 Skinng
a Scrollbar - Page 2
Skinng
a Scrollbar - Page 2
by
Phil Baker | 13 December 2005In the
previous page,
you created the text area and were about to edit the
individual components of your scrollbar using the library.
Let's continue from where we left off:
-
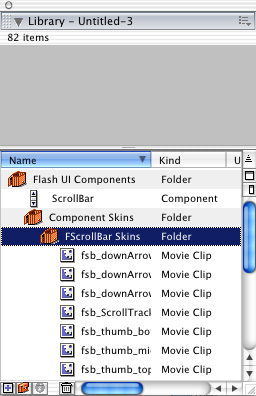
If you open this you will be faced with a huge list of
folders and movie clips. We want Component Skins | FScrollBar skins.
This contains the various movie clips that make up the scroller:

[ edit your scrollbar from the
library ]
-
As a personal preference, I don't like the arrow buttons
on the scrollbar, but this is of course up to you.
If we open on of the button state clips and delete its
contents (the clip itself still needs to exist) leaving
us with an empty movie clip.
-
If you are not going to skin the buttons, then repeat
this for all the button states.
-
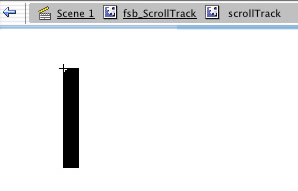
Next we take the fsb_ScrollTrack into edit mode.
This is the runner along with the scroll bar sits. You will notice that
it is a movie clip made of a block of colour.
Change the colour to something
that suits you. I'm going with black:

[ change scroll-tracker color ] ]
-
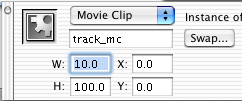
Come back into the main section of the movie clip (fsb_ScrollTrack).
In the properties bar, change the size from 16 px to 10 px.

[ change the width to 10 px ]
-
If you now go back to scene 1, you will notice the
scroll bar on you window hasn't change. You will only
see your handy work once you test the movie. Now, moving
on to the scrollbar.
- As we did with the states of the buttons, make fsb_thumb_bottom
and fsb_thumb_top empty movie clips. As we are just having
a solid colour for our scrollbar we don't need them. If you were to have
some kind of shading on the scroller, like the default one, the you need
to skin these to as flash places them at the end of the main bar. This
is because the main bar is stretched depending on the size of your window.
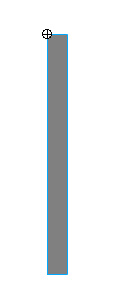
- Lastly to make the scrollbar. Open the movie clip fsb_thumb_middle.
You will probably need to zoom in to about 2000% to actually see anything,
but you will notice there are tiny movie clips inside this one:

[ scroll in and find the tiny movie
clips ]
-
As we don't have any shading, we only need to keep the
left hand one, so delete the others from the clip:

[ leave the above shape in-tact;
delete the rest ]
-
Now, as with the scroll track, colour this your desired
colour (I'm going with red) and then make the clip 10px.
And we are done, now just test your movie and your
changes are there for all to see!
Have a play
around and see what you can come up with. I'd love to see your results
so post them on the forum!
 |
Phil Baker |
 |
page 2 of
2 |
|
|