 Making
Flash Movies
Transparent
Making
Flash Movies
Transparent
by
kirupa chinnathambi
Did you know, that just like a GIF image,
Flash animations can be made transparent when displayed in a
Web page? I bet that you probably did not think that it was
possible. Let me tell you, that it is possible, and it takes
very little skill or time to implement this effect!
The following animations should give you a
glimpse of how the transparent effect look like:
[ animation without
transparency ]
[ animation with transparency ]
Making an Animation Transparent:
-
Open up any movie that has its background color visible on
stage. There are two ways to
make an animation transparent:
- Go to File |
Publish Settings. The Publish Settings dialog box will
appear. Click the HTML tab. You should notice a drop-down
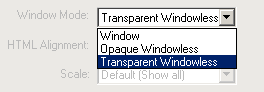
menu labeled Window Mode. Click the Window Mode drop-down
menu and select Transparent Windowless:

[ select
transparent windowless under the HTML Publish settings ]
Go to File | Publish.
Copy and paste the HTML code generated by Flash into a
Web page containing a different background. Notice that
the spaces in which the stage was visible in Flash is
now filled with the background color of the Web page
instead of the background color set in Flash!
- Maybe you don't want to re-publish
your animation. Maybe you would rather find a way to apply
the effect to an animation already uploaded on a server. Believe it or not, there
is solution to your dilemma!
Use Notepad or another HTML editing program and open the
HTML page containing your Flash animation. Find the list
of <param> tags for your Flash animation.
To make your movie transparent, add the following
parameter tag along with the other parameter tags listed
in the HTML:
<PARAM
NAME=wmode VALUE=transparent>
- Now, find the <embed> tag and add the
following tags along with the other embed tags:
wmode="transparent"
Limitations
While this effect may seem very useful,
there are a great deal of limitations and incompatibilities
that might make you re-consider your decision to use this
effect:
- Netscape browsers (even Netscape 7)
will not display the effect. All Netscape browsers simply
show the animation in its opaque, non-transparent form.
- Most versions of Internet Explorer
running on a Macintosh system will not display the
animation properly.
- Making the animation transparent will
display anything below the empty spaces of an animation,
but the Flash animation will still be stacked higher than
any surrounding object. Therefore, creating
JavaScript/DHTML menus that go below the Flash animation
will not be possible.
Granted that over 90% of all Internet
surfers run a PC with Internet Explorer 5 or higher, you
should always keep in mind the 10% who might end up being
your most loyal visitors. With all that said, this effect is
great for banners and other forms of annoying, interactive
advertising.
A visit to Yahoo! or MSN's Slate will show
you a workable version of this effect where an annoying
Flash ad appears in the middle of your screen with the
content from the page visible behind the animation. I hope I
am not giving those advertisers - content on putting a big
transparent image of a Coca-Cola bottle right over my
analysis of the latest in TheOnion.com - any new ideas!
For an example of what I mean, the
following image is an example of a Flash ad for a
popular-car that tweened its way over Mr. John
Ashcroft's caricature:

[ an example
of Flash and advertising with the transparency effect...$$$
]
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

|