So want to create a drop-down menu eh? It's
not hard at all! I'm not going to go into details in this
tutorial. I'll just show you the main idea of the menu. This
tutorial requires only the basic knowledge of Flash. The
following animation is an example of what you will be
creating:
[ A simple
drop-down menu with no animation ]
First you should
download the unfinished .fla file from the link in
the following table:
So what do we have here? In the first frame there
is the button that should open the menu and in
frame 20 I've already copied out the buttons so
you do not need to do that but if you will be
creating your own drop-down menu some day be sure
that there are no gaps between the menu buttons
because whenever the mouse moves out of the
button-area the menu will close.
There is only one
button copied all over the place and the text on
the buttons is in the "TxT" layer which is locked
to make things easier. You can preview the
animation if you'd like... nothing happens! The
only action there right now is in the first frame
of the "Actions" layer. As you can see it's a
stop(); actions which just won't let the animation
to start playing as you preview it.
Making the Menu Work:
The following steps will help you to create the drop-down
menu:
-
First double-click the symbol on the stage, go to frame 1
and click on the only button there and open up the actions
tab! Now assign this piece of code to the button:
on(rollOver) {
gotoAndStop("open");
}
This just tells the timeline to go to the frame labeled
"open" when the cursor rolls over the button! You can see
that frame 20 in the "Buttons" layer is labeled "open" and
frame 1 is labeled "closed" (you can see that by selecting
a frame and opening up the properties panel for that frame.
Now close the actions tab!
-
Next go to frame 20, click on the "Invisible button!!!"
layer and insert a new keyframe in frame 20 by selecting
frame 20 and pressing F6 or right-clicking frame 20 and
selecting Insert keyframe.
-
Now select the Rectangle Tool and draw a big rectangle!
Bigger than the stage itself!
-
If it's not selected yet, select the rectangle you just
created by double-clicking on it with the arrow tool and
go to Insert->Convert to Symbol or press F8!
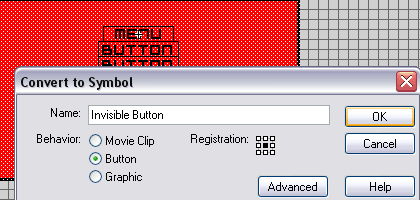
In the "name" field type "Invisible button" or something
similar and make sure the behavior is "Button". Click OK!

[ Converting
it to a symbol ]
-
Double click the new symbol, click and drag the first
frame on the timeline to the fourth frame of the timeline!
From the "UP" frame to the "Hit" frame!
-
Now click on the new symbol and add this piece of code on
it:
on(rollOver) {
gotoAndStop("closed");
}
This just tells the timeline to go to frame 1 (labeled
"closed") when the cursor rolls over the symbol!
That's it! Wasn't that easy? You can test
the move by pressing CTRL+ENTER or by choosing control->Test
Movie.
You can download the final source
here! If you have any questions, please do not
hesitate to post on the forums at:
kirupaForum.
-Syko
-
http://www.vmkdsn.com/sykopage -