Get XML
Let's start with order of operations. What comes first?
Loading the XML of course. It decides what the menu is.
Here, a basic XML object is created called menu_xml.
Whitespace is ignored and "menu.xml" is loaded in. Once
the loading of menu.xml has completed successfully,
remember, you'll have to wait until the XML is loaded
into Flash before you can do anything with it,
Createmainmenu is run. Whats that you ask? Its this.
Createmainmenu is more or less just a function used
to call GenerateMenu - the function which makes any menu
- but does so for the main menu and includes the
addition of a mouseUp function too. This mouseUp event
is what lets the menu close if something other than the
menu is clicked. It checks to see if a submenu first
exists within the main menu by looking for a submenu_mc
in the mainmenu_mc (noticed in the GenerateMenu call,
the main menu was created with the name "mainmenu_mc" -
submenus will be created with the name "submneu_mc")
then uses hitTest to see if the mouse is touching the
menu at all. If not, then CloseSubmenus is called which,
if you couldn't tell by its name, closes all the
submenus for in the main menu. That function is as
follows.
You can see that all this does is simply removes the
submenu_mc movieClip in the main menu. Because all
submenus of that submenu exists in that clip, all
submenus are removed.
Now for the biggie. The GenerateMenu function. This
one will have all the XML interpreting as well as action
assignment. Its as follows.
Its pretty hefty; we'll go through it piece by piece.
But skimming it quickly, you can see some familiar
functions like another GenerateMenu and CloseSubmenus
being used. You may also notice that there's an
attachMovie call. This attaches a menu item movieclip or
option movieclip used to make up the menu.

[ menu
comprised of these movieclips ]
These will have to be made first. We can go through
that now right quickly before continuing.
Steps in Creating Item Movieclip
This movieclip symbol consists of 3 parts. A background
movieclip (the gray area), an arrow movieclip - used to
distinguish regular menu items and those which open up
submenus, and a text field used to display the menu
item's name.
-
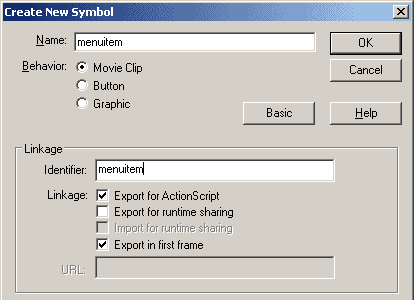
Create a new movieclip. In doing so, give it a linkage
name so it can be attached dynamically with
Actionscript. Here, we'll use menuitem.

[ single
menu item movieclip symbol ]
-
Create a background movieclip and position its top
left corner in the center of this new menuitem
movieclip. Keeping the center-point of this movieclip
in the corner makes it easier to arrange when
attaching each item to the screen when making a menu.
Be sure to give this background clip an instance name.
Just calling it background will suffice
enough.

[ notice
center in upper left ]
-
Continue by creating the text field and arrow
movieclip. Be sure to give each of these an instance
name as well. We'll use name an arrow
respectively. If you want, you can put text in the
field. This will be changed when the item name is read
from the XML and thrown in, but it might not be a bad
idea to have something in there as a default.
-
Once done, return back to the main timeline. Do NOT
begin putting instances of these items on the screen
to make up your main menu. That, just like all
submenus, will be created dynamically all based on the
XML document used to define the menu. Everything else
is handled in code.
With that out of the way, we can get into the
workings of GenerateMenu.