 Gradient
Fills
Gradient
Fills
Gradient fills really add a
spark of color to any element you may be working on in
Flash. An example of a gradient fill is shown in the image
below:

The gradient image above was
created entirely in Flash 5, and the best part is that it
scales really well when zoomed. So, here's how to create a
gradient fill for an object.
-
First, launch your Flash
application. For this example's purposes, we'll be adding
the Gradient fill to a rectangle.
-
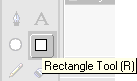
Click on the Rectangle Tool
from the drawing toolbox. See image below:

-
Once you have selected the
Rectangle Tool, simply draw your rectangle on the drawing
area. It can be any size...the rectangle is just so you
can learn how to create a gradient fill. Once you have
drawn your rectangle, your drawing area should look
similar to the image below. The color may vary.

-
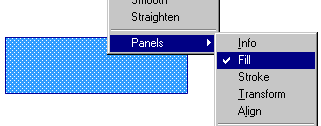
Now, this is the next to last
step before you add the gradient in. Right click on the
rectangle, and choose Panels > Fill. See image below:

-
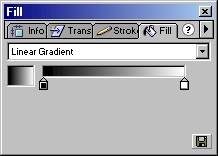
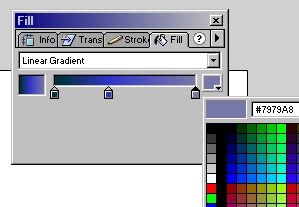
Once you have selected Fill, a
window should pop up with some of the functions you can
perform. Click on the Pull-Down menu and choose either
Linear Gradient. See image below:

-
Now, you can drag the sliders
and choose whichever color you wish to use. You can add
more color sources by simply clicking on an empty part of
the color choosing window. See image below

That's all there is to adding
gradients to an object. As you can see, the rectangle in
your drawing window automatically gets updated with the
color information for you. You may also choose Radial
Gradient if you wish to. Radial Gradients create a round"ish"
gradient effect.
Just a final word before we wrap up. If you have a question and/or want to be part of a friendly, collaborative community of over 220k other developers like yourself, post on the forums for a quick response!

|