mask and
the layer below it will be masked. You will need to
repeat Step IV for masking other layers. |
|
-
Ok, now create a shape such
as a rectangle or an oval on the 'Mask' layer (top layer)
It doesn't matter what colour or what outline colour is
given to the shape
because the shape will be the part where the image below
will show through; anything that is not the shape will be
blanked off.

[ the
shapes ]
-
Now test your mask by
pressing Ctrl + Enter or by locking both layers.
 |
Tip |
|
A nice trick is to use text for the
mask. To do this, create some text on the top layer
and preview it. Now it should have the image inside
the text. |
|
There is more to masks than what has been
covered here. The next page
will cover Animated and Blurred Edge masks.
|