|
by
kirupa | 15 March 2010
The rave at MIX 2010
has been all about developing applications for the
Windows Phone. Part of the excitement has to do with
how applications for the phone are actually built.
Instead of having to
learn something new and unfamiliar, if you know how
to use Silverlight with Expression Blend, you are
95% of the way there to knowing all there is to
know:

[ Chuck Norris can also slam a revolving door.
See more... ]
If you don't know how
to use Expression Blend, don't worry. Now is a good
a time as ever.
Anyway, in this brief article,
I will show you how to get up and running with
building applications for the Windows Phone using
Expression Blend.
Because everything is in a
pre-release state right now, most of the rough edges
lie in getting everything downloaded and installed.
To get up and running, simply download the Windows
Phone Developer Tools (WPDT) below:
 |
Windows Phone Developer Tools
This
installs for you the right version of
Expression Blend, .NET
Framework, Visual Studio Express, and other
components.
|
Overall, downloading
and running the WPDT installer to install everything
should take you less than 15 minutes.
Once
everything has been installed, go to your Start menu
and launch Expression Blend 4 Beta. After a few
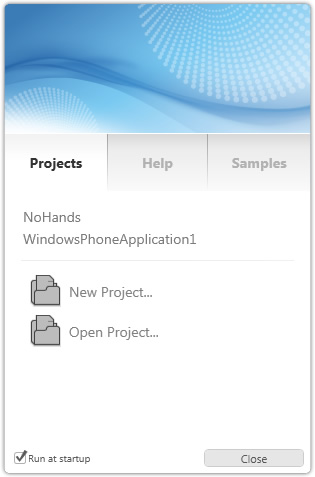
seconds, a welcome screen will appear:

[ the welcome screen provides easy access to common
tasks ]
From this screen,
select New Project. If you do not see this welcome
screen, go to File | New Project instead.
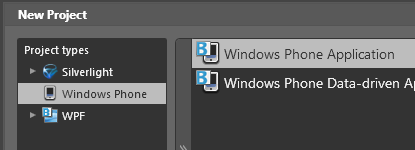
Once you have selected
New Project, the New Project dialog will appear
where you can create, as you can guess, a new
project. From the left column of this dialog, select
Windows Phone, and from the right-column, select
Windows Phone Application:

[ select Windows Phone Application ]
Feel free to change
your project's name if you want, but if you don't
care, simply hit OK to go ahead and create a new
Windows Phone Application inside Expression Blend.
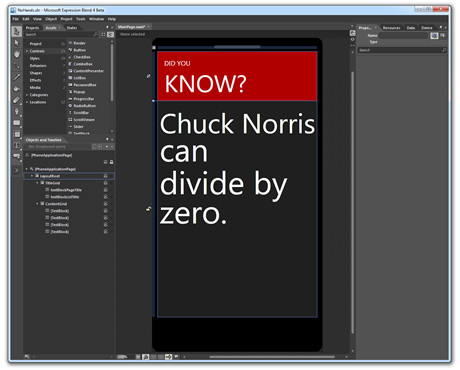
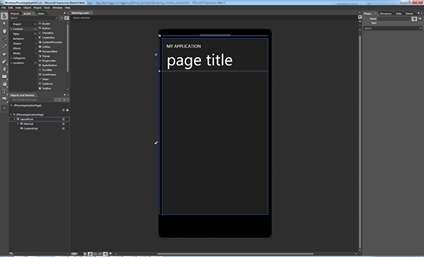
After a few brief
seconds, you will see your artboard with a silhoutte
of a generic Windows Phone device displayed:

[ the default Blend workspace for Phone Applications
]
Before wrapping things
up, let's quickly take a look at how previewing your
application works. With your new Windows Phone
Application still active, press F5 or go
Project | Run Project to preview your
application.
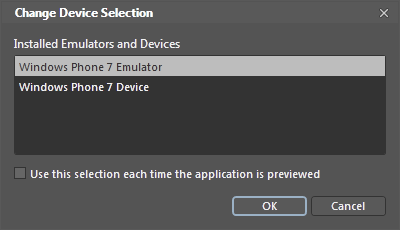
Shortly after starting
to run your project, a dialog will appear asking you
whether you want to preview on the emulator or on
the actual device itself:

[ you can preview either on the emulator or on the
device ]
Select Windows Phone 7
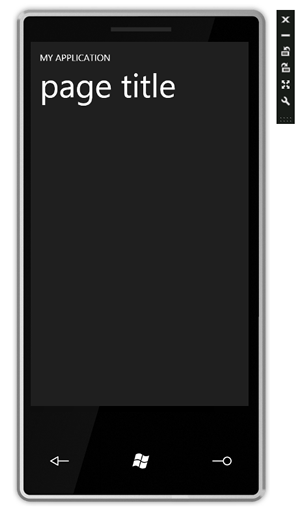
Emulator and press OK. A few moments later, the
Windows Phone 7 Emulator will appear with your
application running inside it:

[ the actual emulator does a great job emulating the
physical device ]
The emulator supports
emulating (ha!) touch and other gestures that you
may have thought you could only verify using an
actual, physical device.
Well,
that's all there is to getting up and running with
designing applications that run on the Windows
Phone. The main takeaway is that everything you
already know about Expression Blend and Silverlight
will seamlessly carry over to your phone
applications. Features you've grown
accustomed to such as animations, states, behaviors,
sample data, etc. will all work exactly the same way
they do in Silverlight and WPF.
Just a final word before we wrap up. What you've seen here is freshly baked content without added preservatives, artificial intelligence, ads, and algorithm-driven doodads. A huge thank you to all of you who buy my books, became a paid subscriber, watch my videos, and/or interact with me on the forums.
Your support keeps this site going! 😇

|